it.hideout-lastation.com
it.hideout-lastation.com
Progetta CSS con questo editor di app Web in stile Adobe
Il software Adobe è conosciuto in tutto il mondo da designer di tutte le età, ma nessuno più di Photoshop. I pannelli di editing di PhotoShop sono l'intero strumento con tutto il necessario per creare design personalizzati.
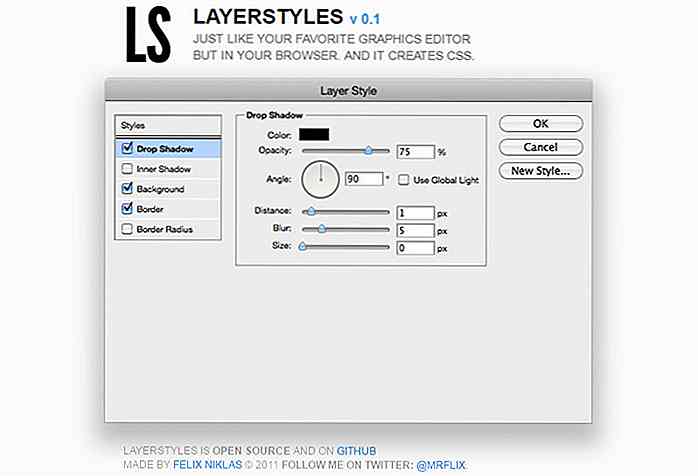
E ora, c'è un editor di app web gratuito, chiamato LayerStyles, che imita l'editor di livelli di Photoshop direttamente nel browser. Ti consente di generare dinamicamente il codice CSS come se lavorassi in Photoshop.
 Se visiti la pagina del costruttore puoi armeggiare con essa per vedere come funziona.
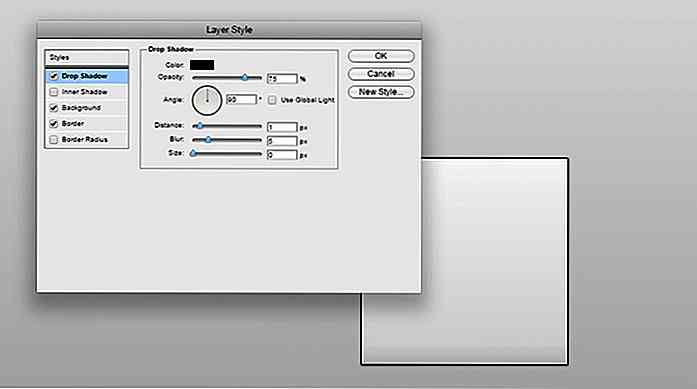
Se visiti la pagina del costruttore puoi armeggiare con essa per vedere come funziona.La finestra viene fornita con cinque diversi pannelli di stile che imitano tutti Photoshop. Seguono le stesse impostazioni e si aggiornano immediatamente con una casella demo sulla pagina.
Questi sono i pannelli tra cui puoi scegliere:
- Ombra esterna
- Ombra interiore
- sfondo
- Confine
- Raggio di confine
Tutti imitano la GUI di Adobe che rende questo strumento così divertente per i designer. Ottieni anche il codice CSS completo, generato gratuitamente.
Basta fare clic sulla casella in basso a sinistra con l'etichetta "Codice CSS" per ottenere lo snippet . Viene fornito con tutte le proprietà CSS3 per tutto ciò che hai selezionato.
E il migliore di tutti, questo progetto è completamente open source e gratuito su GitHub se vuoi scaricare una copia locale. Non solo questo può essere divertente per generare CSS, ma è anche un ottimo modo per imparare a costruire un'app web .
Il sito utilizza molte librerie JavaScript, insieme ai plugin jQuery . È stato realizzato dallo sviluppatore Felix Niklas che lo ha realizzato come progetto parallelo.
Puoi trovare molti generatori di codici altrove, ma questo è davvero unico. È anche l'applicazione web più divertente e forse la più bella che abbia visto finora quest'anno.
 Dai uno sguardo a LayerStyles e guarda cosa ne pensi. Puoi armeggiare con una versione live sulla pagina demo e trovare gratuitamente tutto il codice sorgente disponibile su GitHub.
Dai uno sguardo a LayerStyles e guarda cosa ne pensi. Puoi armeggiare con una versione live sulla pagina demo e trovare gratuitamente tutto il codice sorgente disponibile su GitHub.Oppure, se vuoi diffondere grazie al creatore puoi twittare le tue ammirazioni @mrflix.

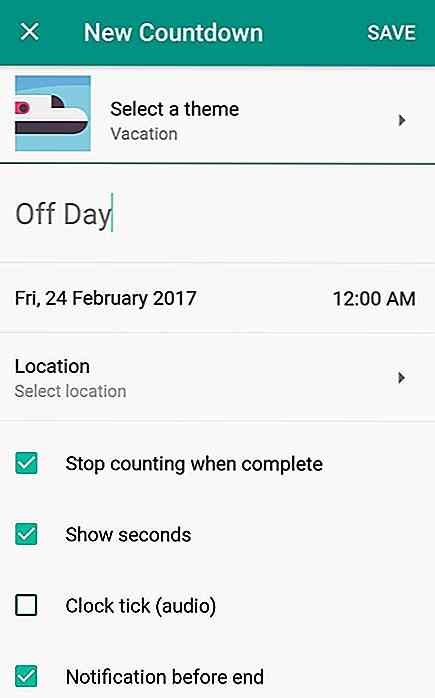
Imposta timer e conto alla rovescia per qualsiasi evento con questa app
Niente genera anticipazione come un timer per il conto alla rovescia, quindi perché non prenderne uno per il tuo dispositivo iOS o Android che ti consente di impostarne uno per un evento imminente tramite il Countdown con nome appropriato .Sviluppato dai responsabili di timeanddate.com, Countdown è un'app che ti consente di impostare i timer per il conto alla rovescia per i vari eventi che stanno per accadere .L

30 Inutile Blue Screen of Death (BSoD) a Chuckle About
Può arrivare quando meno ce lo aspettiamo, quando giochiamo felicemente al nostro gioco preferito e lavoriamo diligentemente al rapporto che si terrà domani. Poi, all'improvviso, quando stiamo giusto per salvare i nostri progressi, appare il demone blu, ti fissa dritto in faccia e ti dice che si è verificata una sorta di errore fatale non recuperabile. P