it.hideout-lastation.com
it.hideout-lastation.com
Tesseract.js porta la conversione di immagini OCR ai browser
La traduzione dell'OCR non è ancora perfetta ma è migliorata notevolmente negli ultimi anni. Ad aprire la strada è il motore di traduzione Tesseract attualmente aperto in C ++ .
Anche se questa è una libreria incredibile, è tuttavia limitata al software. Per fortuna qualcuno ha creato una porta di Tesseract in JavaScript che si chiama Tesseract.js. Supporta fino a 60 lingue e, sebbene non sia certo perfetto, fa bene il lavoro.
L'installazione e l'installazione sono un gioco da ragazzi in cui puoi scegliere come target qualsiasi elemento dell'immagine sulla pagina ed eseguire la funzione Tesseract.recognize () . Questo può richiedere qualsiasi tipo di immagine e verrà automaticamente compresso e tradotto direttamente nel browser.
Puoi diventare molto più complicato ma la bellezza è come puoi eseguire l'OCR con una singola riga di codice .
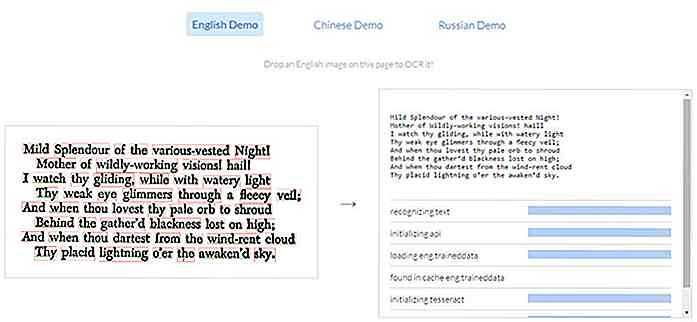
Consulta la pagina di destinazione Tesseract.js se vuoi vedere una demo dal vivo. Funziona direttamente nel browser in cui è possibile trascinare e rilasciare qualsiasi immagine scansionata di testo per ottenere una traduzione OCR automatica .
Puoi anche scaricare questo esempio localmente tramite la pagina GitHub oppure puoi costruire la tua app includendo lo script Tesseract.js direttamente da una CDN.
L'esempio di codice più semplice è il seguente in cui myImage è un riferimento diretto a un elemento immagine HTML:
Tesseract.recognize (myImage) .then (function (result) {console.log (result)}); In entrambi i casi questa libreria è così utile per muoversi con OCR sul web. Non è perfetto ma è anche la migliore risorsa per gli sviluppatori web che desiderano funzionalità OCR in-page dinamiche .
Per saperne di più visita la pagina GitHub di Tesseract.js dove puoi vedere una demo dal vivo e sfogliare la documentazione online.


Idee e tendenze brillanti per la funzionalità principale Post Widgets
Gestire una rivista online di successo richiede un pubblico solido e molta scrittura di alta qualità. Ma il layout della rivista gioca anche un fattore cruciale nel coinvolgimento dei visitatori. Una tecnica è quella di creare un widget di messaggi in primo piano nella parte superiore della home page.

Imprenditori: 10 cose che dovreste sapere sui brevetti
Una volta che l'ispirazione colpisce un inventore o un imprenditore, la gara sta per brevettare l'idea, mettere insieme un prototipo, avviare la produzione e metterlo sul mercato prima che lo faccia qualcun altro . Il primo componente del processo di immissione sul mercato di cui sopra, ottenendo un brevetto, è un argomento che genera molta confusione, soprattutto per chi è nuovo al mondo dei brevetti.S