Crea un menu di navigazione reattivo più intelligente con questo plugin jQuery
Ogni sito moderno ha bisogno di un layout reattivo e di una navigazione utilizzabile . Questo è un dato.
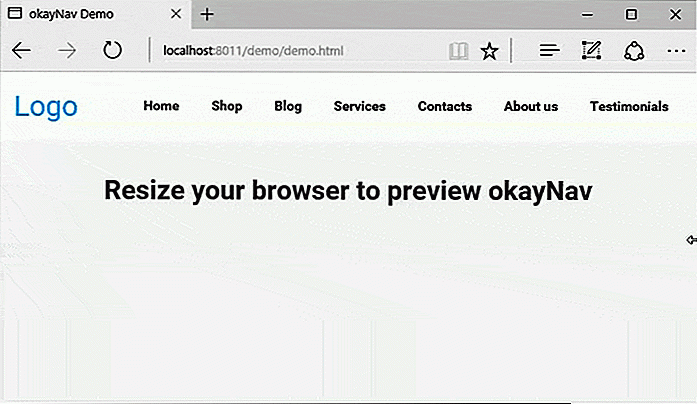
Ma i menu degli hamburger non possono che andare così lontano e cambiano radicalmente l'usabilità per le diverse dimensioni dello schermo. Il modo migliore per gestirlo è nascondendo progressivamente i collegamenti con un plugin come OkayNav .
Questo plugin gratuito di jQuery aggiunge una funzionalità di menu molto semplice a qualsiasi pagina e nasconde a malapena gli elementi di navigazione , in base a diverse finestre. In questo modo gli utenti di smartphone hanno l'unico menu di hamburger, ma gli utenti di tablet possono vedere anche alcuni link.
Di default, si basa su a
elemento e una lunga lista non ordinata . Finora, non penso che questo plugin supporti i dropdown multi-livello, ma se conosci un po 'di jQuery puoi aggiungerlo tu stesso.OkayNav è estremamente semplice ed è pensato per siti web più semplici che hanno solo una manciata di link di navigazione. Questi collegamenti si nascondono lentamente dietro un menu fuori dallo schermo quando colpiscono una determinata finestra e più collegamenti nascondono quanto più piccolo diventa il browser.
Avrai bisogno di avvolgere la tua lista non ordinata in un elemento di navigazione e dargli un ID specifico. Quindi, puoi indirizzare l'intero nav con la funzione okayNav() questo modo:
var navigation = $ ('# nav-main'). okayNav (); Nota questa è solo la configurazione più semplice senza caratteristiche personalizzate. È possibile utilizzare più di una dozzina di opzioni personalizzate incorporate in questa libreria per controllare lo stile delle icone, l'animazione del menu, il supporto di scorrimento e le funzioni di callback.
E, puoi anche chiamare il menu per aprire / chiudere a piacimento passando valori specifici alla funzione. Ecco un semplice esempio per aprire la navigazione :
navigation.okayNav ( 'openInvisibleNav'); Tutti questi codici sono ben documentati nel repository GitHub che include anche il download dello script. Se preferisci la rotta CDN, puoi anche utilizzare il link RawGit per aggiungere questo script direttamente da GitHub.
OkayNav è ottimo per i siti più piccoli che traggono vantaggio dalla tecnica di navigazione progressiva. Ma, se non sei ancora sicuro di come funziona, prova questa demo su CodePen che mostra cosa può fare questo piccolo plugin.
Visualizza le tue tavolozze di colori online con Speculo
Il tipico processo di progettazione del mockup può sembrare un lavoro ingrato. Devi sfogliare Photoshop (o Sketch) per cambiare colori, caratteri, stili e confrontarli tutti per vedere cosa ti piace di più.Se vai con uno strumento come Speculo, sarai in grado di studiare e confrontare le tavolozze dei colori in modo dinamico, direttamente nel tuo browser.
(Consigli tecnici e di design)
10 migliori eBook per padroneggiare Windows 10
Dato che Windows 10 era un aggiornamento gratuito, io, come la maggior parte degli utenti di Windows, mi sono impegolosamente aggiornato . Con mia sorpresa, Windows 10 viene fornito con molte nuove funzionalità ed è ancora in fase di rapido aggiornamento con nuovi miglioramenti a giorni alterni .Quindi, per tenere il passo con tutte le nuove informazioni, sono andato a cercare i migliori ebook su Windows 10 che potrebbero aiutarmi a iniziare con questa nuova versione di Windows e su come usarla in modo ottimale.
(Consigli tecnici e di design)
 it.hideout-lastation.com
it.hideout-lastation.com
 Di default, si basa su a
Di default, si basa su a