it.hideout-lastation.com
it.hideout-lastation.com
10 pacchetti di testo sublime per sviluppatori frontend
Sublime Text è uno dei più potenti editor di codice con alcune caratteristiche sorprendenti e può essere ancora più potente installando plugin o pacchetti . Questi plugin aggiungono funzionalità extra al testo sublime. E oggi ci sono molti plugin per soddisfare quasi tutte le tue esigenze di codifica.
Trovare una buona estensione potrebbe essere una vera sfida ; alcune estensioni sono state completamente abbandonate dai loro sviluppatori, mentre altre potrebbero non essere più compatibili con Sublime Text 3, l'ultima versione (al momento in cui scriviamo).
Se sei uno sviluppatore frontend, abbiamo selezionato alcune estensioni e le abbiamo messe insieme per te in questo articolo. Questi sono 10 pacchetti di Sublime che gli sviluppatori di frontend dovrebbero provare .
Altro su Hongkiat.com:
- 18 plugin essenziali per ottenere di più da SublimeText
- [Come fare] Lavorare con frammenti di codice in testo sublime
- [Come] Aggiorna i cambiamenti sul browser con il testo sublime
- [Come] Identificare l'errore del codice nel testo sublime
- Facile selezione del colore nel testo sublime
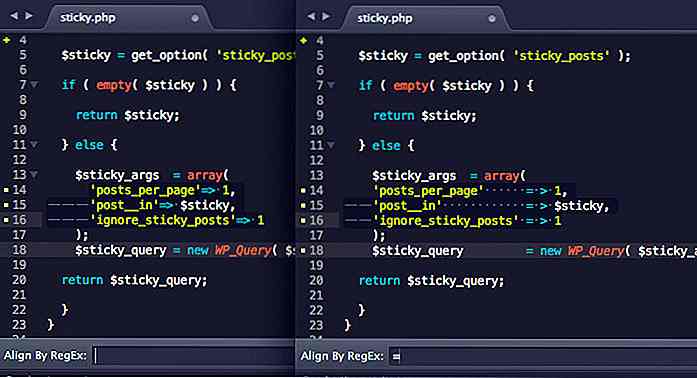
1. AlignTab
AlignTab è un plugin per allineare i tuoi codici. Ha una "Modalità di anteprima" che ti consente di vedere come verrà applicato l'allineamento (data la notazione RegEx) prima che venga effettivamente applicato. Ha anche la "Modalità tabella" che consente di impostare l'allineamento corretto per le tabelle in formato Markdown, strutturato con pipeline: | . AlignTab è un'estensione pratica per riordinare l'allineamento del codice e renderlo più facile da leggere.
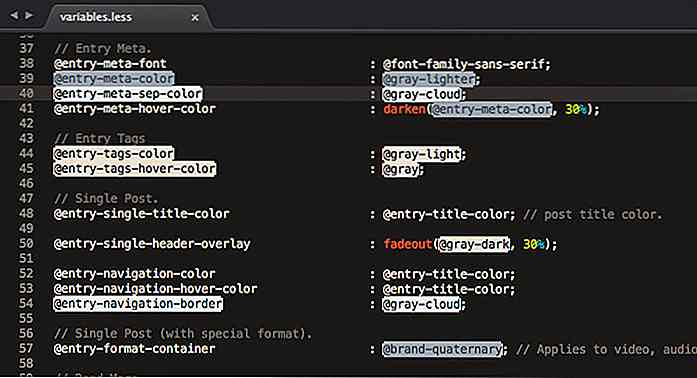
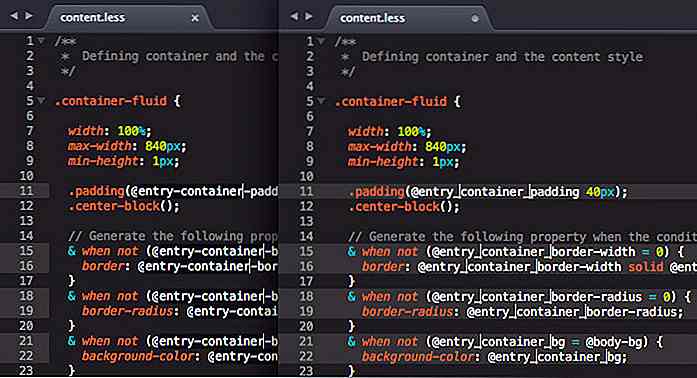
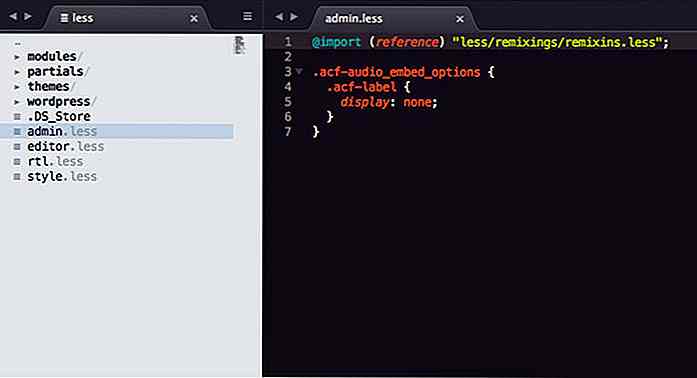
 2. ColorHighlighter
2. ColorHighlighter ColorHighlighter è un plugin che mostra i codici colore selezionati con il loro colore visivo . Se selezioni "#fff" ti mostrerà il colore, bianco. ColorHighlighter supporta tutti i formati di colore CSS come Hex, RGB, HSL, HSV e include parole chiave a colori come "rosso", "verde", ecc. Mostra anche le variabili LESS, Sass e Stylus che contengono un valore di colore. È un plug-in che ti aiuterà a essere più intuitivo quando lavori con i colori.
