it.hideout-lastation.com
it.hideout-lastation.com
Personalizzazione dei layout Bootstrap: tendenze, strumenti e framework
Bootstrap è attualmente il framework front-end numero uno e facilmente il modo più veloce per creare layout . È in giro da anni e gli sviluppatori di terze parti hanno persino pubblicato le proprie risorse online. Queste risorse spaziano da temi gratuiti a plug-in e framework dettagliati .
In questo articolo, vorrei condividere una manciata di queste risorse e best practice per gli sviluppatori che vogliono andare oltre con Bootstrap.
Tutte le risorse in questo post sono gratuite, quindi puoi usarle come meglio credi. Anche se non hai mai usato Bootstrap, troverai sicuramente qualcosa che ti aiuterà a iniziare.
Restyling con Bootstrap
La libreria Bootstrap predefinita ha un proprio design unico che sembra fantastico. È ampiamente conosciuto in tutto il Web e puoi facilmente sapere quando un sito web utilizza elementi Bootstrap tradizionali .
Ma puoi anche ridimensionare questi elementi da solo per utilizzare il codice Bootstrap come base per il tuo layout.
Ci sono diversi modi per farlo:
- Aggiungi il tuo foglio di stile per sovrascrivere il valore predefinito.
- Personalizza l'output di BootStrap, in modo da ottenere solo gli elementi desiderati.
- Combina con componenti aggiuntivi e plugin / temi.
Quest'ultima opzione è la più comune ed è uno dei motivi per cui Bootstrap è cresciuto così velocemente.
Certo, sono anche un grande fan del loro strumento di personalizzazione perché è totalmente gratuito e ti dà un controllo così grande su quali funzionalità vuoi utilizzare .
 Ci sono tonnellate di risorse per BootStrap 3/4, create da sviluppatori di terze parti, quindi è più facile che mai creare i tuoi layout BootStrap unici senza scrivere molto codice.
Ci sono tonnellate di risorse per BootStrap 3/4, create da sviluppatori di terze parti, quindi è più facile che mai creare i tuoi layout BootStrap unici senza scrivere molto codice.Plugin e componenti aggiuntivi
Poiché Bootstrap è dotato di una massiccia libreria JavaScript, è abbastanza facile espandere le funzioni JavaScript . E gli sviluppatori lo hanno sicuramente fatto con i propri plugin, molti rilasciati gratuitamente online.
Questi sono i miei preferiti che supportano Bootstrap in modo nativo . Molti di questi vengono eseguiti su jQuery, quindi sono anche facili da personalizzare se si conosce bene la libreria jQuery.
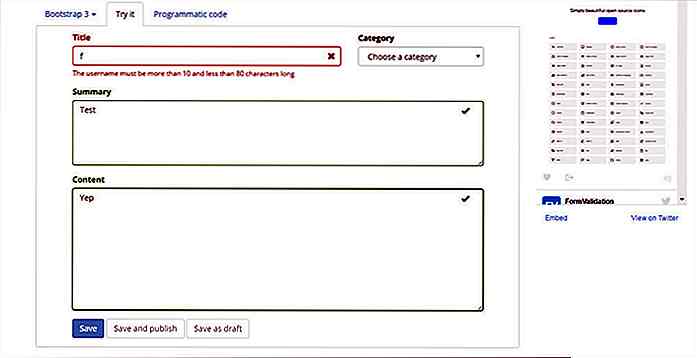
Validatore di moduli
Il primo è il mio plug-in di convalida della forma preferito , Form Validator . Funziona su jQuery e supporta un intero mucchio di framework frontend: Bootstrap, Foundation, Pure, UIKit e altri.
Puoi aggiungere manualmente un numero qualsiasi di 51 validatori a qualsiasi modulo sul tuo sito. Ciò significa che i visitatori dovranno soddisfare i requisiti di convalida prima di poter inviare i contenuti.
Molti moduli di contatto utilizzano questi validatori per richiedere indirizzi di posta elettronica funzionanti . Ma puoi anche usarli per upload di immagini, o password, praticamente tutto ciò che il tuo cuore di Bootstrap desidera.
