it.hideout-lastation.com
it.hideout-lastation.com
Guida del designer alle nozioni di base sulla progettazione dell'accessibilità Web
Il Web dovrebbe essere un luogo in cui tutti possono accedere agli stessi contenuti da qualsiasi parte del mondo. Le tecniche di risposta hanno fatto molta strada per i design indipendenti dal dispositivo . Ma che dire dei design agnostici per l' accessibilità ?
L'accessibilità al web esiste da anni, ma la sua implementazione richiede nuovi progressi nella tecnologia e nello sviluppo del web. Molti sviluppatori vogliono aiutare, ma è difficile capire come progettare per l'accessibilità, perché ci sono così tante parti mobili. Ciò include testo ad alto contrasto, pagine audio per non vedenti, supporti ottimizzati e fallback per browser non JS / CSS.
In questo post, tratterò le basi del design dell'accessibilità, di cosa si tratta, di cosa si propone di risolvere e delle misure che è possibile adottare per iniziare. Nota, questo è un argomento incredibilmente dettagliato e occorreranno mesi o anni di pratica per comprendere appieno. Ma i vantaggi valgono la pena, e tutti i tuoi progetti web lasceranno ad ogni visitatore un'impressione duratura di contenuti accessibili.
Introduzione all'accessibilità
In generale, l'accessibilità è l'idea di costruire contenuti in modo che possano essere consumati da chiunque . Questo può includere persone non vedenti che non possono leggere, e può includere persone con disabilità fisiche che non possono utilizzare un mouse o una tastiera (o entrambi).
Ma può anche includere persone con lievi difetti visivi. Potrebbe includere persone con dislessia o problemi di comprensione della lettura . In effetti, l'idea di "accessibilità web" include ogni possibile menomazione che potrebbe influire sul modo in cui qualcuno interagisce o consuma un sito web .
Forse ancora più importante è ciò che l'accessibilità del web può offrire, come descritto qui in una definizione di Wikipedia:
Eppure, Anne Gibson sostiene nel suo post di List Apart che la definizione di Wikipedia è troppo vaga, e non si tratta solo di persone con disabilità. Si tratta davvero di tutti gli utenti del Web di tutto il mondo che potrebbero non avere un accesso ottimale a Internet .
Molti sviluppatori pensano che l'accessibilità sia solo per i non vedenti che non sanno leggere. Ma ci sono in realtà quattro categorie principali di accessibilità web:
- Visuale - ipovisione o scarsa / nessuna vista
- Uditivo - non udenti o sordi
- Cognitivo - problemi di comprensione o di consumo di informazioni
- Motore : problemi di accessibilità fisica che potrebbero richiedere dispositivi di input speciali come tastiere o programmi di comando vocale
Queste categorie hanno tecniche estese che cambiano altrettanto rapidamente degli standard web . Ma c'è un senso di stabilità con questi standard ratificati nella WCAG (Linee guida per l'accessibilità dei contenuti Web).
Alcuni siti Web, come le istituzioni governative, sono tenuti per legge a seguire queste linee guida . Si applicano a livello internazionale attraverso il W3C.
Diamo un'occhiata alla burocrazia che si cela dietro l'accessibilità al web e poi ci immergiamo in alcuni consigli di progettazione applicabili.
W3C & Design accessibile
Ci sono alcuni acronimi relativi all'accessibilità del web . Questi possono essere complicati se sei nuovo di zecca sull'argomento, ma una volta semplificato spero che abbiano più senso.
- W3C (World Wide Web Consortium) - Un gruppo internazionale che definisce gli standard web per protocolli, lingue e normative. Tutte le linee guida ufficiali sull'accessibilità rientrano in questa organizzazione.
- WAI (Web Accessibility Initiative) - Un programma ufficiale che copre tutto ciò che riguarda l'accessibilità. Questo termine generico contiene tutte le regole, le linee guida e le tecniche per l'accessibilità moderna.
- WCAG (Linee guida per l'accessibilità dei contenuti Web) : un gruppo di standard e regole per aiutare i progettisti a classificare i propri siti Web in base al livello di accessibilità.
- ARIA (Accessible Rich Internet Applications) - Uno standard specifico che definisce come creare applicazioni ricche accessibili basate su JavaScript / Ajax e tecnologie simili. Leggi di più su questo in questo post di Anna Monus.
