it.hideout-lastation.com
it.hideout-lastation.com
Creazione di nuovi progetti con Web Starter Kit di Google [Guida]
Google ha appena rilasciato uno standard di Google Web Starter Kit . Web Starter Kit ha lo scopo di aiutare gli sviluppatori web ad avviare rapidamente un nuovo progetto di sviluppo web .
Contiene potenti strumenti come BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint e un paio di modelli che possiamo usare per sviluppare applicazioni web che funzionano su più dispositivi . Diamo un'occhiata per vedere come possiamo iniziare a usare il Web Starter Kit.
Iniziare
Google Web Starter Kit può essere scaricato da Google Web Starter Page e puoi utilizzarlo immediatamente. Ma per utilizzare gli strumenti forniti con esso dovrai installare i seguenti strumenti.
Innanzitutto, assicurati di aver installato NodeJS, necessario per eseguire una serie di attività Gulp tra cui PageSpeed, ImageMin e JSHint.
Dal momento che Web Starter Kit utilizza Sass per comporre il CSS, dovrai installare anche Ruby e Sass .
Infine, dovrai anche installare Gulp. Web Starter Kit include anche numerosi plugin Gulp che automatizzano le attività di sviluppo. Tutti i plugin Gulp sono preconfigurati all'interno di gulpfile.js che si trova nella directory root del Web Starter Kit.
Per installare Gulp, usa il comando seguente.
npm install gulp
Una volta impostati tutti questi strumenti, è possibile iniziare a utilizzare Web Starter Kit.
Utilizzo di Web Starter Kit
Come accennato, puoi scaricare Web Starter Kit dalla pagina web di Google Web Starter ed estrarlo nella cartella desiderata. Un altro modo per ottenere il kit è usare il comando git per scaricarlo dal repository Github. Correre:
git clone https://github.com/google/web-starter-kit.git
Questo comando copierà tutti i Web Starter Kit sul tuo computer. Questo porterà anche una nuova cartella denominata "web-starter-kit" contenente un numero di cartelle tra cui una cartella app, Gulpfile.js, package.json e altri. Successivamente, installeremo le dipendenze di Web Starter Kit (file e librerie necessari per lo sviluppo). Basta eseguire questo comando per installare le dipendenze:
installazione di npm
Una volta installate le dependecie, siamo tutti impostati e possiamo iniziare a costruire la nostra applicazione web. A questo punto, tutti i file e le cartelle si trovano nella nostra directory di progetto.

Crea Web Starter Kit con Gulp
Web Starter Kit è dotato di plugin Gulp per ridurre il peso delle attività di sviluppo. Di seguito sono riportati alcuni comandi utili che è possibile tenere a mente. Eseguili in Terminale o Prompt dei comandi.
gulp serve . Questo comando serve l'app nel browser con un indirizzo localhost e esegue il LiveReload che aggiorna la pagina nel browser ogni volta che hai apportato una modifica ai file. Il comando eseguirà anche BrowserSync. Come abbiamo discusso nel tutorial precedente, BrowserSync sincronizzerà l'interazione dell'utente come clic, scorre e ricarica le pagine su più dispositivi mentre modifichi i file.
 Web Starter Kit visualizzato nell'emulazione mobile di Chrome.
Web Starter Kit visualizzato nell'emulazione mobile di Chrome.
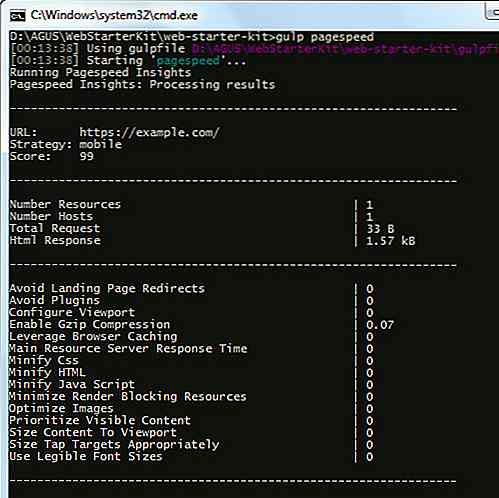
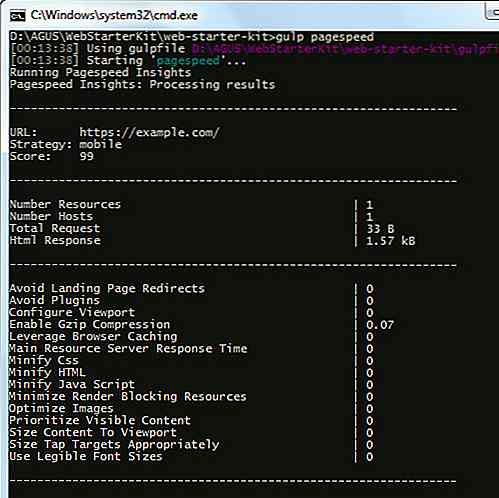
gulp pagespeed è un altro comando utile. Questo comando mostrerà i punteggi delle prestazioni delle pagine della tua applicazione secondo l'API PageSpeed di proprietà di Google. È uno strumento utile per ottenere informazioni sulle tue pagine caricando perfomance.

