it.hideout-lastation.com
it.hideout-lastation.com
A Look Into: Handlebars.js
In questo post, esamineremo Handlebars, un motore di template JavaScript basato su Moustache. Condivide le stesse funzionalità con Moustache, ma mette in mostra una serie di nuove funzionalità. Handlebars è un potente strumento per la creazione di modelli, in particolare per la visualizzazione di dati seriali in una forma di JSON, che è oggi un modulo di formattazione dati comune utilizzato in un'API di applicazioni Web. Dai un'occhiata a questo post introduttivo, che spiega davvero bene JSON.
In questo articolo, vi illustreremo alcune delle funzionalità di base di Handlebars e lavoreremo anche su un esempio reale alla fine di questo articolo. Se questo è qualcosa che vuoi conoscere, allora iniziamo.
Iniziare
Per iniziare, andiamo sul sito Web di Handlebars e scarichiamo il file del codice sorgente, handlebars.js . Metti il file in una cartella appropriata del tuo progetto. Collega il file dai documenti HTML. Puoi aggiungere il link all'interno del tag head o prima di
In alternativa, puoi anche collegarti al sorgente Handlebars da un CDN.
Al termine, possiamo iniziare a creare un modello.
Modello base
Aggiungiamo i nostri dati: nome, età e provenienza della persona.
var dataSource = {"name": "Joe Bloggs", "age": "19", "from": "Regno Unito"} Questi dati servono come esempio. Come accennato, è possibile recuperare forme di dati simili dalla maggior parte delle applicazioni Web che forniscono API aperte come Twitter, Instagram, Flickr e Dribbble, anche se otterrete più linee di dati rispetto a ciò che abbiamo mostrato sopra. In alternativa, puoi provare JSON Generator per generare alcuni dati casuali.
Il template
Una volta che abbiamo i dati nelle nostre mani, possiamo creare il modello per inserire questi dati. Diamo un'occhiata al seguente codice.
Il modello Handlebars è impostato all'interno di un tag script con un tipo speciale: text/x-handlebars-template, e preferibilmente anche con un ID, perché la selezione di un elemento con ID in JavaScript è tecnicamente più semplice e veloce rispetto all'utilizzo di una classe .
Mentre ognuno dei dati è dichiarato all'interno di doppie parentesi graffe, {{...}} ; questo è anche noto come espressione Handlebars .
Tuttavia, prima di poter vedere il risultato nel browser, dobbiamo compilare questi codici, unire i dati nel modello.
compilazione
Conserviamo il modello in una variabile JavaScript, in questo modo.
var template = $ ('# template'). html (); Quindi inseriamo la variabile del template in Handlebars.compile() per compilare il modello.
var compile = Handlebars.compile (template);
La cosa più importante dal codice precedente è il nome della variabile, compile . Lo useremo insieme ai nostri dati per generare il risultato finale, in questo modo:
var result = compile (dataSource);
Infine lo abbiamo inserito in #content usando il metodo jQuery .html() questo modo.
. $ ( '# Content') html (risultato);
Questo ci darà il seguente risultato nei browser.

Escaping HTML
A volte i nostri dati possono contenere tag HTML, ad esempio:
var dataSource = {"name": " Joe Bloggs ", "age": "19", "from": "Regno Unito"} Per impostazione predefinita, Handlebars sfuggirà a questi tag. Trasformeranno il tag nella loro entità, < diventerà < while > diventerà > . Quindi otterremo un risultato imprevisto, come mostrato di seguito, nei browser.

Per impedire a Handlebars di convertire i tag HTML nel loro carattere di entità e trattarli così come sono, usiamo le triple parentesi graffe {{{...}}} per dichiarare i dati, in questo modo:
Ciao, mi chiamo {{{nome}}}. ... Ecco qua! Il tag heading è ora reso correttamente; il nome è visualizzato in corsivo.

Helper condizionale
Handlebar supporta l' helper condizionale (o anche noto come funzione condizionale). Questa funzione è un'aggiunta esclusiva a Handlebars, non disponibile in Moustache. L'aiuto condizionale è utile per impedire il rendering dei dati se il valore dei dati è vuoto. Ad esempio, rimuoviamo il valore dai nostri dati age .
var dataSource = {"name": "Joe Bloggs", "age": "", "from": "Regno Unito"} Usiamo l'helper condizionale in questo modo. Poiché il valore dell'età non è presente, non mostreremo la riga che dice I'm {{age}},
{{#if età}} Ho {{age}}, {{/ if}} Nei browser, la linea sopra sarà resa.

