it.hideout-lastation.com
it.hideout-lastation.com
Progettare prototipi: 5 app che lo rendono migliore di Photoshop
Photoshop è uno strumento popolare con i designer e le sue estensioni come CSS3P e FontAwesomePS lo rendono un ottimo strumento per la creazione di prototipi di web design. Nondimeno, non è stato realmente creato per questo scopo e poiché le attuali tendenze spingono avanti con design reattivo, CSS Pre-processori, CSS Framework e SVG (Resolution-Independent Graphics), Photoshop sta diventando meno rilevante per il web design.
Non preoccuparti perché ci sono un sacco di app alternative costruite da sviluppatori indipendenti per aiutare a colmare le lacune. In questo post daremo un'occhiata a queste app e scopriremo fino a che punto le loro caratteristiche eccellono rispetto a Photoshop per la creazione di prototipi di web design .
1. Webflow
Webflow ti consente di progettare siti Web mediante il trascinamento della selezione. Webflow crea il layout basato su una griglia Bootstrap in modo che la progettazione del tuo sito web sia pronta per le risposte. Webflow viene fornito con una serie di componenti Web standard come blocchi, elenchi e formattazione del testo che è possibile aggiungere all'area di lavoro di Webflow.
Gli stili possono essere facilmente aggiunti da un pannello laterale e puoi anche regolare ulteriormente le proprietà degli elementi. Una volta completato il progetto, è possibile esportare i risultati del progetto in codice HTML e CSS. Puoi anche condividere il tuo lavoro con una squadra.
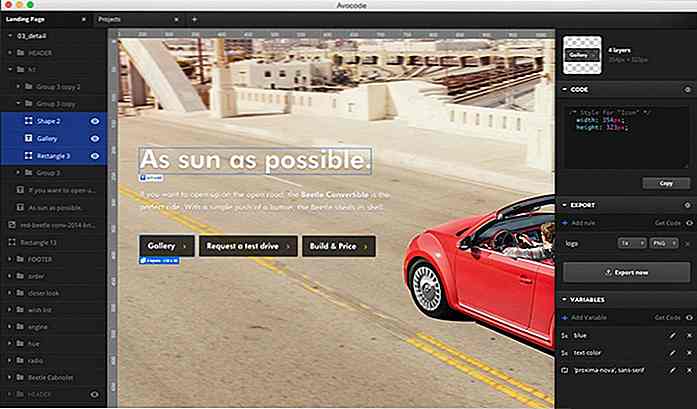
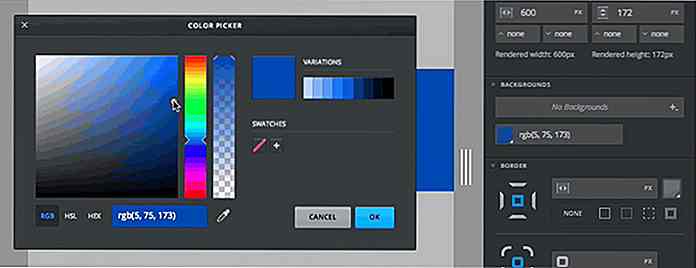
 2. Avocode
2. Avocode Avocode supporta i file PSD e ti consente di modificarli e trasformarli immediatamente in un sito web funzionante con HTML e CSS. Avocode estrarrà tutte le risorse del progetto, inclusi CSS, immagini e SVG (se presenti). Puoi facilmente estrarre CSS, in una forma di Less, SASS o Stylus per qualsiasi layer selezionato, poiché è stato integrato con CSSHat.
Inoltre, Avocode è dotato di controllo di revisione che consente di ripristinare i progetti precedenti, nel caso in cui qualcosa vada storto.