 3. MultiEditUtils
3. MultiEditUtils Il plugin MultiEditUtils migliora la funzione "multi-cursore" e "multi-selezione" integrata in SublimeText, facendoci risparmiare tempo per la modifica di lunghe code line . Ad esempio: puoi unire o scambiare tra le linee selezionate, migliora anche SublimeText "split selection" permettendoti di specificare la notazione per dividere le linee selezionate. Penso che sia un plugin da installare per i pro-coder.
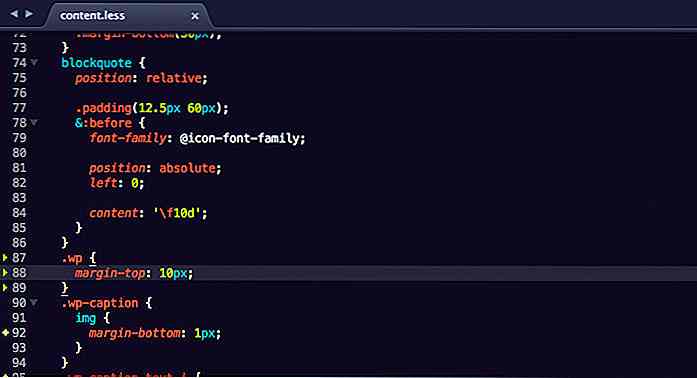
 4. Git Gutter
4. Git Gutter Se stai lavorando con Git, Git Gutter è un plugin Sublime Text raccomandato da installare. GitGutter mostrerà una bandiera nell'area di grondaia, qualsiasi modifica, aggiunta o rimozione che hai fatto all'interno del tuo codice . È un codice utile per vedere immediatamente il confronto tra la tua edizione del codice contro il tuo commit, ramo o il repository HEAD.
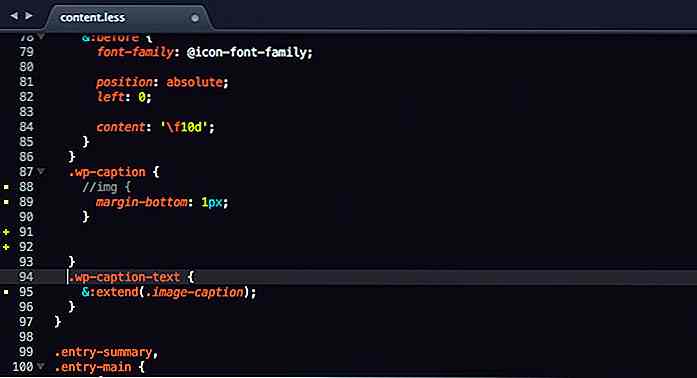
 5. Modificabile
5. Modificabile Modific è utile quando si utilizza Git o SVN nel proprio lavoro. Proprio come GitGutter, Modific segnerà un cambiamento nei tuoi codici. Oltre a evidenziare le modifiche, puoi anche visualizzare o confrontare la differenza tra il codice corrente e l'ultimo commit premendo Ctrl + Alt + D. Altre cose che puoi fare con Modific includono l' anteprima del codice impegnato per la riga corrente e il ripristino delle modifiche al codice .
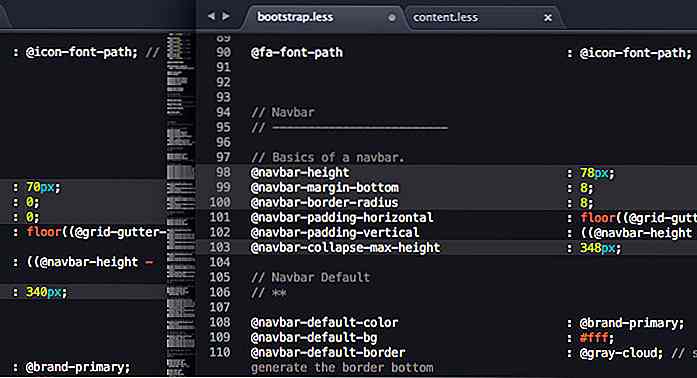
 6. Inc Dec Value
6. Inc Dec Value Inc Dec Value consente di aumentare o diminuire i numeri contemporaneamente, anche se si trovano su linee diverse . Oltre ai numeri, puoi anche modificare il valore delle date e i colori HEX. Per utilizzare questo plugin in generale, dirigere il cursore alla destra del numero, quindi premere Alt + ↑ per aumentare il numero o Alt + ↓ per diminuirlo. Puoi anche usare la rotellina del mouse.
