it.hideout-lastation.com
it.hideout-lastation.com
La guida definitiva alle pseudo-classi CSS
Se sei un principiante o uno sviluppatore CSS esperto, probabilmente hai sentito parlare di pseudo-classi . La pseudo-classe più conosciuta è probabilmente :hover, che ci consente di disegnare un elemento quando è nello stato hover, cioè quando viene puntato un dispositivo puntatore, come un mouse.
Seguendo il concetto dei nostri post precedenti sul margine: auto e CSS Floats, diamo un'occhiata più approfondita alle pseudo-classi in questo post. Vedremo cosa sono realmente le pseudo-classi, come funzionano, come possiamo classificarle e come sono diverse dagli pseudo-elementi .
Quali sono le pseudo-classi?
Una pseudo-classe è una parola chiave che possiamo aggiungere ai selettori CSS per definire uno stato speciale dell'elemento HTML di appartenenza. Possiamo aggiungere una pseudo-classe a un selettore CSS usando la sintassi del colon : come questo: a:hover{ ... }
Una classe CSS è un attributo che possiamo aggiungere agli elementi HTML per cui vogliamo applicare le stesse regole di stile, come voci di menu in alto o titoli di widget della barra laterale. In altre parole, possiamo usare le classi CSS per raggruppare o classificare elementi HTML che sono simili in un modo o nell'altro.
Le pseudo-classi sono simili a loro nel senso che sono anche usate per aggiungere regole di stile agli elementi che condividono la stessa caratteristica .
Ma mentre le classi autentiche sono definite dall'utente e possono essere individuate nel codice sorgente, per esempio
Scopo delle Pseudo-Classi
Il compito delle normali classi CSS è classificare o raggruppare elementi . Gli sviluppatori sanno come devono essere raggruppati i loro elementi: possono formare classi come "voci di menu", "pulsanti", "miniature", ecc. Per raggruppare e in seguito definire elementi simili. Queste classificazioni si basano sulle caratteristiche degli elementi fornite dagli sviluppatori stessi .
Ad esempio, se uno sviluppatore decide di utilizzare a
[...]
Gli elementi HTML hanno tuttavia le loro caratteristiche comuni in base al loro stato, posizione, natura e interazione con la pagina e l'utente. Queste sono le caratteristiche che non sono tipicamente contrassegnate nel codice HTML, ma possiamo indirizzarle con pseudo-classi nei CSS, ad esempio:
- un elemento che è l' ultimo figlio all'interno del suo elemento genitore
- un link che viene visitato
- un elemento che è diventato a schermo intero .
Questi sono il tipo di caratteristiche che sono generalmente prese di mira dalle pseudo classi. Per comprendere meglio la differenza tra classi e pseudo-classi, supponiamo di utilizzare la classe .last per identificare gli ultimi elementi in diversi contenitori principali.
- articolo 1
- elemento 2
- articolo 3
- articolo 4
Possiamo modellare questi ultimi elementi figlio con il seguente CSS:
li.last {text-transform: maiuscolo; } option.last {font-style: italic; } Ma cosa succede quando l'ultimo elemento cambia? Bene, dovremo spostare la classe .last dall'ultimo elemento precedente a quello attuale.
Questa seccatura di aggiornamento delle classi può essere lasciata all'agente utente, almeno per quelle caratteristiche che sono comuni tra gli elementi (e l'essere un ultimo elemento è il più comune possibile). Avere una pre-definita :last-child pseudo-classe :last-child è davvero molto utile. In questo modo, non dobbiamo indicare l'ultimo elemento nel codice HTML, ma possiamo ancora modificarli con il seguente CSS:
li: last-child {text-transform: maiuscolo; } opzione: last-child {font-style: italic; } Principali tipi di pseudo-classi
Esistono molti tipi di pseudo-classi, ognuna delle quali ci fornisce modi per scegliere gli elementi in base alle loro caratteristiche altrimenti inaccessibili o più difficili da accedere. Ecco un elenco di pseudo classi standard in MDN.
1. Pseudo-classi dinamiche
Le pseudo-classi dinamiche vengono aggiunte e rimosse dagli elementi HTML in modo dinamico, in base allo stato in cui vengono convertite in risposta alle interazioni dell'utente . Alcuni degli esempi di pseudo-classi dinamiche sono :hover :focus :hover :link e :visited, che possono essere aggiunti al tag anchor.
a: visited {color: # 8D20AE; }. button: hover, .button: focus {font-weight: bold; } 2. Pseudo-classi basate sullo stato
Le pseudo-classi basate sullo stato vengono aggiunte agli elementi quando si trovano in uno stato statico particolare . Alcuni dei suoi esempi più noti sono:
:checkedche può essere applicato per le checkbox ():fullscreenper scegliere come target qualsiasi elemento attualmente visualizzato in modalità schermo intero:disabledper elementi HTML che possono essere in modalità disabilitata, come,
La pseudo-classe basata sullo stato più popolare deve essere :checked, che indica se una checkbox è selezionata o meno.
