it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere scorciatoie da tastiera al tuo sito web
Ti piacciono le scorciatoie da tastiera? Possono aiutarti a risparmiare un sacco di tempo, giusto? Vorresti aggiungere scorciatoie da tastiera al tuo sito web, a beneficio dei tuoi visitatori? Migliorerebbe notevolmente l'accessibilità e la navigazione del tuo sito.
In questo post, darò una rapida guida su come aggiungere scorciatoie alla tua pagina web usando una libreria JavaScript chiamata Mousetrap. Con la trappola per topi puoi designare tasti come Maiusc, Ctrl, Alt, Opzioni e Comando per eseguire determinate funzioni nel tuo sito web . Funziona bene anche con i browser più vecchi.
Altro su Hongkiat:
- Creare facilmente descrizioni comandi animate con Hint.Css
- Costruire una guida passo-passo usando Intro.Js [Tutorial]
- Come personalizzare lo slider dell'intervallo HTML5
- Come usare cookie e HTML5 localstorage
Iniziare
Inizia creando un nuovo documento HTML insieme al contenuto e collegando la libreria Mousetrap. Userò la libreria Mousetrap ospitata in CDNjs in modo che la libreria venga servita attraverso la rete CloudFlare, che dovrebbe essere più veloce del nostro server
Ora useremo il metodo "legatura" della trappola per topi per collegare i tasti della tastiera con la funzione. Ad esempio, puoi assegnare una singola chiave, una combinazione di tasti o tasti sequenza
Chiave singola
In questo esempio, leghiamo la s.
Mousetrap.bind ('s', function (e) {// la tua funzione qui ...}); Chiave di combinazione
In questo esempio, associamo i Ctrl e s. Sarà necessario premere i due tasti insieme per eseguire la funzione designata.
Mousetrap.bind ('ctrl + s', function (e) {// la tua funzione qui ...}); Tasto sequenza
In questo esempio, l'utente dovrà premere g e quindi s successivamente. Se stai sviluppando un gioco basato sul web questo potrebbe essere utile per aggiungere una combinazione di chiavi nascoste segrete.
Mousetrap.bind ('g s', function (e) {// la tua funzione qui ...}); Utilizzando la trappola per topi
Costruiremo una semplice pagina Web con un paio di scorciatoie da tastiera che consentono agli utenti di accedere ad alcune funzionalità sul sito web. Useremo jQuery per semplificare la manipolazione del documento HTML e selezionare gli elementi HTML.
Iniziamo con qualcosa di facile.
Stiamo per legare una chiave che consentirà all'utente di concentrarsi rapidamente sul campo di inserimento della ricerca.
1. Il seguente è il codice HTML per la ricerca insieme id .
2. Successivamente, creiamo una funzione che si focalizzerà sull'input di ricerca.
function search () {var search = $ ('# cerca'); search.val ( ''); search.focus (); } 3. Infine, associamo un tasto per eseguire la funzione.
Mousetrap.bind ('/', search); 4. Ecco fatto. Ora dovresti essere in grado di navigare all'ingresso della ricerca premendo il pulsante /.

In alternativa, puoi anche associare la combinazione di tasti Ctrl / Cmd + F, che è una scorciatoia chiave usata per la ricerca in molte app desktop:
Mousetrap.bind (['command + f', 'ctrl + f'], ricerca);
Utilizzando la trappola per topi con Bootstrap
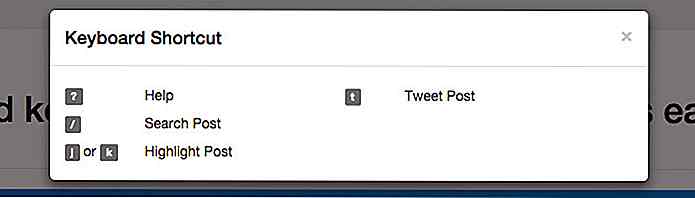
È facile integrare la trappola per topi con un framework, ad esempio Bootstrap. In questo secondo esempio, mostreremo una finestra di aiuto che mostrerà un elenco di scorciatoie disponibili sul sito web. Qui, opto per il Bootstrap Modal per presentare l'elenco e designare il? chiave per mostrare il modale.
Sebbene il ? è accessibile solo con il tasto Maiusc, vincolando solo il? la chiave è sufficiente
Mousetrap.bind ('?', Function () {$ ('# help'). Modal ('show');}); Ora quando colpisci il? chiave, apparirà un popup.

Suggerimento per un legame efficace
Nel corso del tempo, la crescente raccolta di scorciatoie da tastiera potrebbe iniziare a rovinare il codice. In questo caso, è possibile aggiungere un'estensione per rendere più efficienti i codici "rilegatura chiave". È chiamato il "dizionario di bind". Aggiungi questa estensione dopo la libreria Mousetrap primaria, mousetrap.min.js .
Ora, invece di separare ogni legame chiave, possiamo raggrupparli ordinatamente in un unico metodo .bind(), in questo modo:
Mousetrap.bind ({'/': search, 't': tweet, '?': Funzione modal () {$ ('# help'). Modal ('show');}, 'j': function next ( ) {highLight ('j')}, 'k': funzione prev () {highLight ('k')}}); Per un'implementazione più avanzata, puoi vedere la demo che ho realizzato. Nella demo, puoi premere il tasto J o K per evidenziare il post e premere T per twittare il post corrente che hai evidenziato.
- Visualizza la demo
- Scaricare

Crea divertenti pulsanti radio animati con Radiobox.css
I pulsanti di opzione HTML5 predefiniti sono piuttosto noiosi. Ci sono modi per personalizzarli usando CSS3, ma la maggior parte delle tecniche si concentra solo sull'aspetto .Radiobox.css si concentra su aspetto e stile aggiungendo animazioni CSS3 personalizzate agli input radio.Questa libreria è completamente gratuita e open source, disponibile su GitHub per il download.

Uno sguardo nel mondo della scrittura freelance
La scrittura freelance è una professione che può essere aspra e spietata quanto seducente . Persino il titolo, la scrittura freelance, è ingannevole. Sembra una forma spensierata di espressione creativa . Se c'è una cosa che quasi ogni nuovo scrittore freelance impara piuttosto rapidamente ... è