it.hideout-lastation.com
it.hideout-lastation.com
Post-processor CSS per principianti: suggerimenti e risorse
La pre-elaborazione CSS è un concetto che la maggior parte degli sviluppatori web ha già imparato o letto. Abbiamo coperto la preelaborazione CSS in modo molto dettagliato per aiutare gli sviluppatori ad accelerare questa tecnologia prevalente. Ma per quanto riguarda i post-processori ?
Questi strumenti relativamente nuovi sono simili nel senso che influenzano il flusso di lavoro dello sviluppo Web, tuttavia operano sull'altro lato dello sviluppo CSS ( sviluppo "post").
In questo post, vorrei introdurre le basi della post-elaborazione, come funziona, perché lo useresti e condividere alcune librerie / strumenti che puoi utilizzare per il tuo gioco CSS con la post-elaborazione.
Posta vs. pre-elaborazione
La rivoluzione di pre-elaborazione è avvenuta quando Sass / LESS ha colpito la scena . Questi strumenti consentono agli sviluppatori di utilizzare variabili, cicli, funzioni e mixaggi all'interno dei CSS. Ciò rende quasi lo sviluppo CSS di base simile a un linguaggio di programmazione con funzionalità estese.
La post-elaborazione avviene dopo che hai già prodotto il semplice CSS e desideri estenderlo ulteriormente attraverso l'automazione. Ciò può includere l' estensione di selettori di classe o prefissi di aggiunta automatica per determinate proprietà CSS.
In generale, la pre-elaborazione ha i propri linguaggi di stile, come Sass e LESS, che si convertono in puro CSS . La post-elaborazione prende il CSS di base e applica l'automazione / ripetizione .
Se vuoi saperne di più sulla differenza tra pre- e post-elaborazione, dai un'occhiata a questo post.
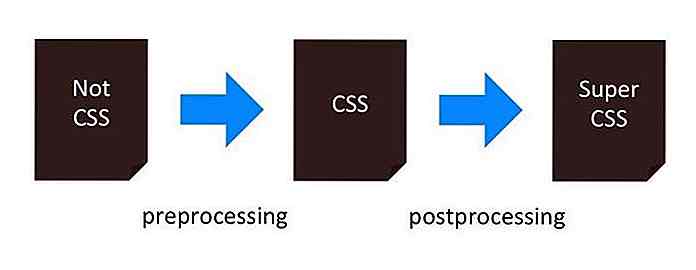
 Ecco una citazione da un post che è anche la fonte dell'immagine qui sopra. Penso che l'autore Stefan Baumgartner riassuma brillantemente la differenza.
Ecco una citazione da un post che è anche la fonte dell'immagine qui sopra. Penso che l'autore Stefan Baumgartner riassuma brillantemente la differenza.In un certo senso, entrambi sembrano strumenti di automazione, ma funzionano in modi diversi. Ad esempio, un dolore comune risolto dalla post-elaborazione è quello di aggiungere automaticamente prefissi per le nuove proprietà CSS3 .
Ma questo può essere fatto anche in Sass con le estensioni. Quindi c'è davvero una differenza? Ecco un'altra fantastica citazione dello stesso post:
Mentre questo può essere vero in senso teorico, la comunità di sviluppo web crea ancora una divisione tra questi strumenti. Per questo motivo, consiglio vivamente agli sviluppatori di frontend almeno di leggere sui post-processori e di sapere cosa possono fare.
Adatta la post-elaborazione nel tuo flusso di lavoro
Quasi tutti fanno riferimento a PostCSS come la risorsa definitiva per la post-elaborazione. Tuttavia, il team PostCSS ha apertamente ammesso su Twitter di cambiare il proprio titolo perché la verbosità non ha più senso.
PostCSS non è più solo uno strumento pre-CSS o post-CSS. Può effettivamente funzionare in entrambe le aree ! Ciò spiega ulteriormente la citazione precedente affermando che tutti gli strumenti CSS si riducono a una cosa: l' elaborazione .
 PostCSS utilizza plug-in JavaScript per automatizzare il flusso di lavoro CSS e puoi perfino scrivere il tuo plug-in JS per estendere la libreria PostCSS. Se vuoi iniziare con PostCSS, consulta questo tutorial introduttivo su Smashing Magazine. Se già utilizzi e comprendi Sass, raccoglierai rapidamente Post CSS.
PostCSS utilizza plug-in JavaScript per automatizzare il flusso di lavoro CSS e puoi perfino scrivere il tuo plug-in JS per estendere la libreria PostCSS. Se vuoi iniziare con PostCSS, consulta questo tutorial introduttivo su Smashing Magazine. Se già utilizzi e comprendi Sass, raccoglierai rapidamente Post CSS.Per creare il tuo flusso di lavoro di elaborazione CSS pre / post, inizia creando un elenco dei tuoi punti critici, ad esempio:
- auto-prefisso gradienti CSS
- auto-organizzazione per le regole CSS
- aggiungendo polifibranti per determinate proprietà
- generazione di dimensioni dell'immagine per immagini di sfondo
Nota che tutte queste cose possono essere fatte sia in fase di pre-elaborazione che di post-elaborazione . È importante rendersi conto che l'elaborazione pre / post CSS si sta rapidamente fondendo per diventare uno nella stessa cosa .
Invece di suddividere i tuoi obiettivi in diverse fasi di elaborazione, è meglio elencarli come obiettivi, quindi andare alla ricerca degli strumenti giusti .
