it.hideout-lastation.com
it.hideout-lastation.com
Converti disegni di schizzo in newsletter HTML con Slinky
La maggior parte degli strumenti di esportazione del codice sono goffi e poco affidabili. Tuttavia, Slinky è un diverso tipo di esportatore per Sketch, che trasforma i tuoi progetti in modelli di newsletter completamente compatibili .
È facile trovare idee per la newsletter e ricreare i tuoi preferiti in un programma di progettazione. Ma, di solito la codifica hard-code della newsletter richiede molto tempo che potrebbe essere utilizzato altrove. Questo è dove Slinky brilla davvero.
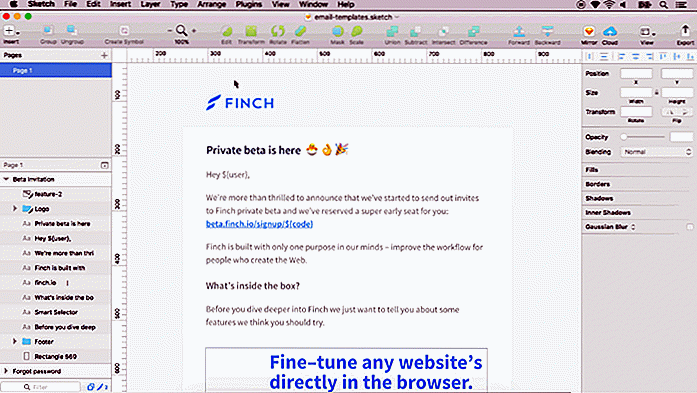
Basta installare il plugin e progettare il mockup della newsletter con Sketch. Quindi, dal menu in alto clicca Plugin> Slinky> Esporta tavola da disegno selezionata . Questo apre un nuovo menu per scegliere dove esportare i file e cosa chiamare la newsletter .
In pochi secondi, hai a disposizione un modello pronto per l'uso, che è pienamente compatibile con tutti i principali programmi di posta elettronica . Tuttavia, è una buona idea sottoporre a test le tue newsletter per assicurarti che abbiano un aspetto corretto.
Proprio come gli altri strumenti di esportazione del codice, Slinky non è perfetto. Ad esempio, tutte le immagini devono essere contrassegnate come "esportabili" in Sketch se si desidera che siano incluse come voci separate nel codice HTML.
È un fastidio minore, ma questo plugin può comunque risparmiare molto tempo rispetto alla scrittura di modelli HTML / CSS da zero. Tutto dipende da quanto hai bisogno di fare.
 Per saperne di più su questo plugin e sui requisiti, controlla il repository principale di GitHub . È un posto eccellente per consultare le linee guida sull'utilizzo e puoi trovare i dettagli di contatto per i creatori di Finch se hai domande o suggerimenti.
Per saperne di più su questo plugin e sui requisiti, controlla il repository principale di GitHub . È un posto eccellente per consultare le linee guida sull'utilizzo e puoi trovare i dettagli di contatto per i creatori di Finch se hai domande o suggerimenti.Questo plugin è gratuito al 100% per qualsiasi progetto, quindi Slinky è un'ottima scelta indipendentemente dalle tue capacità di codifica. Basta visitare la pagina del plug-in e scaricare una copia per iniziare a estrarre i modelli di email direttamente da Sketch.

Vetrina di disegni di sito web ecologici (verde)
Qual è la migliore fonte di ispirazione? La natura! Vivendo in questa meravigliosa madre Terra, potremmo trarre così tanta ispirazione dal cielo, dagli alberi, dalle erbe e persino dal terreno, il tuo cervello è il limite! Testimoniando la loro bellezza, è un gioco da ragazzi per i web designer per implementare questi elementi della natura in quello che viene chiamato design web ecologico .In

50 kit di interfaccia utente web e mobile gratuiti (2017)
La grafica è la prima cosa che gli utenti vedono su un sito web. Un'interfaccia utente buona e di alta qualità consentirà agli utenti di interagire con il tuo sito Web senza interruzioni . Inoltre, quando si sceglie tra due siti Web o app, gli utenti sceglierebbero sempre quello che sembra esteticamente più attraente e facile da usare .In