Inoltre, Handlebars concederà anche i dati come vuoti se il valore è esplicitamente specificato con: undefined o false .
Ciclo continuo
Manubri supporta anche Loop. Come nell'altro linguaggio di programmazione, è usato per iterare una serie di oggetti. A questo punto abbiamo solo un oggetto contenente tre linee di dati. Estendiamo il nostro esempio con altri due oggetti, in questo modo.
var data = [{"name": "Joe Bloggs", "age": "19", "da": "Regno Unito"}, {"nome": "Jane Doe", "age": "21", "from": "United State"}, {"name": "John Doe", "age": "20", "from": "United Nation"}]; Dato che ora abbiamo più di un oggetto. Il nostro modello attuale non funzionerà più per il rendering di questi dati nel modello. In questo caso, dobbiamo usare Handlebars Loop, avvolgere il nostro modello entro {{#each}} ... {{/each}} . Possiamo anche cambiare il modello se necessario.
In questo esempio, mostreremo questi dati in un elenco.
Ecco il risultato che vedremo nei browser.

Esempio
Ora implementiamo questo in un esempio reale. Questa volta vogliamo visualizzare un profilo di Forrst, un hub per designer e sviluppatori. Forrst fornisce un metodo semplice per recuperare i propri dati. Nel nostro caso, possiamo utilizzare https://forrst.com/api/v2/users/info?username={username} per recuperare un profilo utente. Otterremo qualcosa di simile a questi dati qui sotto.
Nota: i dati reali sono davvero lunghi. Quindi devo spogliarne alcuni per renderlo più breve.
var forrstProfile = {"id": 24606, "username": "jimmyliu", "name": "Jimmy Liu", "url": "http: \ / \ / forrst.com \ / people \ / jimmyliu", " likes ":" 11 ", " followers ":" 10 ", " seguente ":" 2 ", " foto ": {" medium_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71 .jpg? s = 75 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_75.jpg ", " small_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71.jpg? S = 45 & d = https: \ / \ / forrst.com \ / assets \ / images \ /default_45.jpg ", " thumb_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ /3151a9294608c3143551aa265f00bf71.jpg?s=25&d=https:\/\/forrst.com\/assets\/images\/default_25.jpg "}, " bio ":" Un grafico e web designer con sede a Cupertino, in California. Seguimi su Twitter <\ / a> @jimmyliu <\ / a> <\ / p> \ n ", " is_a ":" sviluppatore e designer ", };
Inseriremo questi dati in questo modello.
Raggruppiamoli insieme, in questo modo.
var template = $ ('# forrst-profile-template'). html (); var compile = Handlebars.compile (template); var result = compile (forrstProfile); $ ( '# Forrst') html (risultato).; Con un paio di linee di CSS, possiamo ottenere un risultato migliore.
Puoi scaricare la fonte e vedere la demo da questi link.
- Visualizza la demo
- Scarica fonte
Pensiero finale
In precedenza ho usato jQuery per il template. Pensa che stavo sbagliando, visto che i miei codici risultano come un disastro. Quando abbiamo una grande quantità di dati, è molto meglio e più pulito usare Handlebars per il template e visualizzarli. Quindi spero che questo possa essere un buon riferimento per iniziare con Manubri.

12 plugin per velocizzare il tuo sito WordPress
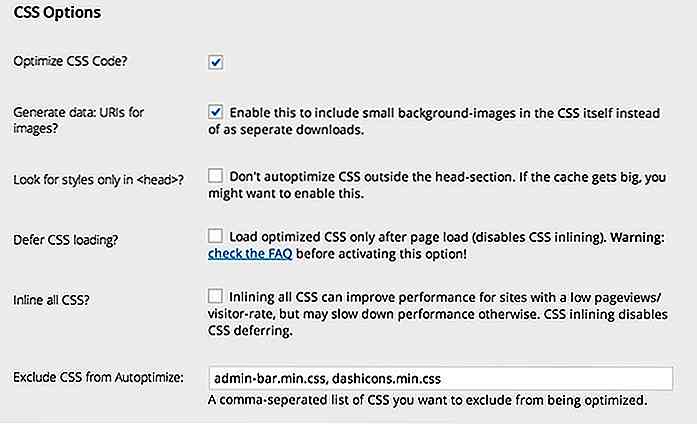
Tutti amano un sito di caricamento veloce (che include anche te e i tuoi lettori), quindi, naturalmente, sai già che le velocità di caricamento dei siti Web influiscono sull'esperienza utente.In questo post, non ti convinceremo ulteriormente perché hai bisogno di un sito WordPress più veloce, o condividi con te come modificare PHP, javascript e database, tutto il know-how tecnico per ottimizzare ulteriormente il tuo sito.Per

Guida di marketing locale per marchi globali
I brand sono sempre più focalizzati sulla creazione di più lead a livello locale e una strategia di marketing locale pianificata in modo intelligente è tutto ciò che serve per sostenere questo spazio locale enormemente competitivo.In termini più semplici, il marketing locale si riferisce generalmente a qualsiasi tecnica di marketing utilizzata da un'azienda in qualsiasi settore per commercializzarsi nell'area in cui opera. Il