I migliori strumenti di post-elaborazione
Ho cercato di evitare di menzionare le estensioni in questa sezione, poiché Sass e PostCSS hanno così tante cose tra cui scegliere. Onestamente si potrebbe cavarsela solo con quelle librerie, ma voglio anche offrire alcune alternative per soluzioni più specifiche .
Pleeease
Se lavori già con Node.js, allora Pleeease sembra una scelta ovvia. Ha molte caratteristiche tipiche dell'elaborazione dei CSS, come l'importazione di file, variabili / funzioni, auto-minification e supporto di fallback per elementi più recenti come gli SVG.
 Il sito ha anche un parco giochi interattivo per chiunque voglia provare la biblioteca online senza scaricare una copia localmente.
Il sito ha anche un parco giochi interattivo per chiunque voglia provare la biblioteca online senza scaricare una copia localmente.benedire
Ricordo quando Internet Explorer 6 era ancora fastidioso, ed è bello sapere che lo sviluppo di IE è migliorato, ma non di molto. Mentre mi piacerebbe dirti che l'utilizzo di IE è praticamente finito, questo non sembra essere vero.
Fortunatamente, Bless CSS è una soluzione che rileva potenziali problemi relativi allo IE nel CSS e crea soluzioni con la post-elaborazione. Funziona su Node.js, quindi si adatta bene al tipico flusso di lavoro NPM / Gulp.
 CSSNext
CSSNext Ecco una libreria davvero interessante che ti consente di creare CSS con funzionalità più avanzate che al momento non sono supportate. La libreria CSSNext include il supporto per le funzioni CSS4 dispari, come gray(), che sono attualmente presenti solo nelle bozze W3C.
 Non penso che ogni sviluppatore abbia bisogno di questa libreria. È molto specifico e non risolverà i problemi quotidiani, tuttavia può darti un'idea delle prossime specifiche CSS4 mentre converti la sintassi in CSS3 moderno.
Non penso che ogni sviluppatore abbia bisogno di questa libreria. È molto specifico e non risolverà i problemi quotidiani, tuttavia può darti un'idea delle prossime specifiche CSS4 mentre converti la sintassi in CSS3 moderno.Stylecow
Se il supporto del browser è un problema per te, allora Stylecow è una necessità. Questa potente libreria ti consente di sviluppare CSS solo per il tuo browser preferito . Quindi, è possibile eseguire lo strumento da riga di comando tramite il nodo e il CSS verrà aggiornato per tutti i browser che si desidera supportare .
È possibile scaricare Stylecow da GitHub e viene fornito con una documentazione incredibilmente dettagliata.

-prefix-free Infine voglio condividere la libreria -prefix-free che è anche uno strumento molto amato per lo sviluppo di CSS, dato che ti permette di usare proprietà CSS non prefissate . Tutti vogliono utilizzare moderne proprietà CSS, come animazioni e gradienti, ma nessuno vuole copiare / incollare manualmente il codice dettagliato.
Con questo plug-in non è nemmeno necessario eseguire il CSS tramite un postprocessore sul computer. Può anche funzionare come un browser che viene eseguito sul computer dell'utente per aggiornare automaticamente i file CSS .
 Autoprefixer, che fa parte della libreria PostCSS, è probabilmente anche una scelta migliore per la post-elaborazione locale . È per questo che ho detto prima che se usi LESS o Sass insieme a PostCSS, avrai tutto ciò che ti serve per un notevole flusso di lavoro di sviluppo CSS.
Autoprefixer, che fa parte della libreria PostCSS, è probabilmente anche una scelta migliore per la post-elaborazione locale . È per questo che ho detto prima che se usi LESS o Sass insieme a PostCSS, avrai tutto ciò che ti serve per un notevole flusso di lavoro di sviluppo CSS.Avvolgendo
La post-elaborazione è più una frase che una vera tecnologia, anche se ha il suo posto nel flusso di lavoro CSS, poiché l'intero processo di scrittura dei CSS moderni è stato notevolmente migliorato da questi strumenti . Posso solo raccomandare che gli sviluppatori scavino più a fondo per trovare ciò che funziona meglio per loro.
Se stai cercando ulteriori informazioni sulla post-elaborazione, dai uno sguardo a questi articoli correlati:
- Cosa ci salverà dal lato oscuro dei pre-processori CSS?
- Un'occhiata allo scrivere futuri CSS con PostCSS e cssnext
- Pre-elaborazione CSS (SASS o LESS) rispetto alla postelaborazione CSS
Questa galleria di icone Pure CSS è ciò che tutti gli sviluppatori di frontend desiderano
Il designer Adobe Wenting Zhang ha creato un'interessante app Web per la generazione di icone CSS pure . Si chiama semplicemente "Icona CSS" e potrebbe essere uno dei più cool generatori di icone per gli sviluppatori di frontend.Questo progetto è completamente gratuito e open-source su GitHub in modo da essere libero di scaricare e pasticciare con uno qualsiasi dei codici.

Cosa succede se le marche famose producono prodotti inaspettati
I marchi famosi sono riconosciuti per i loro prodotti di punta, ma il loro marchio risplenderà su altri prodotti? Come se Crocs avesse effettivamente sviluppato un ombrello. Sarebbe legittimo?Non credo. Comprendendo quanto possa essere divertente e folle l'idea, Ilya Kalimulin e altri designer hanno usato le loro capacità e creatività per photoshop 12 prodotti inaspettati, in qualche modo ironici di marchi famosi, e sono esposti in questo post. D