it.hideout-lastation.com
it.hideout-lastation.com
Crea e archivia brevi note su Google Chrome con Jot
Se sei qualcuno che memorizza tutti i tuoi siti web visitati di frequente, la pagina Nuove schede di Chrome non sembra utile a prima vista. Tuttavia, se trovi la pagina New Tabs ridondante, perché non prendere appunti con esso . Questa è la logica dietro una delle utili estensioni di Chrome, chiamata Jot .
Una volta che l'estensione è installata sul tuo browser Chrome,
- L'apertura di una nuova scheda ti porterà alla schermata Jot.
- In questa schermata puoi digitare brevi note per fungere da promemoria per te stesso o per altri scopi .
- Le note vengono quindi memorizzate dal browser e verranno visualizzate ogni volta che viene aperta una nuova scheda .
- Tutto ciò è accompagnato da una foto panoramica che cambia ogni volta che viene aperta una nuova scheda .
 Nel caso in cui abbiate completato tutto ciò che avete scritto su Jot, un semplice clic del pulsante "Cancella" cancellerebbe tutte le note preesistenti, permettendovi di ricominciare da capo.
Nel caso in cui abbiate completato tutto ciò che avete scritto su Jot, un semplice clic del pulsante "Cancella" cancellerebbe tutte le note preesistenti, permettendovi di ricominciare da capo.Se desideri accedere alle tue app di Chrome, puoi semplicemente fare clic sul pulsante "App" situato nella parte in alto a sinistra della finestra di Jot.

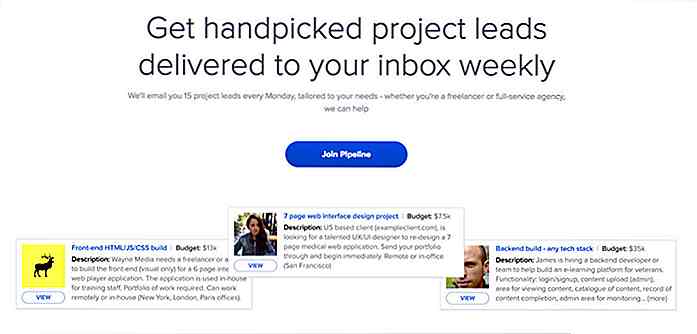
Tieniti a casa con il lavoro indipendente usando la pipeline
Le parti più difficili del freelance sono gli incantesimi asciutti senza lavoro . Non si sa mai quando verrà fuori un nuovo progetto e potrebbe essere una piaga per un altro concerto.Tuttavia, con Pipeline, puoi ricevere nuove e-mail direttamente nella tua casella di posta ogni lunedì con lead su nuovi progetti da potenziali clienti.Do

Come iniziare un grande nuovo anno
Sarò totalmente onesto con te. Questa è una sfida di scrittura. È uno di quei dispositivi di tortura che gli scrittori si impongono per aiutarli a scrivere meglio contenuti migliori. Per i progettisti, è qualcosa come Vincoli. La mia sfida è in stile Sesame-Street: questo post ti viene offerto con la lettera "O". Dev