.checkbox: checked + label {font-style: italic; } input: disabilitato {background-color: #EEEEEE; } 3. Pseudo-classi strutturali
Le pseudo-classi strutturali classificano gli elementi in base alla loro posizione nella struttura del documento . I suoi esempi più comuni sono :first-child, : :last-child e :nth-child(n) : tutto può essere utilizzato per indirizzare un elemento figlio specifico all'interno di un contenitore in base alla sua posizione e :root che ha come target il più alto livello genitore nel DOM.
4. Varie pseudo-classi
Ci sono anche varie pseudo-classi che sono difficili da classificare, come ad esempio:
:not (x)che seleziona gli elementi che non corrispondono al selettore x:lang( language-code )che seleziona gli elementi di cui il contenuto è in una lingua specifica:dir( directionality )che seleziona elementi con il contenuto di una determinata direzionalità (da sinistra a destra o da destra a sinistra).
p: lang (ko) {background-color: # FFFF00; }: root {background-color: # FAEBD7; } nth-child vs nth di tipo Pseudo-Classi
Una delle cose più difficili delle pseudo-classi è probabilmente capire la differenza tra le pseudo-classi :nth-child e :nth-of-type .
Entrambe sono pseudo-classi strutturali e contrassegnano un elemento specifico all'interno di un elemento padre (contenitore), ma in un modo diverso.
Supponiamo che n sia 2, quindi :nth-of-child(n) bersaglia un elemento che è il secondo figlio del suo elemento padre, e :nth-of-type(n) bersaglia il secondo tra lo stesso tipo di elemento (come paragrafi) all'interno di un elemento genitore .
Diamo un'occhiata a un esempio.
/ * un paragrafo che è anche il secondo figlio all'interno dell'elemento padre * / p: nth-child (2) {color: # 1E90FF; // lightblue} / * il secondo paragrafo all'interno di un elemento genitore * / p: nth-of-type (2) {font-weight: bold; } Vediamo come questo breve stile CSS HTML in due casi diversi.
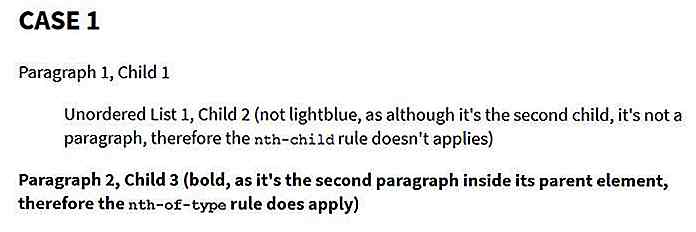
Caso 1
Nel caso 1, il secondo elemento all'interno di a
nth-child(2) non si applica ad essa. Anche se è un secondo figlio, non è un paragrafo.Ma se l'elemento genitore ha un secondo paragrafo, si applica la regola nth-of-type(2), poiché questa regola cerca solo il
elementi, e non si preoccupa di altri tipi di elementi (come liste non ordinate) all'interno dell'elemento genitore.
Nel nostro esempio, la regola nth-of-type(2) sarà in stile il secondo paragrafo che è Child 3.
Paragrafo 1, Bambino 1
Elenco non ordinato 1, bambino 2
Paragrafo 2, Bambino 3
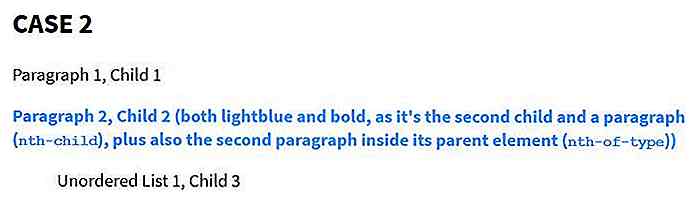
 Caso 2
Caso 2 Nel secondo caso, spostiamo la lista non ordinata al terzo posto, e il secondo paragrafo verrà prima di esso. Ciò significa che verranno applicate entrambe le regole :nth-child(2) e :nth-of-type(2), poiché il secondo paragrafo è anche il secondo figlio del suo genitore
Paragrafo 1, Bambino 1
Paragrafo 2, Bambino 2
Elenco non ordinato 1, bambino 3
 Se vuoi saperne di più sulle differenze tra le pseudo-classi
Se vuoi saperne di più sulle differenze tra le pseudo-classi :nth-of-child e :nth-of-type, CSS Tricks ha un ottimo post su di esso. Se si utilizza SASS, Family.scss può aiutarti a creare elementi complicati dell'nth-child .Pseudo-Classi vs Pseudo-Elementi
Quando parliamo di pseudo-classi, è anche importante capire come si differenziano dagli pseudo-elementi, per non confonderli.