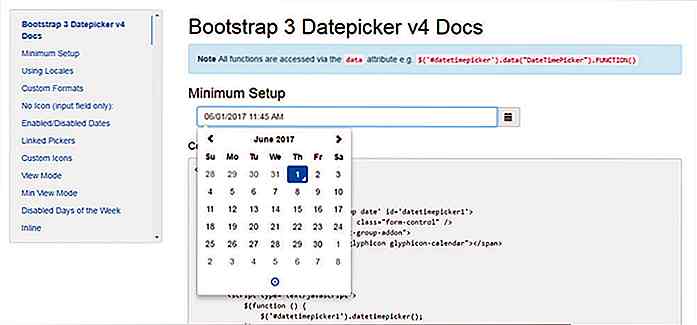
 Selettore datetime
Selettore datetime I raccoglitori di date sono anche un enorme dolore da codificare. Molte forme usano solo menu a discesa per le impostazioni giorno / mese / anno, ma puoi anche usare questo plug-in di selezione data Bootstrap per risparmiare il fastidio.
È completamente open-source e viene eseguito sulla libreria Bootstrap 3.x. Noterai inoltre che supporta sia la data che l'ora utilizzando un altro plug-in jQuery, Moment.js .
Nel complesso, questa libreria è fantastica per rendere attivo un selettore di date lavorative. Ha molte dipendenze ma, per fortuna, non è necessario scrivere molto codice per farlo funzionare.
 Classificazione a stelle
Classificazione a stelle Ecco un'altra interessante funzionalità per le valutazioni a stelle sul web. Puoi aggiungere una valutazione da una a cinque stelle in qualsiasi punto del tuo sito, utilizzando la libreria Bootstrap per i comportamenti JavaScript.
Quando l'utente si posiziona su queste stelle, la visualizzazione cambia in base alla posizione del cursore. Quindi, con un clic, l'utente esegue il proprio voto e imposta una valutazione a stelle, incluse le valutazioni a metà stella .
Questo plugin è decisamente complicato da configurare perché puoi modificare molte delle impostazioni predefinite per tecniche più avanzate. Ma puoi vedere una semplice demo dal vivo per valutare se questo plug-in di stelle si adatta al tuo sito.
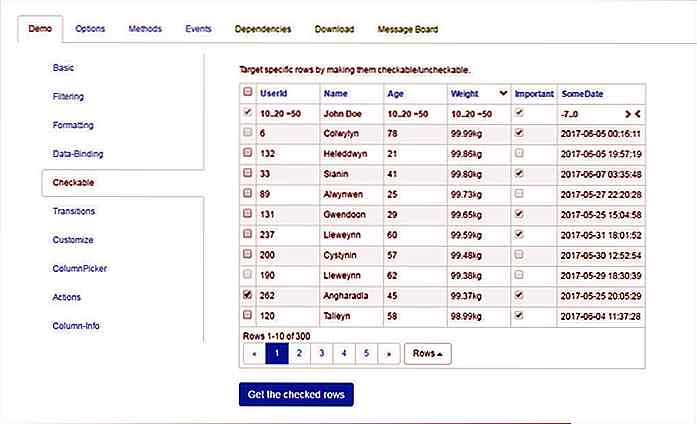
 WATable
WATable Bootstrap viene fornito con il proprio stile di layout di tabella per la visualizzazione di dati tabulari sul frontend. Ma con il plugin WATable puoi aggiungere un sacco di funzioni extra alle tue tabelle Bootstrap.
Questo è uno dei plugin jQuery più dettagliati là fuori e queste sono solo alcune delle funzionalità che puoi aggiungere:
- Impaginazione personalizzata.
- Ordinamento colonne
- Filtraggio dei dati
- Effetti di animazione della tabella.
- Selezionare per selezionare intere righe.
WATable è descritto come un coltellino svizzero di plugin da tavolo e devo concordare con questa descrizione. Il fatto che supporti Bootstrap è solo la ciliegina sulla torta.
 Questi erano alcuni dei miei plugin preferiti ma ce ne sono tanti altri là fuori. Puoi curiosare ancora di più su questa pagina se sei curioso.
Questi erano alcuni dei miei plugin preferiti ma ce ne sono tanti altri là fuori. Puoi curiosare ancora di più su questa pagina se sei curioso.Quadri di bootstrap
Bootstrap è in realtà un framework di grandi dimensioni perché consente agli utenti di personalizzare gli stili HTML e CSS predefiniti con alcune classi.
