it.hideout-lastation.com
it.hideout-lastation.com
Ispettore CSS dettagliato su ogni sito con CSSPeeper per Chrome
Il normale pannello Chrome DevTools è pazzo potente. Permette a chiunque di approfondire qualsiasi pagina per studiare il layout di un sito, i CSS e persino le intestazioni HTTP, se necessario.
Puoi fare molto con l'ispettore CSS DevTools. Ma non ha un chiaro pannello GUI e questa è una cosa che ogni sviluppatore vorrebbe.
Dai un'occhiata a CSSPeeper, un'estensione gratuita di Chrome che aggiunge questa finestra di ispezione della GUI al tuo browser. Ti consente di studiare le proprietà CSS di qualsiasi elemento in qualsiasi pagina, anche se al momento è solo costruito per Chrome.
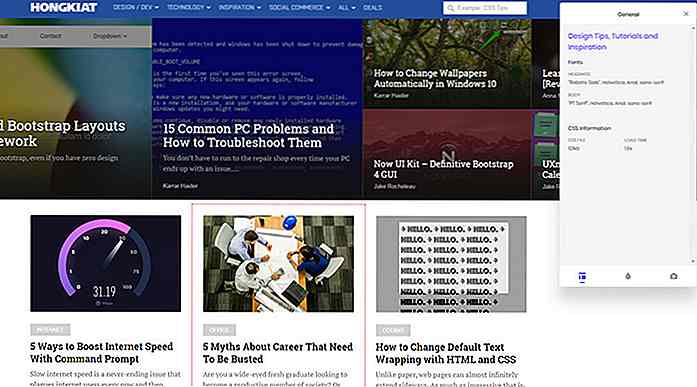
Una volta installato, visita una pagina web e fai clic sul pulsante principale dell'estensione nella barra dei componenti aggiuntivi di Chrome. Una nuova finestra di ispezione viene visualizzata nella parte superiore della pagina Web con i dettagli su ciascun elemento principale.
Mentre navighi nel sito, puoi fare clic su qualsiasi elemento che vedi con un contorno tratteggiato. Questo può includere pulsanti, sezioni di pagina, intestazioni, voci di navigazione, il tuo nome.
 Da lì avrai un intero ispettore con dettagli sulla tipografia, le scelte di colore e gli stili dei caratteri. È un ottimo modo per richiamare gli stili direttamente da una pagina web senza doverti inserire nel codice CSS.
Da lì avrai un intero ispettore con dettagli sulla tipografia, le scelte di colore e gli stili dei caratteri. È un ottimo modo per richiamare gli stili direttamente da una pagina web senza doverti inserire nel codice CSS.CSSPeeper ti consente anche di selezionare i colori correlati con un selettore di colori e un generatore di schemi colore integrati . Puoi esportare immagini da pagine, creare le tue combinazioni di colori e applicarle nei tuoi prototipi con Photoshop o Sketch.
 Consiglio principalmente questa estensione per i progettisti anziché gli sviluppatori poiché è un plug-in molto più progettista che estrae i CSS grezzi e trasforma il codice in blocchi di dati di facile lettura.
Consiglio principalmente questa estensione per i progettisti anziché gli sviluppatori poiché è un plug-in molto più progettista che estrae i CSS grezzi e trasforma il codice in blocchi di dati di facile lettura.Ma questo plugin può anche aiutare gli sviluppatori! È davvero un potente strumento di ispezione del sito per tutti i tipi di CSS .
Dai un'occhiata alla homepage di CSSPeeper per saperne di più su ciò che può fare. La pagina principale include anche un link allo store di Chrome in modo che tu possa installare l'estensione gratuitamente e portarla a termine per un test.

20 design Wireframe per uno stile di vita minimalista
Se non sei sicuro di quali siano i prodotti wireframe, immagina una scatola regolare con un design speciale: ottieni solo i frame, senza lati, top o bottom. I prodotti wireframe più comuni che potresti conoscere sono probabilmente essiccatoi per stoviglie, appendiabiti o paralumi, ma al giorno d'oggi ci sono più prodotti che adottano l'approccio minimalista al design.I

5 suggerimenti per velocizzare il tempo di ricarica dell'iPhone
Caricare la batteria del tuo iPhone a piena capacità richiede un po 'di tempo, in particolare se la carica della batteria del telefono è vicino all'esaurimento. Mentre è sfortunato che l'iPhone non abbia una tecnologia di ricarica rapida, ci sono alcuni modi in cui puoi aumentare la velocità di ricarica dell'iPhone . Ec