Il comando gulp, a sua volta, genera una nuova cartella denominata dist folder, che contiene i file pronti per la distribuzione. File come HTML, JS, CSS e immagini in questa cartella sono ottimizzati e compressi.
Alcuni avvertimenti
Web Starter Kit è costruito con tecnologia web all'avanguardia. Il Web Starter Kit funziona solo con l'ultima versione di browser come Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 e Safari 23. Inoltre, in base al mio test, ci sono alcuni problemi che si verificano in Internet Explorer 9 e qualsiasi versione precedente dei browser sopra menzionati. Quindi, se sei obbligato a far funzionare la tua applicazione web nei browser più vecchi, potrebbe essere necessario un po 'più di lavoro per colmare le lacune tecnologiche di quei browser.
Conclusione
L'utilizzo di Google Web Starter Kit ti aiuterà nello sviluppo di un'applicazione web multi-dispositivo potente e performante. Il kit contiene modelli per una guida allo stile ed è uno strumento potente che è preconfigurato, in modo da poter sviluppare rapidamente il nostro progetto di applicazione web.

Testo troncato dinamico con Shave.js Plugin
La maggior parte dei blog di WordPress utilizza la funzione "leggi di più" per mostrare il testo di anteprima da un post. Questo testo viene troncato e tagliato a un certo punto per risparmiare spazio e per incoraggiare i lettori a fare clic più avanti per continuare a leggere .Ma a volte ti consigliamo di aggiungere questa funzione su una singola pagina.

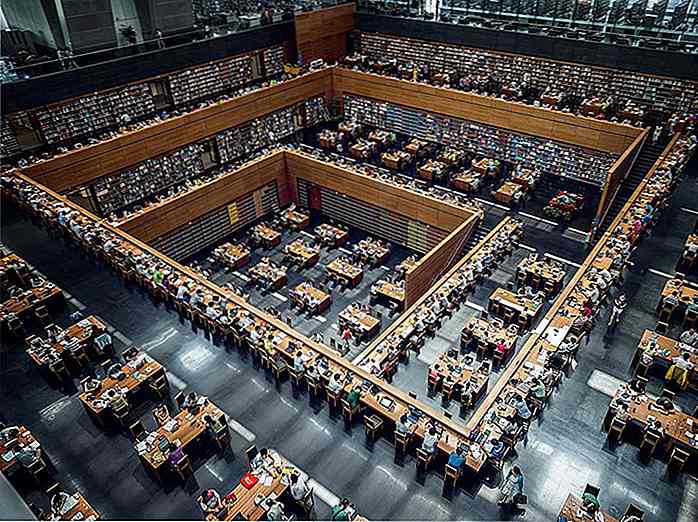
28 librerie più cool del mondo
Qualsiasi appassionato lettore ti dirà che è un loro sogno avere una biblioteca privata a casa . Essere in grado di memorizzare e accedere ai nostri libri e romanzi preferiti e leggere in solitudine è uno dei tanti modi in cui gli amanti dei libri si rilassano e si destano.In un'epoca in cui gli ebook stanno diventando rapidamente la norma e i libri di carta vengono gradualmente eliminati, ci si potrebbe chiedere quale sia l'importanza delle biblioteche . S
![10 migliori app Audiobook per bibliofili [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)