Ma gli sviluppatori hanno preso la libreria BootStrap predefinita e aggiunto i propri stili per creare quadri ancora più grandi che funzionano come temi, quindi non è necessario riavviare Bootstrap da zero.
Per fortuna, sono tutti gratuiti e funzionano tutti con le classi BootStrap predefinite.
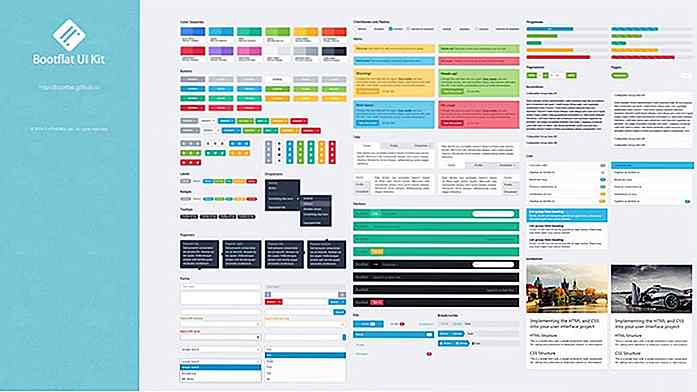
Bootflat
Forse il framework BootStrap più famoso è l' interfaccia utente di Bootflat che segue la tendenza del design piatto .
Funziona con tutte le funzionalità di Bootstrap predefinite, inclusi tutti i componenti JavaScript. Le principali differenze sono maggiori nel design e nella struttura in cui gli elementi di pagina utilizzano schemi di colori uniformi per allontanarsi dagli stili di sfumatura di Bootstrap.
Bootflat non è stato usato eccessivamente, quindi puoi aggiungere questo framework su qualsiasi pagina di destinazione o home page per creare un look unico per il tuo sito.
È gratuito al 100% e viene fornito con un selettore di colori, in modo da poter trovare combinazioni di colori piatte in linea con il tuo layout.
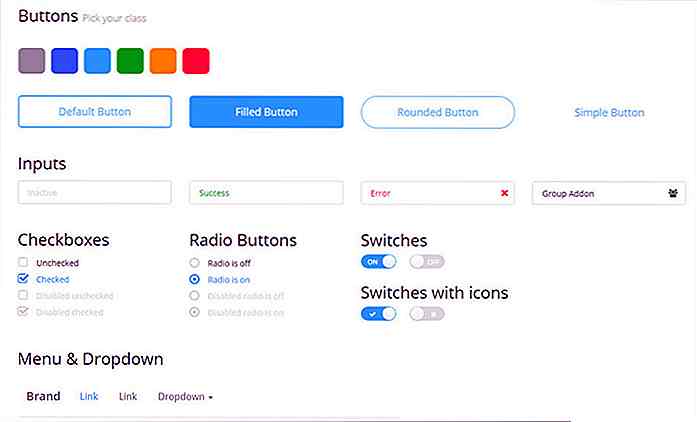
 Ottieni merda
Ottieni merda Questo kit UI sorprendentemente ottuso si basa anche sulla libreria Bootstrap 3 ed è rilasciato gratuitamente su GitHub.
Get Shit Done proviene dal team di Creative Tim, dove vendono alcune risorse premium. Questo kit specifico per l'interfaccia utente ha una versione pro, ma non è affatto necessario.
La versione open-source è più che sufficiente per tutti e puoi dare un'occhiata alla demo live per vedere come appare nel browser.
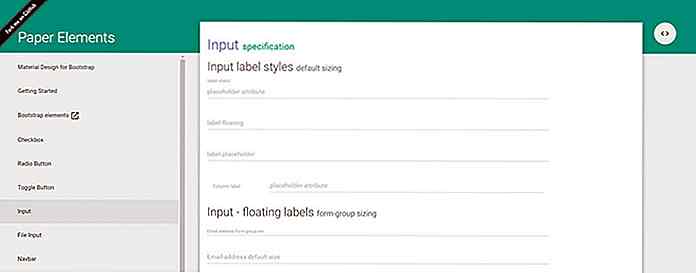
 Design del materiale Bootstrap
Design del materiale Bootstrap Un'altra tendenza di design popolare è il design dei materiali di Google . Si tratta di un linguaggio di progettazione originariamente creato per i progettisti di app Android, che da allora si è diffuso sul Web e ha raccolto molto supporto dai progettisti UI / UX.
