it.hideout-lastation.com
it.hideout-lastation.com
Migliora i risultati della tua ricerca con rich snippet e Vocabolario di Schema.org
I dati strutturati consentono di presentare i risultati della ricerca in modo visivamente più accattivante e informativo. Secondo uno studio Searchmetrics, l'aggiunta del markup dei dati strutturati a un sito Web comporta un aumento del 36% nei risultati di ricerca di Google.
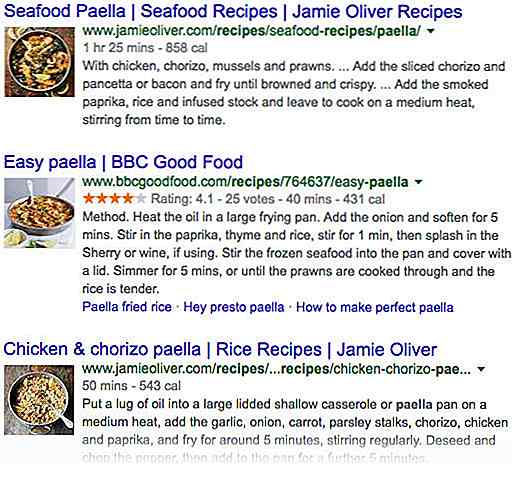
Il markup dei dati strutturati viene visualizzato in Google, Bing e altri motori di ricerca come rich snippet . I rich snippet sono risultati di ricerca avanzati che aggiungono informazioni aggiuntive, come una foto, il prezzo, le valutazioni degli utenti e altre caratteristiche, per cercare frammenti di motore.
 I dati strutturati portano a risultati di ricerca migliori per due motivi principali:
I dati strutturati portano a risultati di ricerca migliori per due motivi principali:- Estende la semantica HTML rendendo il contenuto più comprensibile per i motori di ricerca .
- I rich snippet, ovvero la presentazione dei dati strutturati dei motori di ricerca, hanno una percentuale di clic migliore rispetto ai risultati di ricerca regolari e meno informativi.
Vocabolario di Schema.org
Se si desidera avere rich snippet per il proprio sito, è necessario aggiungere dati strutturati al markup HTML . I dati strutturati utilizzano il vocabolario schema.org che consente di informare i motori di ricerca sulla natura dei contenuti.
Schema.org è l'iniziativa di Google, Bing e Yahoo che mira a fornire una serie di schemi per la descrizione di diversi tipi di contenuti web in modo che i motori di ricerca possano capirli meglio.
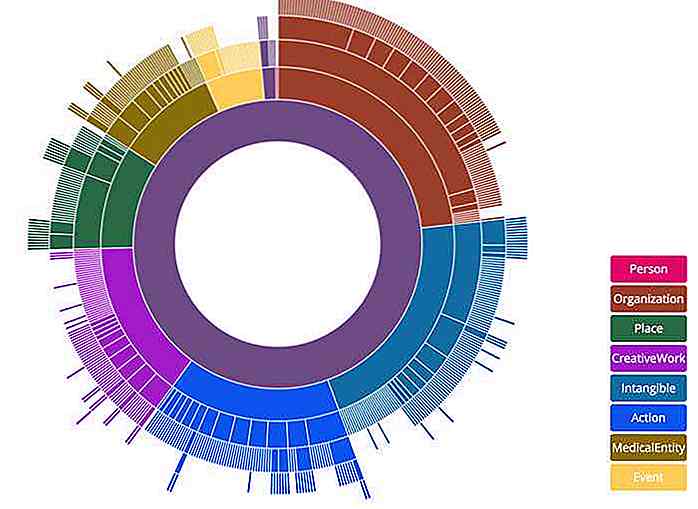
 Il vocabolario di Schema.org è organizzato in una gerarchia a due livelli :
Il vocabolario di Schema.org è organizzato in una gerarchia a due livelli :- Tipi: diversi tipi di contenuti Web, sono organizzati nella propria gerarchia
- Proprietà: ogni tipo ha un certo numero di proprietà
Primo livello di tipi
La cosa è l'elemento più generico nel vocabolario di schema.org, è l'antenato di tutti gli altri tipi.
Secondo livello di tipi
Il secondo livello di Tipi è un po 'più specifico e contiene l' evento, l' azione, l' intangibile, la creatività, il luogo, l' organizzazione, il prodotto e i tipi di persone . C'è anche una Thing di secondo livello separata disponibile come estensione schema.org; è il tipo MedicalEntity .
