it.hideout-lastation.com
it.hideout-lastation.com
Personalizza SoundCloud Audio Player con ToneDen SDK
Lo streaming audio è in circolazione su Internet dal 1990 e non ci sono numerose piattaforme di streaming audio popolari tra cui scegliere. Uno dei più popolari è SoundCloud che presenta alcuni vantaggi distinti rispetto ai suoi concorrenti, incluso l'essere facile da incorporare.
Mentre il player incorporato è molto intuitivo e reattivo - puoi metterlo nella barra laterale, in un post o in una home page - puoi limitarti quando si tratta di personalizzare il player. Puoi modificare il colore e le dimensioni solo prima di condividerli o incorporarli. Se vuoi mettere il giocatore nella tua pagina web con un design completamente nuovo, potresti apprezzare ToneDen.
ToneDen è una libreria javascript per la personalizzazione del lettore audio SoundCloud. Il giocatore è reattivo, personalizzabile ed estensibile. Puoi cambiare skin, abilitare l'evento tastiera o scegliere di visualizzare il player con una sola traccia o pieno con playlist. In questo post, ti guiderò all'installazione e all'ottimizzazione di base. Iniziamo!
Installazione del lettore
Per ottenere un lettore SoundCloud personalizzato, non è necessario alcuno script incorporato dal sito SoundCloud. Tutto quello che devi fare è solo definire un elemento con ID univoco quindi aggiungere lo script richiesto.
Ad esempio, voglio aggiungere uno dei miei utenti preferiti da SoundCloud, Regina Spektor, al mio sito. La prima cosa che farò è creare un div con id unico, ad esempio player, in questo modo.
Quindi aggiungo il seguente javascript richiesto prima del tag di chiusura del body :
La prima funzione è fondamentalmente chiamare la libreria javascript di ToneDen. Lascia tutto come è e se vuoi ospitare la fonte sul tuo server, procurati qui.
Nella seconda funzione, è qui che devi fare riferimento a tutte le risorse. Per visualizzare il giocatore, dai alla stessa ID che definiamo prima. E per chiamare la sorgente audio, ho solo bisogno di aggiungere gli urls con l'url dell'utente che voglio. Se hai bisogno solo di tracce audio selezionate, quindi includi gli URL audio in questo modo:
urls: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
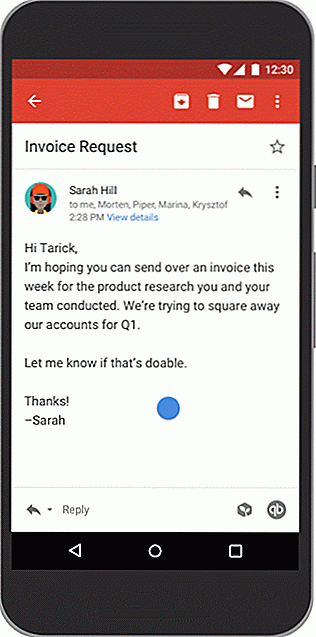
Questo è tutto! Ora ho ottenuto il mio bellissimo lettore SoundCloud:

Personalizzazione del lettore
Come accennato, puoi personalizzare il lettore ToneDen se non ti piace l'opzione predefinita. Per personalizzarlo, basta includere l'API correlata nella seconda funzione. Vai alla pagina della documentazione dell'API per maggiori dettagli.
Il seguente frammento di codice è una demo dell'utilizzo di API semplici come skin per cambiare il colore del player, single per cambiare l'interfaccia utente sembra essere minimalista e visualizerType per mostrare un diverso tipo di visualizzazione.
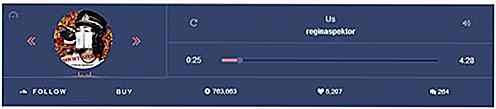
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// Qui è dove avviene tutta l'azione: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Il nostro giocatore ora dovrebbe assomigliare a questo:

Se vuoi avere più giocatori sulla pagina, crea facilmente più ToneDen.player.create modo:
ToneDenReady.push (function () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- cultura ']});}); Pensiero finale
Con solo un po 'di codice aggiuntivo, ora puoi creare la tua versione del player SoundCloud. La cosa che mi piace di più di questa libreria è il suo design minimalista e la facile personalizzazione. Puoi anche integrare questo lettore nel tuo blog WordPress con alcuni semplici tutorial nella parte inferiore della pagina ToneDen. Divertiti!

FormBucket: crea Web Form senza programmazione
È abbastanza facile creare moduli HTML ma gestire l'input dell'utente è un compito molto più grande. Se non ti piace la codifica sul back-end, questo può essere risolto con FormBucket .Ora è possibile creare moduli Web sul frontend mentre si passano tutti i dati del modulo al backend di FormBucket, nessuna programmazione richiesta . Il

50+ Bellissimi sfondi per desktop Apple e macOS
Ogni volta che viene rilasciato un nuovo iOS, cerco un nuovo sfondo Apple per le funzionalità aggiornate. O a volte il mio intimo aficionado della Apple si risveglia e io vado a caccia di una bella carta da parati Apple per mostrare la mia passione.Qualunque sia il caso, sono riuscito a raccogliere alcuni sfondi di apple davvero belli che ho intenzione di condividere con voi in questo post.
![10 modi per aumentare la tua fiducia [Infografica]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)