it.hideout-lastation.com
it.hideout-lastation.com
Crea il tuo set di icone di font facilmente con Fontello
Possiamo vedere che le icone dei caratteri sono ampiamente utilizzate in tutti i siti Web e per una buona ragione. L'icona del carattere è affidabile, appare nitida e nitida nello schermo DPI alto ed è facilmente regolabile in termini di dimensioni dell'icona, colore e posizione dell'icona tramite CSS. Questo rende le icone dei font facili da animare anche con CSS3 Transforms and Transitions.
C'è un gran numero di set di icone di caratteri disponibili per l'uso subito, ma potrebbero non soddisfare sempre tutte le tue esigenze. Potresti voler personalizzare le tue icone, nel qual caso, forse è meglio che tu crei il tuo set di icone.
Con tutti gli strumenti che abbiamo ora, creare il tuo set di icone Font non è così difficile come un tempo. In questo post ti mostreremo come farlo facilmente. Controlliamolo.
Preparare le icone
Prima di tutto, dobbiamo preparare le icone. Le icone devono essere in forma vettoriale. Se hai familiarità con applicazioni vettoriali come Adobe Illustrator, Inkscape e CorelDraw, puoi creare le tue icone. Assicurati che le icone mantengano i tratti uniformi, quindi esportali in formato SVG .
In alternativa, puoi anche raccogliere icone SVG che sono disponibili online gratuitamente.
In questo esempio, utilizzeremo le icone SVG di Ionicons. Ionicons ha in effetti una propria icona di carattere, ma in questo esempio ne estrarremo solo alcuni per spiegare come creare il proprio set di icone.
Ecco cosa ho scelto:
![]()
Alcune di queste icone sono composte da più forme. Quindi, prima di metterli come icona di un carattere, dobbiamo unire le forme in un unico composto. Per fare ciò, apri il .svg in Illustrator. Seleziona tutte le forme e vai a: Oggetto > Percorso composto > Crea .
![]()
Fai questo anche alle altre icone.
Creazione di caratteri
Fontello rende facile la creazione di Font Icon. Oltre a raccogliere icone dai popolari set di icone dei caratteri, Fontello ci consente anche di caricare icone esterne. Basta trascinare e rilasciare tutte le icone selezionate su Fontello . Una volta caricati, appariranno nella sezione Icone personalizzate, in questo modo.
![]()
È possibile fare clic sull'icona della matita per modificare le proprietà dell'icona, ovvero il nome CSS e il codice esadecimale.
![]()
Seleziona le tue icone personalizzate, imposta il nome del tuo carattere e fai clic sul pulsante Scarica.
![]()
Fontello genererà tutti i formati di carattere necessari: .svg, .eot, .ttf e .woff . e i fogli di stile più la demo.
![]()
Questo è tutto. La creazione di icone di caratteri non è mai stata così facile. Spero che questo suggerimento sia utile.

Sitedrop: un modo visivo per condividere e collaborare tramite Dropbox
Non ci sono due modi per farlo: Dropbox ha cambiato il modo in cui lavoriamo. È stato particolarmente bello per designer, artisti, musicisti e altri tipi creativi, non solo per mostrare il lavoro, ma anche per collaborare e condividere il lavoro con clienti, colleghi e altri artisti .Questo non significa che sia perfetto, però.

Una guida alla conversione video e audio usando FFmpeg
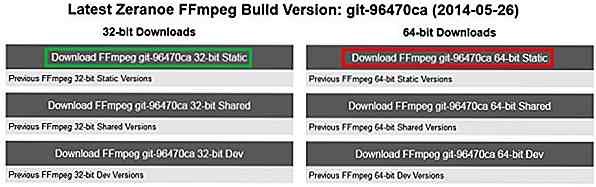
FFmpeg è uno strumento a riga di comando molto potente e potente utilizzato per eseguire varie operazioni di conversione su file audio e video . La cosa buona di questo strumento è che è assolutamente gratuito da usare. È disponibile per i sistemi operativi Windows, Linux e Mac.Non tutti sanno come usarlo però ea tale scopo, ho trovato questa guida su come utilizzare FFmpeg per il sistema operativo Windows . Fin
![Come Gen-X e Millennials si comportano al lavoro [Spiegato]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)