Terzo livello di tipi
Ogni tipo di secondo livello contiene alcuni o molti tipi di terzo livello, ad esempio uno dei sottotipi di CreativeWork è il tipo di revisione . Si noti che i tipi più specifici (di secondo e terzo livello) ereditano le proprietà del genitore (e del nonno in caso di terzo livello).
L'immagine qui sotto è stata pubblicata sul blog ufficiale dello schema e visualizza la ricerca del vocabolario di schema.org.
 Trova lo schema che ti serve
Trova lo schema che ti serve Sfoglia il vocabolario per trovare lo schema che ti serve. Ad esempio, per i rich snippet di ricette è necessario utilizzare il tipo di ricetta, che è figlio di CreativeWork. Ha molte proprietà, come cookTime, cookingMethod, recipeIngredient e altri, inoltre eredita anche le proprietà del suo genitore (CreativeWork) e del nonno (Thing).
Schema.org è un progetto di comunità, è spesso esteso e vengono rilasciate regolarmente nuove versioni. Se non riesci a trovare lo schema di cui hai bisogno, puoi proporlo alla comunità di Schema.org e puoi anche contribuire al loro progetto Github.
Aggiungi dati strutturati alla tua revisione
Quindi, come si aggiungono gli schemi al codice front-end? Schema.org può utilizzare tre diversi formati . Devi scegliere uno per aggiungere il markup dei dati strutturati al tuo sito. Sebbene in teoria sia possibile utilizzare più formati nello stesso sito, nuoce alla leggibilità del codice e alla manutenibilità, quindi non è una buona pratica.
I tre principali formati di markup dei dati strutturati sono i seguenti:
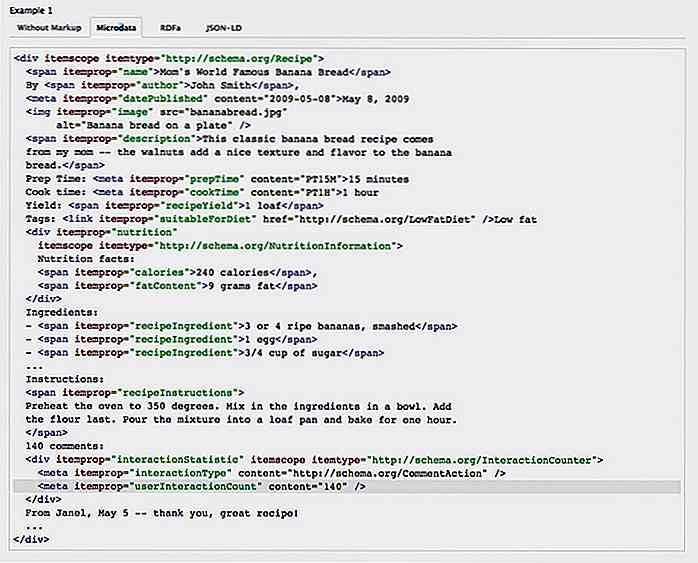
- Microdati: è uno standard Web che estende l'HTML introducendo nuovi attributi come
itemprop. Il sito web ufficiale di schema.org ha un ottimo tutorial su come usare i microdati, quindi se hai già familiarità con HTML, questo formato può essere una buona scelta. - RDFa: la forma lunga di RDFa è la struttura di descrizione delle risorse negli attributi ed è una raccomandazione del W3C che estende i documenti HTML, XML e SVG con l'aiuto di una serie di attributi specifici. Anche il protocollo Open Graph di Facebook si basa su RDFa, quindi probabilmente lo hai già incontrato. C'è una versione RDFa Lite per principianti, e anche una versione completa che offre molte opzioni per lavorare con i dati strutturati in modo elaborato.
- JSON-LD: mentre le altre due opzioni ampliano il markup HTML, JSON-LD usa la sintassi JSON . JSON-LD è l'acronimo di JavaScript Object Notation per i dati collegati e questo è il formato consigliato da Google Developers, in base al loro punto di vista, "il markup dei dati strutturati è più facilmente rappresentato nel formato JSON-LD". Non è necessario essere esperti di JavaScript per utilizzare JSON, poiché si tratta di un semplice sistema di notazione che utilizza coppie nome-valore.
Puoi facilmente confrontare i tre formati con l'aiuto di una comoda scheda nella parte inferiore di ogni pagina Tipo schema.org .
 Esaminando gli esempi, puoi facilmente capire come funziona ogni formato e usarne uno sul tuo sito.