 7. FileBrowser
7. FileBrowser FileBrowser offre un nuovo modo per navigare tra file e cartelle all'interno della directory del progetto . Quando installi questo plugin puoi avere accesso alla tua directory di progetto in una nuova barra laterale e navigare attraverso di essa senza allontanare le mani dalla tastiera, come un pro-coder. Come ci si abitua, questo plugin può aumentare gradualmente il flusso di lavoro.
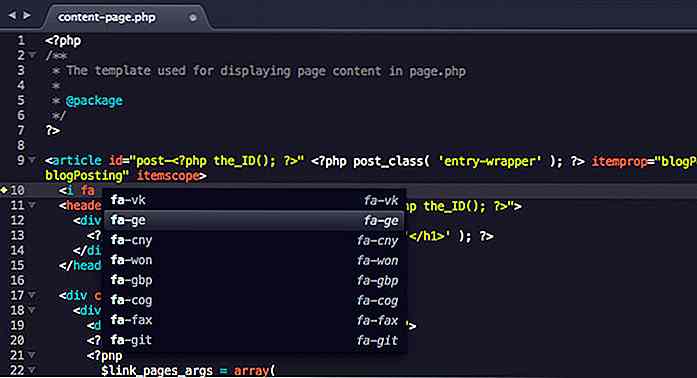
 8. IconFont
8. IconFont IconFont fornisce snippet per molti famosi font di icone come FontAwesome, PaymentFont, Typicons e Github Octicons. Funziona in modo simile ai normali snippet HTML in cui le abbreviazioni verranno espanse per l'intera lunghezza delle classi e il codice HTML per ogni icona.
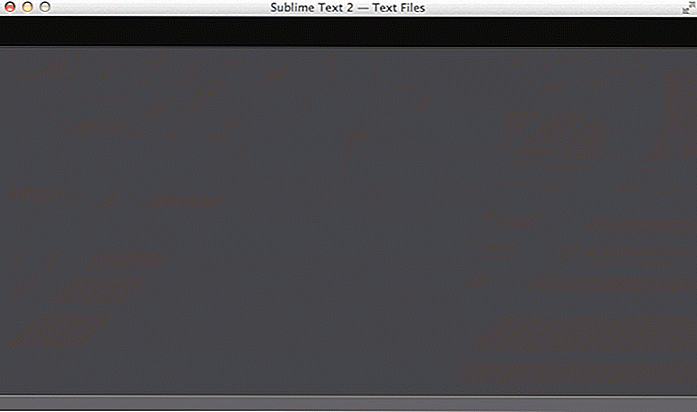
 9. DistractionFreeWindow
9. DistractionFreeWindow Sebbene la funzione "Free Distraction" integrata di Sublime Text ti permetta di concentrarti sul codice o sul contenuto che stai digitando, quando ti trovi in questa modalità, la minimappa, la barra laterale e tutte le altre schede sono nascoste . Distrazione-libera non dovrebbe significare perdere l'accesso a quelle caratteristiche. È qui che entra in gioco DistractionFreeWindow per darti una maggiore flessibilità in termini di comportamento della modalità Free Distraction.
 10. FilterLines
10. FilterLines FilterLines consente di cercare tra le righe all'interno del documento per la "stringa di parole chiave" o "notazione RegEx" specificata. È una funzionalità utile per gestire una grande quantità di dati grezzi sotto forma di JSON, JavaScript Array, CVS.


Case Study: Futurism & New Age Digital Artwork
La generazione precedente del nostro tempo ha assistito a enormi cambiamenti nella società. Come nel passato della storia, la società e la cultura dell'umanità si riflettono spesso nelle opere d'arte. Ad esempio, il nostro stile di vita futuristico può essere ritratto elegantemente con la tecnologia moderna.Il

12 App per smartphone che dovresti provare
La tua fotocamera per smartphone offre comandi manuali DSLR, supporto per acquisizione RAW, comandi vocali o la possibilità di scattare fantastici selfie? Probabilmente no. Tuttavia, puoi ottenere tutte queste e molte altre fantastiche funzioni utilizzando app per fotocamere di terze parti .Esistono molte app per fotocamere di terze parti che potenziano la tua fotocamera per smartphone.