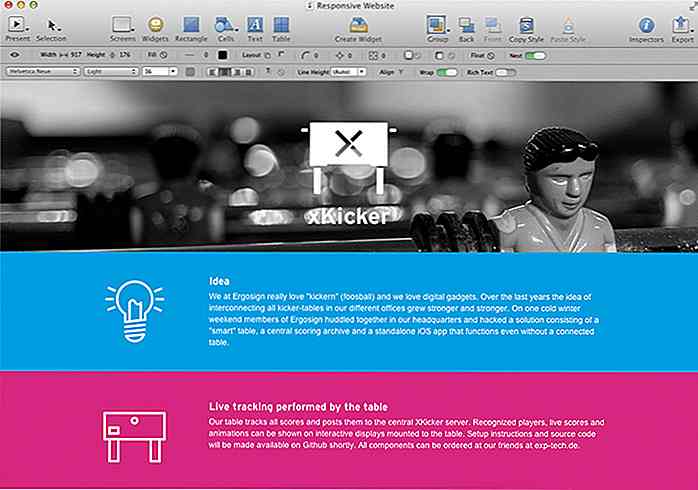
 3. Macaw
3. Macaw Macaw ti consente di progettare layout web e elementi web come se si lavori su un editor di immagini come Adobe Photoshop. È possibile creare colonne o aree di blocco, regolarne il posizionamento e impostare la tipografia come richiesto. Macaw ti permette di cambiare gli stili di più elementi in un unico posto. È inoltre possibile utilizzare la libreria per memorizzare tutti gli elementi per un uso successivo.
Per creare un design reattivo, Macaw ti consente di impostare i breakpoint e ottimizzare il tuo sito per tutti i dispositivi. Al termine del processo di progettazione, Macaw può generare automaticamente HTML e CSS appropriati.
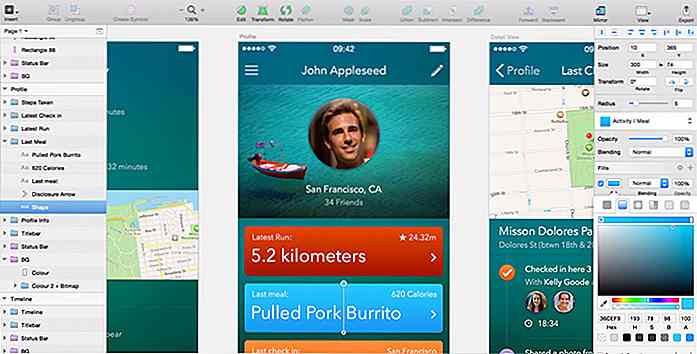
 4. Schizzo
4. Schizzo Sketch è l'ideale per la progettazione di interfacce e siti Web. Crea oggetti basati su vettori anziché in bitmap. Pertanto, quando ridimensionate le dimensioni della tela, il design non perde la qualità. Funzionalità come la 'griglia integrata' ti aiuteranno a organizzare meglio l'oggetto o il posizionamento di un layout web.
Inoltre, Sketch esegue il rendering di caratteri simili a quelli visualizzati su Webkit (si pensi a Chrome, Opera e Safari). Quindi non devi preoccuparti dei risultati del testo nell'immagine che non sono così nitidi e precisi come il testo originale visualizzato sul browser. Sketch può anche esportare il CSS per ogni elemento nel livello.
 5. Antetype
5. Antetype Antetype è un'applicazione basata su vettori che si concentra sulla progettazione visiva, ideale per creare elementi di interfaccia come gradiente, ombreggiatura, ombra interna, ombreggiatura del testo, stile del bordo e angoli arrotondati. Antetype fornisce anche centinaia di widget che puoi usare direttamente nel tuo progetto.
Per creare un design reattivo, è possibile impostare punti di interruzione che regolano le dimensioni dello schermo. Puoi anche esportare ogni elemento nel formato di un'immagine o CSS.


Nuove risorse per sviluppatori Web - Maggio 2017
Una raccolta di utili risorse web è qualcosa che uno sviluppatore web non vede davvero nel proprio toolkit. Pertanto, essendo io stesso uno sviluppatore, mi sforzo di presentarti le migliori e le più recenti risorse di sviluppo web ogni mese.La raccolta di questo mese include un'interessante app gratuita per screencasting, un paio di framework basati sul linguaggio Material Design, un paio di librerie per il test delle prestazioni, CLI e una manciata di altre risorse utili .

10 software CAD gratuito che puoi scaricare
Il software CAD è uno strumento indispensabile da avere nella maggior parte delle aziende per ridurre i difetti fatali nella progettazione che possono presentarsi durante la produzione . Se sei nel settore che si affida molto agli strumenti CAD, probabilmente sai già che ottenere un buon software CAD può essere piuttosto costoso. E