Altre linee guida esistono sotto l'ombrello WAI, tra cui UAAG per gli user agent e ATAG per gli strumenti di authoring web . Per ora, dovresti essere più interessato ai suggerimenti del WAI e alle linee guida del set di regole WAI sotto il nome WCAG.
Una grande risorsa per imparare di più è questo post del W3C sulle disabilità, che racconta storie di come le persone disabili accedono a Internet. Può essere difficile capire tutti i problemi complessi, per non parlare di come risolverli. Ma la fonte migliore è da persone che affrontano questi problemi ogni giorno .
Un altro argomento importante che dovresti capire è la conformità alle WCAG. Ciò si riferisce al livello di accessibilità di un sito Web che copre un'ampia varietà di fattori. I livelli sono basati sulla conformità con un sistema di classificazione di A, AA e AAA . Puoi verificarlo con uno strumento di verifica dell'accessibilità web. Il miglior punteggio è AAA.
Per ulteriori informazioni su queste linee guida, consultare l'articolo Introduzione a Understanding WCAG 2.0 di W3C. Dai anche un'occhiata a questi link correlati per maggiori dettagli:
- WCAG 2.0 semplificato
- Sezione 508 Prestazioni WCAG
Passi al design accessibile
Consiglio vivamente di visitare il sito web del progetto A11Y per suggerimenti pratici sull'accessibilità. A11Y (che è anche un numeronimo) è un progetto open source gratuito ospitato su GitHub, che offre tecniche per il web design accessibile .
Puoi sfogliare la loro checklist di elementi di accessibilità, o anche un mucchio di modelli di design per elementi come dropdown, tab, fisarmoniche, pulsanti e finestre modali (tra gli altri oggetti).
 È difficile imparare tutte queste cose e implementarle allo stesso tempo. Prendilo passo dopo passo e sii disposto a ricercare di più se ti confondi.
È difficile imparare tutte queste cose e implementarle allo stesso tempo. Prendilo passo dopo passo e sii disposto a ricercare di più se ti confondi.Dai un'occhiata agli how-to e ai suggerimenti rapidi di A11Y per iniziare. Ti imbatterai in suggerimenti specifici come i link da salto a contenuto e le combinazioni di colori ad alto contrasto. Queste tecniche hanno ognuna il proprio livello di dettaglio, quindi l'implementazione riguarda principalmente i test per vedere cosa funziona.
Considera gli utenti non vedenti che potrebbero utilizzare un lettore di contenuti automatico. Potrebbero anche avere un traduttore audio o persino una tastiera speciale per navigare sul web con i tasti anziché con il mouse. Questo è il motivo per cui l'HTML semantico corretto (dare un'occhiata a questo articolo) è così importante con proprietà come tabindex e accesskey .
Se vuoi immergerti, prova a prendere in considerazione un tema pronto per l'accessibilità. Puoi studiare l'architettura e personalizzare il design per adattarlo al tuo progetto.
Strumenti di test di accessibilità
Se vuoi iniziare, scegli un'area di accessibilità e provalo. Quindi puoi usare gli strumenti di test per misurare il tuo livello di successo.
 Vale la pena ricordare che questo processo può essere frustrante . C'è così tanto da considerare e le linee guida WCAG sono così difficili da capire che potresti finire con il sovraccarico di informazioni.
Vale la pena ricordare che questo processo può essere frustrante . C'è così tanto da considerare e le linee guida WCAG sono così difficili da capire che potresti finire con il sovraccarico di informazioni.L'importante è continuare a muoverti. Scegli un'area di accessibilità e falla concentrare. Quindi utilizza questi strumenti per aiutarti a modificare e migliorare il tuo lavoro.
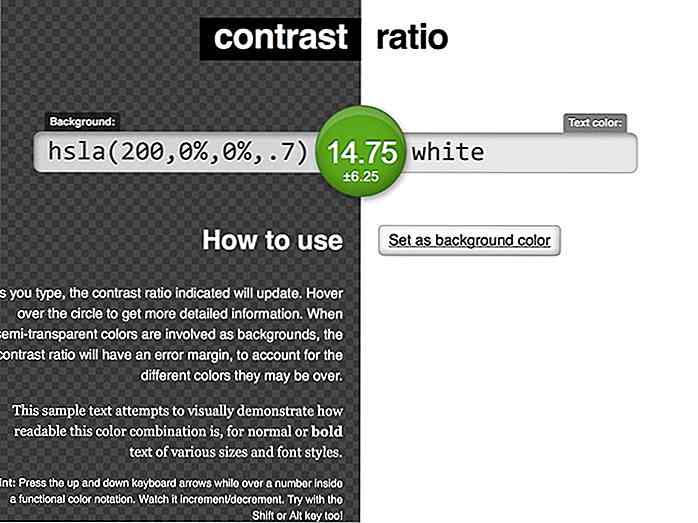
Ad esempio potresti provare a lavorare con le specifiche di contrasto delle WCAG per migliorare la leggibilità . Una volta scelti i colori, usa questo controllo del rapporto di contrasto gratuito per vedere se lavorano insieme.
