it.hideout-lastation.com
it.hideout-lastation.com
Come gestire e utilizzare i frammenti di codice in WordPress
Nei post precedenti, abbiamo utilizzato alcune personalizzazioni di WordPress che prevedono l'aggiunta di codice in functions.php . Queste aggiunte migliorano la funzionalità del nostro tema.
Prendiamo ad esempio il nostro tutorial sulla pagina di accesso WordPress, siamo in grado di reindirizzare gli utenti dalla pagina di login di WordPress predefinita, wp-login.php, alla nostra nuova pagina di accesso personalizzata, e anche reindirizzarli su un'altra pagina al logout.
Tuttavia, dopo un po ', l'elenco di codici che abbiamo aggiunto nel functions.php potrebbe accumularsi e diventare molto disordinato. Se riscontri questo problema, abbiamo qui alcuni suggerimenti per aiutarti a risolvere questo problema.
Creazione di più file
La prima cosa che possiamo fare per gestire i nostri codici è la separazione di un insieme di codici in file diversi. Supponiamo, abbiamo un paio di nuove funzioni che alterano la Pagina di accesso . Potremmo memorizzare questi codici in un nuovo file piuttosto che inserirlo direttamente in functions.php .
Crea un nuovo file, custom-login.php (ad esempio) e inserisci tutti i codici. Quindi, in function.php, fai riferimento a questo file con require o require_once, in questo modo.
require_once get_template_directory (). '/inc/custom-login.php';
E questo è tutto. Nota che questo metodo richiede che tu faccia attenzione quando separi i codici, altrimenti potresti rompere il sito . Dovresti anche essere molto chiaro nel nominare i file, in modo che le persone che lavorano sul tuo tema, in particolare se lavori in un team, riescano a capire rapidamente la relazione tra ogni file.
Tuttavia, se non hai familiarità con PHP o hai paura di rovinare il sito quando modifichi i file, prova invece il prossimo suggerimento.
Code Snippet Plugin
Code Snippets è un plugin creato da Shea Bunge. Fornisce una GUI nativa per WordPress per aggiungere i frammenti di codice ed eseguirli sul tuo sito. In altre parole, invece di aggiungere il codice in functions.php, puoi farlo attraverso l'amministrazione back-end di WordPress.
Una volta installato e attivato, troverai un nuovo menu laterale sotto i plugin .

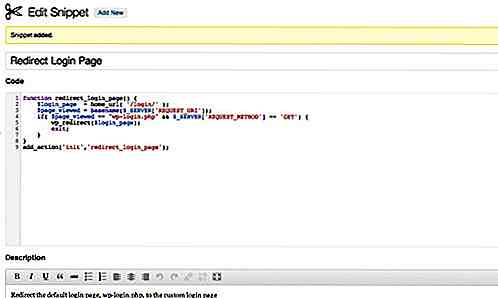
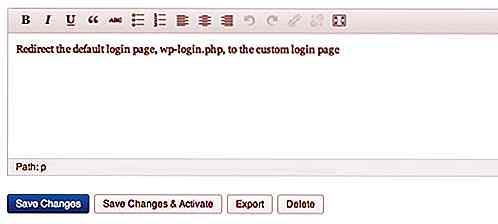
Puoi creare un nuovo snippet di codice, proprio come se dovessi creare un nuovo post e una pagina.

Fai clic sul pulsante Attiva per utilizzare il codice nel tuo sito. Quindi, con questo, non solo memorizziamo i codici, ma possiamo attivarli per funzionare all'interno del sito.
Puoi anche premere il pulsante Esporta per scaricare il codice in un file PHP.

Uno dei vantaggi dell'uso di Snippet di codice è che invece di dover inserire nuovamente tutti i codici nelle functions.php del tema, la funzionalità dei codici sarà ancora in grado di funzionare, anche se abbiamo modificato il tema.
Pensiero finale
Bene, questi sono i due consigli che abbiamo. Spetta ora a te decidere quale si adatta meglio alle tue esigenze. Speriamo che trovi utili questi suggerimenti. Se sei a conoscenza di altri metodi, faccelo sapere nei commenti.

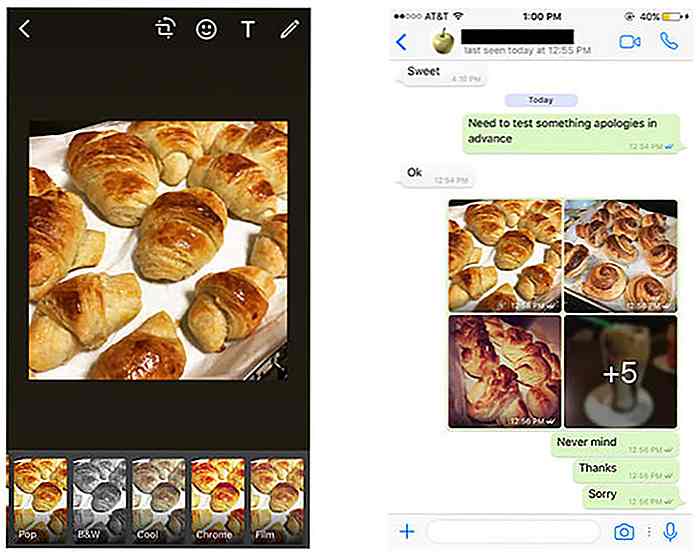
WhatsApp lancia 3 nuove funzionalità: album, filtri e scorciatoie per le risposte
Se sei un utente iOS di WhatsApp, ti consigliamo di controllare l'app per un nuovo aggiornamento poiché l'applicazione di chat ha ricevuto tre nuove funzionalità e due di queste sono centrate attorno alle foto . Nuovi filtri La prima novità che arriverà su WhatsApp è "filtri", qualcosa che era sorprendentemente assente dall'app fino a questo punto. Com

Crea migliori immagini progressive caricando con AntiModerate
Lo script AntiModerate potrebbe non sembrare molto. Ma è uno dei migliori script JS che puoi eseguire per migliorare le prestazioni su una pagina più grande e mantenere una forte esperienza utente.Con questo plugin gratuito, puoi caricare le immagini quando vengono visualizzate e ridurre le dimensioni totali della pagina.I