Questa incredibile struttura di materiali Bootstrap utilizza le funzionalità di progettazione dei materiali per creare uno stile di progettazione personalizzato dalla libreria di Bootstrap.
Per impostazione predefinita, supporta tutto in BootStrap 3 ed è attualmente in fase di rilavorazione per supportare anche Bootstrap 4. Puoi saperne di più sulla homepage ufficiale che contiene documentazione e demo.
 Una libreria simile si potrebbe provare è MDBootstrap, anche se trovo questo un po 'più difficile da lavorare.
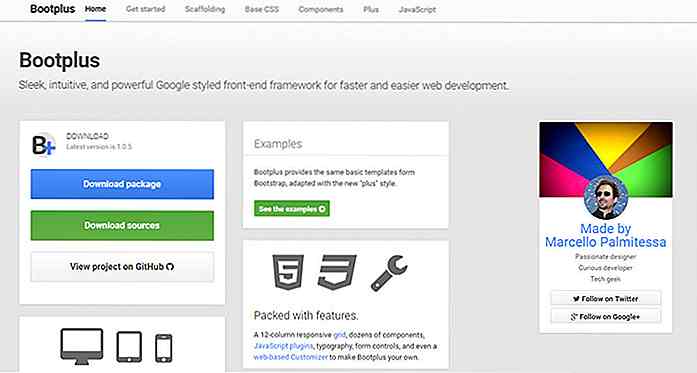
Una libreria simile si potrebbe provare è MDBootstrap, anche se trovo questo un po 'più difficile da lavorare.Bootplus
Google ha creato il linguaggio di progettazione dei materiali, ma ha anche i propri stili per molti dei suoi strumenti e app web.
Bootplus riproduce lo stile dell'interfaccia di Google+, insieme a molti documenti di assistenza di Google, Google Drive e app Web simili. Ha tutte le stesse funzionalità di Bootstrap, incluse griglie, stili di layout, stili di elementi e componenti JavaScript.
Puoi anche sfogliare una demo sul sito per vedere le differenze tra Bootplus e l'interfaccia utente di Bootstrap originale . Per una risorsa gratuita, Bootplus è ampio ed è perfetto per chiunque ami le tecniche di progettazione di Google.
 Strumenti e risorse
Strumenti e risorse Infine, voglio approfondire i numerosi strumenti gratuiti per la personalizzazione e la creazione di layout Bootstrap .
Questi strumenti sono tutte applicazioni web e molti di questi sono addirittura open source su GitHub. Sono fatti per farti risparmiare tempo e aiutarti a progettare incredibili layout Bootstrap senza molto codice.
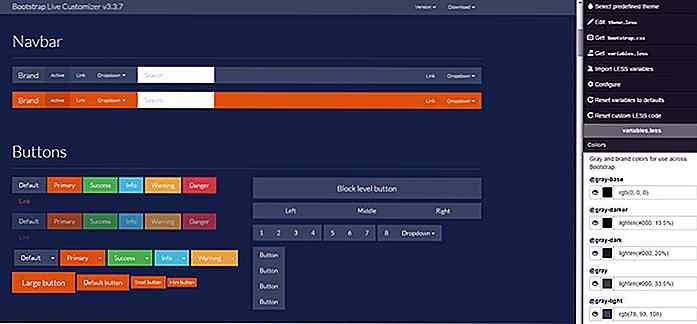
Editor live
L' editor live Bootstrap gratuito è uno dei migliori strumenti per designer non tecnici . Se non sai come codificare puoi ancora contare su questo builder Bootstrap per creare un intero layout da zero.
Funziona direttamente nel tuo browser e puoi anche scegliere tra i modelli predefiniti per iniziare.
Le opzioni nella barra laterale ti consentono di aggiungere determinati valori CSS se conosci qualche codifica del frontend. Ma puoi anche usare la GUI per cambiare colori, caratteri, dimensioni e praticamente qualsiasi altra cosa tu voglia.