 Sfortunatamente le linee guida della WCAG 2.0 sono così confuse che potresti avere difficoltà a comprendere i requisiti. Ma più provi, più imparerai e più capirai.
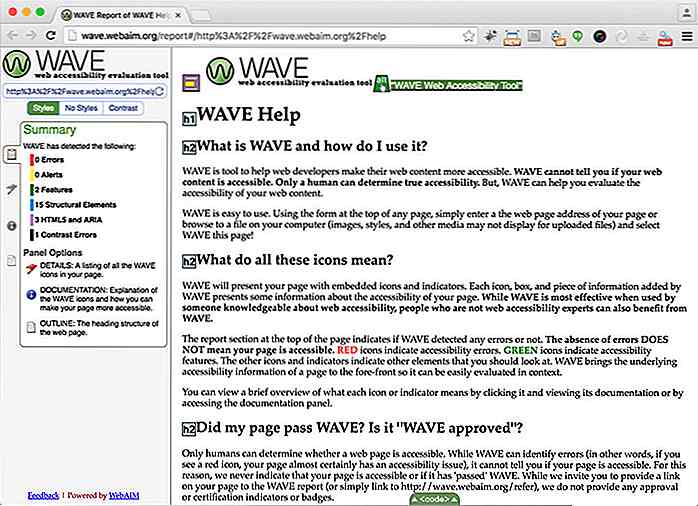
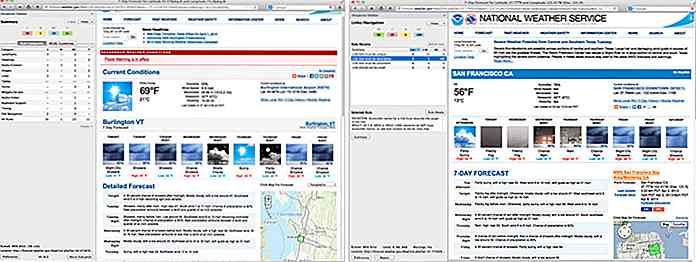
Sfortunatamente le linee guida della WCAG 2.0 sono così confuse che potresti avere difficoltà a comprendere i requisiti. Ma più provi, più imparerai e più capirai.Per testare un sito già online, consulta WAVE. È un correttore visivo gratuito che visualizza errori, avvisi, problemi di contrasto e altre specifiche di un sito web. Otterrai una vista visiva e un elenco di problemi nella barra laterale.
 C'è un'altra applicazione gratuita sul sito Web di Cynthia Says che può controllare i siti web per le valutazioni di successo WCAG di A, AA, AAA e sezione 508 per la conformità del governo .
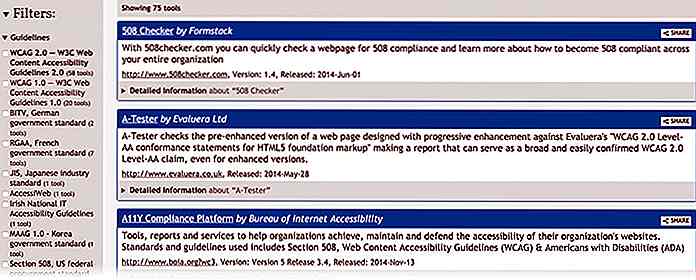
C'è un'altra applicazione gratuita sul sito Web di Cynthia Says che può controllare i siti web per le valutazioni di successo WCAG di A, AA, AAA e sezione 508 per la conformità del governo . E se sei in open source dai un'occhiata a questi strumenti di test di accessibilità gratuiti su GitHub .