Pseudo-elements, come ::before e ::after (vedi questo tutorial su come usarli) sono anche aggiunti dagli user agent, e possono essere presi di mira e disegnati anche con CSS, proprio come le pseudo-classi.
Ma mentre usiamo le pseudo-classi per selezionare gli elementi HTML che esistono nell'albero del documento, ma non contrassegnati separatamente, gli pseudo-elementi ci permettono di scegliere come target elementi che normalmente non esistono nel DOM (per esempio ::before e ::after ) o solo come alcune parti di elementi esistenti (ad esempio ::first-letter o ::placeholder ).
C'è anche una differenza nella sintassi . Gli pseudo-elementi sono generalmente identificati con i doppi coloni ::, mentre le pseudo-classi sono identificate con un singolo colon :
Questo può portare a un caso di confusione come nei CSS2, anche gli pseudo-elementi sono contrassegnati con un singolo punto - i browser accettano ancora la sintassi dei due punti per gli pseudo-elementi.
Ci sono anche differenze tra pseudo-classi e pseudo-elementi nel modo in cui possiamo bersagliarli con i CSS .
1. La loro posizione nella sequenza selettore CSS
Gli pseudo-elementi possono apparire solo dopo la sequenza dei selettori, mentre le pseudo-classi possono essere posizionate ovunque nella sequenza del selettore CSS.
Ad esempio, puoi scegliere come target l'ultimo elemento della lista di un elemento della lista
- in due modi.
ul>: last-child.red {color: # B0171F; } O
ul> .red: last-child {color: # B0171F; } La prima sequenza del selettore seleziona l'ultimo bambino all'interno del
- elemento (che ha la classe
.red ) e il secondo seleziona l'ultimo figlio tra gli elementi che possiedono la classe .red all'interno - . Come puoi vedere, la posizione della pseudo-classe è mutevole .
Proviamo a fare qualcosa di simile con gli pseudo-elementi.
ul> .red :: after {display: block; contenuto: 'rosso'; colore: # B0171F; } Il codice CSS sopra è valido e il testo "rosso" apparirà dopo il
.red .D'altro canto, questo codice non funzionerà, poiché non possiamo modificare la posizione di uno pseudo-elemento all'interno della sequenza del selettore.
ul> :: after.red {display: block; contenuto: 'rosso'; colore: # B0171F; } 2. Numero di occorrenze in una sequenza di selezione
Inoltre, solo uno pseudo-elemento può apparire accanto a un selettore, mentre le pseudo-classi possono essere combinate tra loro se la combinazione ha senso. Ad esempio, per scegliere come target i primi elementi figlio che sono anche di sola lettura, possiamo creare una combinazione delle pseudo-classi :first-child e :read-only nel modo seguente:
: first-child: sola lettura {color: #EEEEEE; } jQuery Selector Extensions
Un codice di selezione con sintassi : non costituisce sempre una pseudo-classe CSS corretta. Se hai mai usato jQuery, potresti aver usato molti dei suoi selettori con : sintassi, ad esempio $(':checkbox'), $(':input') e $(':selected') .
È importante sapere che queste non sono pseudo-classi CSS che vengono prese di mira da jQuery. Sono chiamate estensioni selettore jQuery.
Le estensioni del selettore jQuery ti consentono di indirizzare gli elementi HTML con parole chiave più semplici . Molti di questi sono combinazioni di più normali selettori CSS, che sono rappresentati con una singola parola chiave.
/ * Cambia il carattere di tutti gli elementi HTML di input, come pulsante, seleziona, e inserisci * / $ (": input") .css ("font-family", "courier new")

Più di 20 costruzioni che accaparrano l'arte che devi vedere
I pannelli di costruzione sono grandi pannelli costruiti per un periodo di tempo temporaneo, per proteggere i lavori di ristrutturazione che stanno avvenendo dietro l'accaparramento. Queste schede saranno eventualmente tirate giù per svelare il negozio o il nuovo edificio una volta pronto per essere aperto al pubblico.

13 migliori app iOS per creare e modificare le GIF
Le animazioni GIF sono piccoli file compressi di divertimento in loop spesso usati per i meme. Mentre puoi creare GIF direttamente da un browser (ecco come farlo su Chrome) o da app web come queste, in questi giorni preferiamo avere strumenti che possano creare o modificare GIF delle nostre foto o video personali