Una volta terminato, fai clic su "Scarica tema" e puoi copiare / incollare gli stili CSS aggiornati nel tuo progetto. Un modo super facile per riavviare Bootstrap senza dover ricodificare tutto da zero.
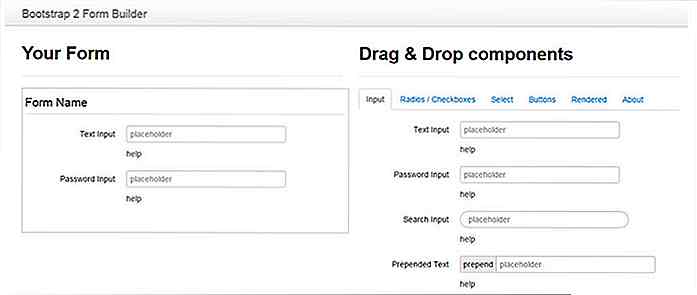
 Costruttore di moduli
Costruttore di moduli Questo generatore di moduli Bootstrap gratuito è uno strumento per il trascinamento della selezione che consente di creare moduli Bootstrap da zero.
Ancora una volta, richiede conoscenze di codifica zero e si ha pieno accesso a tutti gli elementi di Bootstrap 3. Basta selezionare l'elemento desiderato e trascinarlo a destra nella casella di sinistra. Da qui, puoi cambiare tutto dal testo segnaposto alla classe CSS.
Di gran lunga il costruttore di forme più bello che abbia mai visto ed è gratuito al 100%!
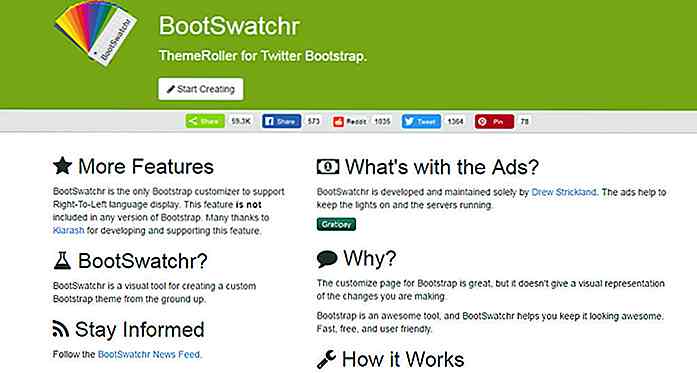
 BootSwatchr
BootSwatchr Un altro strumento gratuito che mi piace davvero è BootSwatchr . Si basa sul framework Bootstrap e consente di aggiornare i colori, gli stili dei temi e il layout generale della pagina.
Quello che mi piace di questa app è come viene fornito con una galleria gratuita di stili pre-progettati .
Quindi, puoi scaricare un disegno già creato da qualcun altro o utilizzarlo come punto di partenza per personalizzare il tuo tema.
 Andando avanti
Andando avanti Bootstrap sta crescendo solo in popolarità, quindi ora è il momento migliore per immergersi in questo quadro . Per fortuna, ci sono dozzine di plugin, framework e strumenti gratuiti che è possibile utilizzare per accelerare il processo di sviluppo.
In questo articolo ho appena mostrato la punta dell'iceberg, quindi se non vedi nulla qui è utile uscire da Google e vedere cos'altro puoi trovare.

20 sveglie intelligenti per gli sleepyheads
Le persone di solito hanno un rapporto di amore-odio con le sveglie. Da un lato, tutti amano e hanno bisogno di sveglie per svegliarli al momento desiderato, tuttavia, quando questi poveri dispositivi fanno il loro lavoro e svegliano le persone da un sonno dolce, vogliono rompere loro.L'era delle sveglie retrò con solo un brutto suono fastidioso è scomparsa, e molti altri gadget intelligenti per la casa, anche le sveglie stanno diventando intelligenti.

Come far fronte alla mancanza di supporto per la tua carriera freelance
Se i numeri di questo articolo di Forbes sono indicativi, sempre più persone stanno abbracciando il freelance come fonte di sostentamento . Sebbene l'articolo si riferisca specificamente ai freelance americani, è ragionevole estrapolare che la tendenza è la stessa in tutto il mondo, dal momento che Internet ha praticamente livellato il campo di gioco per questi lavoratori.Tu