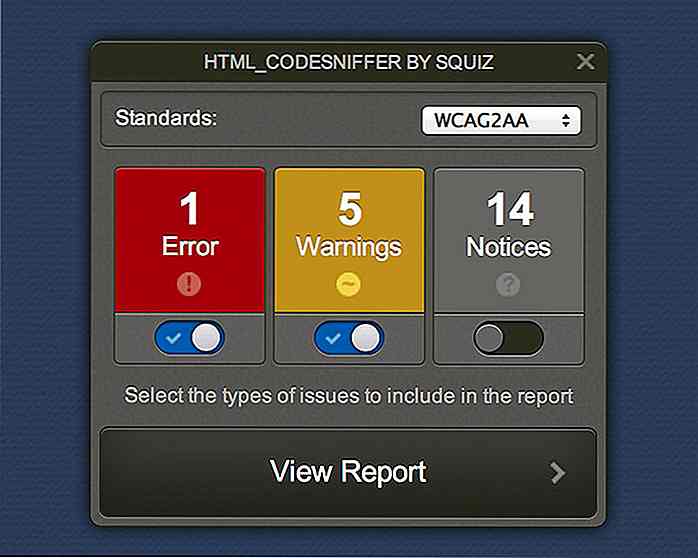
E se sei in open source dai un'occhiata a questi strumenti di test di accessibilità gratuiti su GitHub .- HTML CodeSniffer
- Strumento di test di accessibilità automatizzato
- Validatore WCAG
 Componenti aggiuntivi del browser
Componenti aggiuntivi del browser I componenti aggiuntivi del browser probabilmente forniscono i metodi più rapidi e facili per i test di accessibilità. È possibile eseguire questi da qualsiasi computer su qualsiasi sito Web per ottenere risultati davvero utili.
AInspector per Firefox è considerato un must per l'accessibilità. Questo controlla tutto, ed è molto più accurato del tester WAVE.
 Gli utenti di Mozilla potrebbero anche apprezzare il WCAG Contrast Checker, che è anche un componente aggiuntivo gratuito.
Gli utenti di Mozilla potrebbero anche apprezzare il WCAG Contrast Checker, che è anche un componente aggiuntivo gratuito.Gli utenti di Chrome non hanno AInspector, ma hanno gli Strumenti per gli sviluppatori di accessibilità creati ufficialmente da Google. Ciò aggiunge ulteriori strumenti nella finestra dell'ispettore per il controllo delle linee guida sull'accessibilità.
 Gli utenti di Chrome dispongono anche di controlli della luminosità per il contrasto del colore e alcune altre estensioni gratuite.
Gli utenti di Chrome dispongono anche di controlli della luminosità per il contrasto del colore e alcune altre estensioni gratuite.Purtroppo non ho trovato molto per gli utenti di Safari, ma ho trovato un'estensione per Opera che controlla la conformità alle WCAG 2.0. Se sei disposto a cercare su Google con sufficiente difficoltà, potresti trovare altri strumenti là fuori.
Ulteriori letture
Se stai seriamente imparando l'accessibilità al web, preparati per una lunga strada. Non è facile ma è molto appagante.
A questo punto dovresti capire di più sull'effettiva definizione dell'accessibilità al web, sul perché esiste e sui dettagli minori di ciò che gli sviluppatori dovrebbero fare per migliorare i loro siti web. Il prossimo passo è un'ulteriore ricerca e pratica per integrare questi principi nel tuo flusso di lavoro.
Dai un'occhiata ai seguenti post per maggiori informazioni e assicurati di consultare le linee guida WCAG se vuoi sapere direttamente dalla fonte.
- Come migliorare l'accessibilità della tabella HTML con il markup
- Design accessibile per utenti con disabilità
- 6 suggerimenti per migliorare l'accessibilità del sito
- Assicurati che il tuo sito sia accessibile ai non vedenti

40 cose che non sapevi avere nomi
Lo sapevi che il simbolo "dormire 8" che conosci come simbolo dell'infinito è un lemniscate? Non è un'informazione importante, ma per me è interessante sapere che i matematici si preoccupano di dare un nome a questi simboli.E perché non dovrebbero? I nomi sono importanti - ci risparmiano molto tempo.In
![20 ebook gratuiti per sviluppatori di software [principianti]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)
20 ebook gratuiti per sviluppatori di software [principianti]
Lo sviluppo e la programmazione di software e applicazioni non è mai un compito facile, ea volte è necessario un po 'di aiuto, sia per gestire il flusso di lavoro, rinfrescare le proprie conoscenze o per apprendere un nuovo linguaggio di programmazione . Per fortuna, ci sono molte risorse su Internet che possono aiutare, compresi ebooks gratuiti.Q