Esaminando gli esempi, puoi facilmente capire come funziona ogni formato e usarne uno sul tuo sito.Il markup dei dati strutturati che devi aggiungere al tuo codice si basa sul vocabolario di schema.org . Se scegli microdati o RDFa devi aggiungere gli attributi extra ai normali tag HTML.
Ad esempio con i microdati, si aggiunge il nome del tipo al contenitore usando l' itemscope itemtype="" e ogni proprietà con l'attributo itemprop . Ecco un esempio molto semplice:
La mia ricetta
Descrizione della ricetta
E lo stesso esempio con RDFa, vale la pena prestare attenzione ai diversi attributi che devi usare qui:
La mia ricetta
Descrizione della ricetta
Se scegli il formato JSON-LD, devi inserire il codice all'interno del file tag nella testa della tua pagina HTML. L'esempio sopra sarà simile a questo:
Suggerimenti per l'uso di dati strutturati
Prova il markup dei dati strutturati
Prima di aggiungere il markup dei dati strutturati al tuo sito, puoi testarlo rapidamente utilizzando lo Strumento di test dei dati strutturati di Google. In questo modo puoi trovare rapidamente i problemi se ne hai.
Sfrutta le schede grafiche di conoscenza di Google
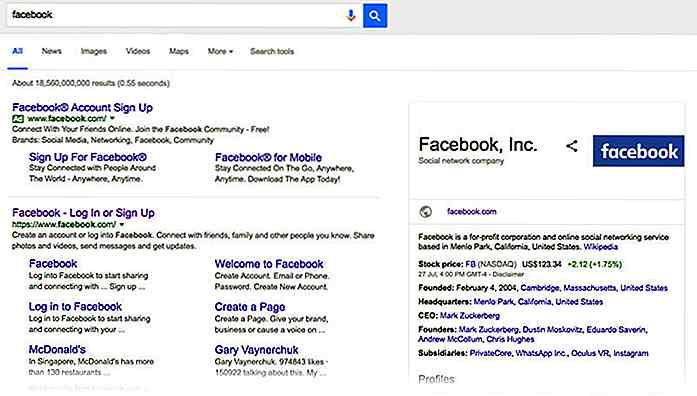
Google non utilizza solo i dati strutturati per i rich snippet, ma se sei un'autorità per un determinato tipo di contenuto, i tuoi contenuti potrebbero anche apparire in una delle schede del grafico della conoscenza visualizzate sul lato destro di alcune pagine dei risultati dei motori di ricerca .
Tieni presente che non puoi fare in modo che Google visualizzi una Knowledge Graph Card per i tuoi contenuti, ma se il markup dei dati strutturati è impostato correttamente hai la possibilità.
 Fai uso di Google Rich Cards
Fai uso di Google Rich Cards A maggio 2016, Google ha introdotto le Rich Cards che sono "l'aggiornamento del formato Rich Snippets corrente" e forniscono risultati di ricerca mobile accattivanti presentati in caroselli che possono essere sfogliati scorrendo verso sinistra e verso destra. Google Rich Cards utilizza anche il markup dei dati strutturati e il vocabolario di schema.org.
Aggiungi dati strutturati alle tue email
Puoi utilizzare il markup dei dati strutturati nelle tue e-mail per attivare Google Now Cards per il destinatario, Google Developers ha un ottimo tutorial su come farlo.
Genera dati strutturati in modo dinamico
È possibile utilizzare Google Tag Manager per generare dinamicamente dati strutturati in formato JSON-LD, Moz.com ti insegna come farlo.

Come disintossicare la tua famiglia per le vacanze
È il momento dell'anno in cui la famiglia si riunisce attorno al tavolo per assaporare la reciproca compagnia e il sontuoso pasto davanti a loro. Poi ... arriva un suono di notifica - c'è di nuovo qualcuno che controlla Facebook o un'app di messaggistica. Sigh, tanto per un po 'di tempo in famiglia.S

Come confrontare le revisioni delle immagini in Github
Con Git, non solo puoi tenere traccia delle modifiche nel codice, puoi anche confrontare le modifiche (alias diff ). E nel caso in cui le revisioni vadano errate, puoi tornare facilmente alle versioni precedenti. Puoi anche confrontare le modifiche al codice in modo semplice e intuitivo con Github.Sebbene sia principalmente utilizzato per condividere codici, progetti e contributi da parte degli sviluppatori, Github consente di vedere i cambiamenti storici e i confronti tra file
![Inserisci filtri interattivi per video e foto con Spotliter [iOS]](http://hideout-lastation.com/img/tech-design-tips/495/insert-interactive-filters-videos-photos-with-spotliter.jpg)