it.hideout-lastation.com
it.hideout-lastation.com
Creazione di descrizioni comandi animate facilmente con Hint.css
Questo articolo fa parte della nostra "serie di tutorial HTML5 / CSS3", dedicata a farti diventare un designer e / o uno sviluppatore migliori. Clicca qui per vedere più articoli della stessa serie.
Tooltip è un ottimo modo per visualizzare informazioni aggiuntive su un sito Web senza occupare spazio . Il tooltip appare generalmente al passaggio del mouse, e ci sono probabilmente centinaia di plugin jQuery per includere tooltip fantasiosi sul tuo sito web.
Tuttavia, alcuni aspetti negativi comuni dell'uso del plug-in jQuery sono che vengono forniti con una serie di opzioni inutili e gonfiati di codici che rallentano le prestazioni del sito Web.
Quindi, oggi, daremo un'occhiata a un'alternativa alla creazione di suggerimenti. Con un sacco di nuove funzionalità in CSS3, è ora possibile creare un tooltip di fantasia comparabile solo usando CSS. Iniziamo.
Utilizzando Hint.css
In questo post, non lo creeremo da zero. Useremo Hint.css. Hint.css è una raccolta di classi e regole di stile, che ci consente di creare un semplice tooltip più rapidamente. Per utilizzare, è sufficiente aggiungere il foglio di stile al documento HTML o copiare tutte le regole di stile nel proprio foglio di stile.
Ora, nel testo del documento, avvolgere il pezzo in cui si desidera inserire un suggerimento con un elemento in linea, come l'uso di un elemento span o ancora. E aggiungi il contenuto del tooltip con l'attributo data-hint, in questo modo.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Tuttavia, poiché i mercati freelance in tutto il mondo sono pieni di appaltatori freelance, tutti i bandi di gara per un numero limitato di posti di lavoro.
Tecnicamente, questo è tutto ciò che ti serve. Se visualizzi l'anteprima del documento nel browser e scorri il mouse, dovresti vedere il suggerimento visualizzato.

Questo tooltip viene visualizzato con lo pseudo-elemento e utilizzando la transizione CSS3 per lo spostamento animato.
Dagli un indizio
A meno che tu non stia usando un elemento di ancoraggio che viene fornito con stili distintivi per impostazione predefinita, non ci sono indicazioni che dimostrino che la parola specifica mostrerà una descrizione del comando simile a quella che vedi nello screenshot qui sopra e, quindi, probabilmente gli utenti non avranno la certezza.
Quindi, per una migliore esperienza utente, possiamo aggiungere alcuni stili extra per dargli un indicatore, ad esempio:
span [data-hint] {border-bottom: 1px punteggiato #aaa; } span [data-hint]: hover {cursor: pointer; } Questi stili daranno all'elemento span l'attributo data-hint un fondo tratteggiato. È possibile regolare gli stili per soddisfare i requisiti di progettazione.
Direzione del tooltip
Possiamo mostrare il suggerimento in quattro direzioni diverse: superiore, inferiore, destra e sinistra usando le classi fornite.
Sinistra
mercati Destra
mercati Superiore
mercati Parte inferiore
mercati O continua a mostrare il suggerimento
mercati Pensiero finale
Con le proprietà più avanzate in CSS3, oggi non ci basiamo più solo su JavaScript o jQuery per creare un'interfaccia utente di fantasia, come la creazione di una descrizione comando e l'utilizzo di Hint.css, possiamo crearne uno in un attimo. Ma come affermato all'inizio di questo post, questa tecnica ci consente solo di creare un semplice suggerimento basato sul testo .
Se vuoi creare un suggerimento più avanzato, ad esempio un suggerimento con l'immagine o mostrare il suggerimento al clic del mouse piuttosto che al passaggio del mouse, usare JavaScript o jQuery è ancora il modo migliore per andare.

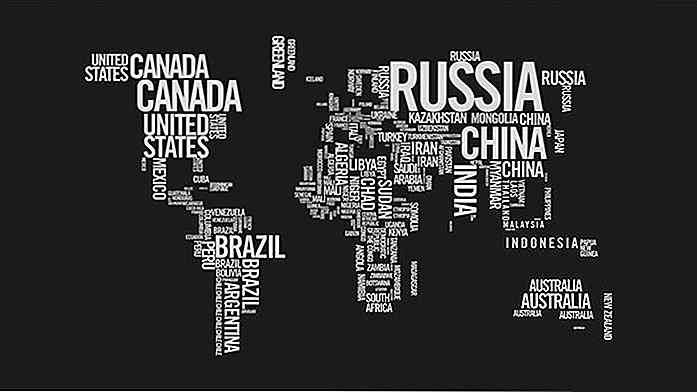
40 Creative Remakes of The World Map
Se non hai il piacere di essere uno studente in una classe di geografia in cui l'insegnante può disegnare un'intera mappa del mondo dalla memoria (trama: l'insegnante è un insegnante di storia, secondo i commenti), allora è sicuro assumere che la geografia non è probabilmente la tua classe preferita . Va

Come gestire e utilizzare i frammenti di codice in WordPress
Nei post precedenti, abbiamo utilizzato alcune personalizzazioni di WordPress che prevedono l'aggiunta di codice in functions.php . Queste aggiunte migliorano la funzionalità del nostro tema.Prendiamo ad esempio il nostro tutorial sulla pagina di accesso WordPress, siamo in grado di reindirizzare gli utenti dalla pagina di login di WordPress predefinita, wp-login.