it.hideout-lastation.com
it.hideout-lastation.com
Campi di inserimento del tempo personalizzato con jQuery Timedropper
Alcuni moduli web richiedono input basati sulla data e plug-in di selezione data possono aiutare con quello. Ma che dire degli input temporali ?
Con il plugin gratuito jQuery Timedropper, puoi aggiungere timekeeper personalizzati per fissare appuntamenti, pianificare telefonate o praticamente tutto ciò di cui hai bisogno.
È incredibilmente semplice e hai solo bisogno della libreria jQuery per iniziare. Una volta installata la libreria, è possibile aggiungere i file Timedropper JS / CSS e lasciarli funzionare. Questo è tutto!
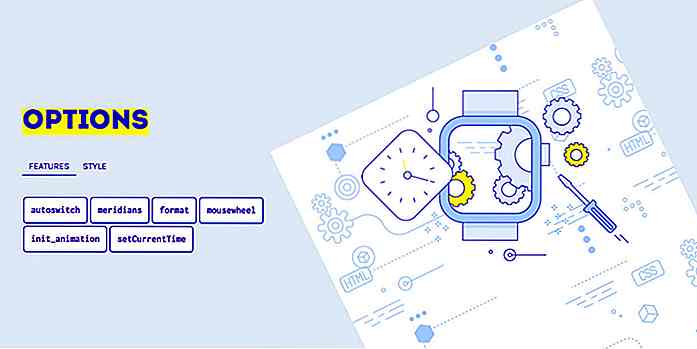
 Ogni campo di input deve essere scelto come target da un selettore jQuery che aggiunge il campo di input Timedropper. Questo ha opzioni che puoi aggiungere con funzionalità extra (opzionali):
Ogni campo di input deve essere scelto come target da un selettore jQuery che aggiunge il campo di input Timedropper. Questo ha opzioni che puoi aggiungere con funzionalità extra (opzionali):- Autoswitch - cambia automaticamente ora / minuto al passaggio del mouse
- Meridiani : imposta un orologio di 12 ore invece di 24 ore
- Formato : consente di impostare la visualizzazione delle ore e dei minuti (lo stile predefinito è 1:22 pm)
- Rotellina del mouse : consente di modificare il tempo in base allo scroll wheel
- Init_animation : attiva gli effetti di animazione in dissolvenza
- setCurrentTime : aggiunge automaticamente l'ora corrente al valore del campo
Se sei ancora più audace, puoi modificare lo stile utilizzando alcuni temi preconfezionati o persino creare il tuo da zero.
In un mare di plugin jQuery, Timedropper è il ginocchio delle api. Offre davvero un'interfaccia unica per qualsiasi app per selezionare un'ora indipendentemente dal dispositivo.
Naturalmente, è mobile-responsive, quindi funziona anche su smartphone e tablet. Tuttavia, non mi piace la mancanza di supporto per il tastierino numerico . Sembra il modo più ovvio per entrare in un momento, quindi senza quella caratteristica, può sembrare limitante.
Tuttavia, per un'interfaccia unica e una configurazione semplice, raccomando Timedropper a chiunque sia disposto a dargli una possibilità.
Puoi trovare tutto il codice sorgente gratuito su GitHub e troverai una demo incredibilmente semplice in questa penna, incorporata di seguito.
Se avete altri pensieri o suggerimenti sentitevi liberi di condividere con lo sviluppatore su Twitter @felice_gattuso.

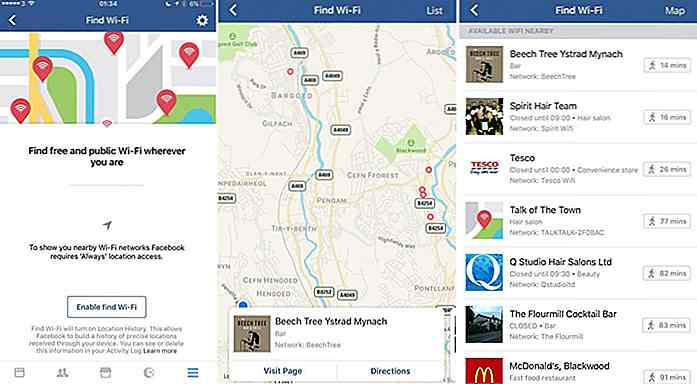
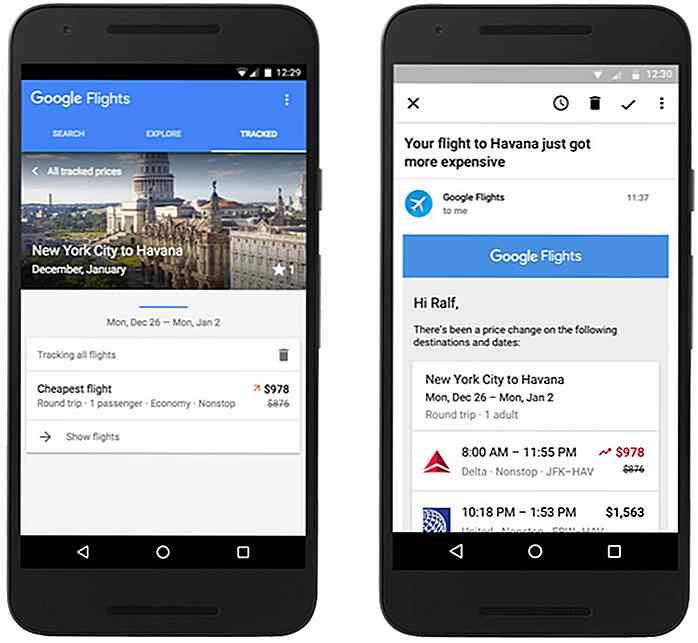
Con le vacanze di fine anno che sono proprio dietro l'angolo, molti hanno iniziato a pianificare le loro vacanze online. Per coloro che desiderano ottenere le migliori offerte in termini di prenotazioni di voli e hotel, Google ha aggiornato i servizi di viaggio che ti informeranno di eventuali variazioni di prezzo potenziali o effettive

Effetto positivo dello spazio negativo in fotografia
Lo spazio negativo può dare alla tua fotografia un'atmosfera completamente diversa rispetto all'altra fotografia dello stesso soggetto. L'assenza di contenuto non significa l'assenza di interesse. In effetti, lo spazio negativo aggiunge spesso interesse in quanto può porre un'enfasi più forte sul soggetto e può evocare efficacemente le emozioni . Lo