it.hideout-lastation.com
it.hideout-lastation.com
Creare Lightbox reattivo e bello a pagina intera con BaguetteBox.js
Ci sono dozzine di plugin lightbox e sono fantastici per diversi motivi . Alcuni funzionano meglio sui siti portfolio, mentre altri sono i migliori per i layout reattivi.
Ma uno dei miei nuovi plugin preferiti da usare è baguetteBox.js, creato dallo sviluppatore JavaScript Marek Grzybek.
Ovviamente, questo plugin è totalmente gratuito da usare e open-source su GitHub se vuoi scavare manualmente nel codice.
La libreria non ha dipendenze, quindi puoi eseguirla senza jQuery, Zepto o qualsiasi altra cosa. È una libreria JavaScript pura con una configurazione davvero semplice .
È pensato per funzionare perfettamente sui dispositivi mobili, quindi può supportare swip e tap, insieme al comportamento predefinito su desktop e laptop. È una delle poche gallerie a schermo intero che supporta le interazioni mobili, insieme a un effetto modale completo .
Guarda la pagina demo per vederla dal vivo in azione. Ha una galleria completa e una sola riga di codice necessaria per farlo funzionare :
baguetteBox.run ( 'baguetteBoxOne');
Quindi, questo target un elemento contenitore con la classe .baguetteBoxOne e l'intera galleria funziona.
Puoi impostare le opzioni personalizzate se desideri elementi come didascalie, stili dei pulsanti, funzioni di precaricamento e metodi di callback per gli eventi onclick / onchange. Tutte queste opzioni sono ben documentate su GitHub se vuoi immergerti.
 Ma in realtà non ci vuole molto per andare oltre un elemento contenitore e alcuni elementi di base dell'immagine.
Ma in realtà non ci vuole molto per andare oltre un elemento contenitore e alcuni elementi di base dell'immagine.Hai il pieno controllo su animazioni, dimensioni delle immagini, effetti di scorrimento e contenuti della galleria come titoli / didascalie. Questo richiede JavaScript, quindi non ha un'alternativa CSS pura al modale. Ma poiché la maggior parte dei browser supporta JavaScript, non dovrebbe essere un problema.
Per saperne di più, visita la pagina principale di baguetteBox.js e puoi condividere i tuoi pensieri con il creatore su Twitter @feimosi.
Crea il tuo set di icone di font facilmente con Fontello
Possiamo vedere che le icone dei caratteri sono ampiamente utilizzate in tutti i siti Web e per una buona ragione. L'icona del carattere è affidabile, appare nitida e nitida nello schermo DPI alto ed è facilmente regolabile in termini di dimensioni dell'icona, colore e posizione dell'icona tramite CSS.

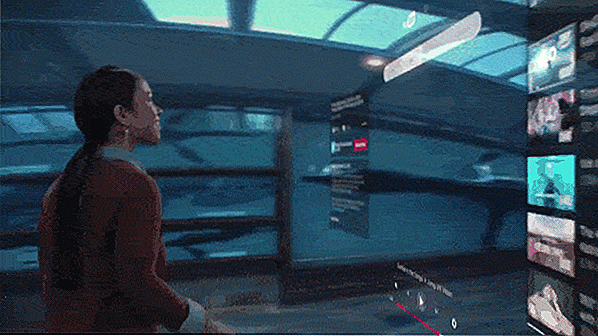
YouTube VR è ora disponibile per gli smartphone pronti per Daydream
Con la vista ad occhi aperti ora disponibile per l'acquisto, Google ha deciso di rilasciare YouTube VR per chiunque possieda uno smartphone Daydream e l'auricolare VR di Google .La prima cosa che noterai di YouTube VR è l'interfaccia utente che Google ha progettato pensando alla realtà virtuale.