it.hideout-lastation.com
it.hideout-lastation.com
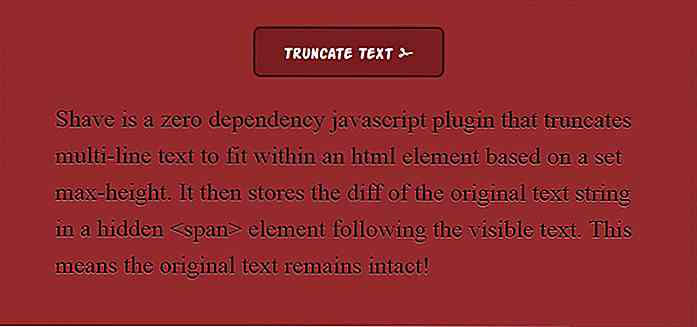
Testo troncato dinamico con Shave.js Plugin
La maggior parte dei blog di WordPress utilizza la funzione "leggi di più" per mostrare il testo di anteprima da un post. Questo testo viene troncato e tagliato a un certo punto per risparmiare spazio e per incoraggiare i lettori a fare clic più avanti per continuare a leggere .
Ma a volte ti consigliamo di aggiungere questa funzione su una singola pagina. Inserisci Shave.js, il plugin JavaScript creato per il troncamento dinamico dei contenuti .

Un fatto interessante su questo plugin è che è stato creato da Dollar Shave Club, il team che ha realizzato una delle pubblicità più divertenti che abbia mai visto. Non sapevo che il loro team avesse persino una pagina GitHub, ma è piena di repository sia originali che biforcati.
Questo particolare plugin è abbastanza nuovo e ha già più di 800 stelle. È privo di dipendenza, quindi può essere eseguito su JavaScript semplice indipendentemente dal browser o da altre librerie incluse .
La configurazione del codice è anche abbastanza semplice con la funzione shave () che prende solo due parametri: un selettore di elementi e un'altezza massima per quell'elemento. Ecco un esempio molto semplice:
maxheight = 320; radersi ('. elemclass', maxheight); Naturalmente ci sono parametri extra che è possibile passare per caratteri personalizzati dopo il testo troncato o più selettori in cui si desidera applicare l'effetto di rasatura .
Puoi vedere una demo dal vivo sul sito del plugin Shave e hanno anche una bella demo di CodePen.

Shave è costruito per funzionare su jQuery o Zepto se preferisci una di quelle librerie. Ma dal momento che gira anche su JS vanilla è uno dei plugin più facili da inserire nel tuo sito e iniziare a usarlo.
Non ci sono troppi scenari in cui vorresti troncare il testo, ma quando lo fai è molto più semplice usare un plugin come Shave piuttosto che scrivere tutto il codice da solo.
Per iniziare, scarica una copia dal repository GitHub o estrai da un repository come npm. Troverai anche le linee guida e la documentazione sul repository GitHub in modo da poter letteralmente copiare, incollare e ottenere la rasatura!

40 componenti aggiuntivi per Firefox per una migliore produttività
Chiunque usi Internet passa molto tempo a navigare sul web. Tuttavia, le persone apprezzano sempre se possono risparmiare tempo durante la loro esperienza borgesing . Quindi, se Firefox è il tuo browser go-to e vuoi risparmiare tempo mentre lo usi, puoi accedere a una miriade di componenti aggiuntivi per personalizzare la tua esperienza di navigazione.

20+ omaggi relativi al design sportivo per le Olimpiadi
Le Olimpiadi del 2016 si tengono a Rio de Janeiro, in Brasile, e ancora una volta i contendenti di tutto il mondo si riuniscono e si sfidano a vicenda in una serie di eventi olimpici che metteranno alla prova la resistenza, la resistenza, le capacità e la sportività degli atleti.Se desideri unirti a noi nella celebrazione di questo evento, avrai bisogno delle giuste risorse di design.