it.hideout-lastation.com
it.hideout-lastation.com
Progettare per fiducia: come aggiungere elementi di fiducia ai propri layout
La fiducia è difficile da costruire ma è necessaria per qualsiasi sito Web di qualità. Se non puoi generare fiducia con i tuoi lettori, perché dovrebbero tornare al tuo sito?
Non importa se gestisci un blog, un prodotto SaaS o un'agenzia cliente, non è facile sviluppare fiducia. Di solito, ci vuole solo tempo per costruire un rapporto con il pubblico . Tuttavia, ci sono alcune tecniche di progettazione che è possibile utilizzare per aumentare la probabilità di creare fiducia .
In questa guida, tratterò alcuni suggerimenti di base che puoi seguire per aggiungere elementi di fiducia al tuo sito web e creare una connessione più forte con i nuovi visitatori.
Fidati del design
La fiducia crea un ambiente in cui gli utenti vogliono interagire con il tuo sito web . Rende anche gli utenti in uno stato mentale per consumare e agire sui tuoi contenuti.
Questo è il motivo per cui molti dei risultati della prima pagina di Google portano a potenti domini .com e siti autorevoli di grandi dimensioni, piuttosto che blog Blogspot meno conosciuti.
Tuttavia, il tuo dominio è solo una parte del branding, quindi non pensare che un grande dominio sia tutto ciò di cui hai bisogno. Ci sono molti fattori che possono influenzare un sito web in un'autorità fidata, ma forse la cosa più importante è la qualità dei contenuti e l'esperienza dell'utente .
Se non offri contenuti di qualità, non creerai mai più fiducia con gli utenti. Questo è solo un dato. Ma, se hai un contenuto piuttosto interessante e un solido marchio, avrai molto più tempo a vendere fiducia con queste tecniche di progettazione.
TechCrunch è un ottimo esempio di qualcosa che era solo un blog e negli anni si è trasformato in un enorme sito web di autorità . Il loro nuovo design riflette più di una rivista online, che aumenta la fiducia dei lettori.
 Ti incoraggio a guardarti intorno e a studiare altri siti web nella tua nicchia . Studia le loro scelte di colore, la tipografia, gli stili di layout. Guarda cosa funziona e cosa meglio trasmette un senso di autorità al visitatore.
Ti incoraggio a guardarti intorno e a studiare altri siti web nella tua nicchia . Studia le loro scelte di colore, la tipografia, gli stili di layout. Guarda cosa funziona e cosa meglio trasmette un senso di autorità al visitatore.Mostra i marchi dei clienti
Un modo chiaro per dimostrare che la tua attività è gestita da altri marchi di fiducia di terzi . Ad esempio, l'aggiunta di loghi alla tua pagina indica all'utente che la tua azienda è considerata affidabile da altre grandi aziende, sempre un buon segno.
Questo potrebbe essere considerato sgargiante ma è anche un ottimo modo per trasmettere la fiducia sin da subito. Se la tua homepage vende un servizio / applicazione, vorresti far sapere ai visitatori che altre grandi aziende utilizzano volentieri il tuo prodotto .
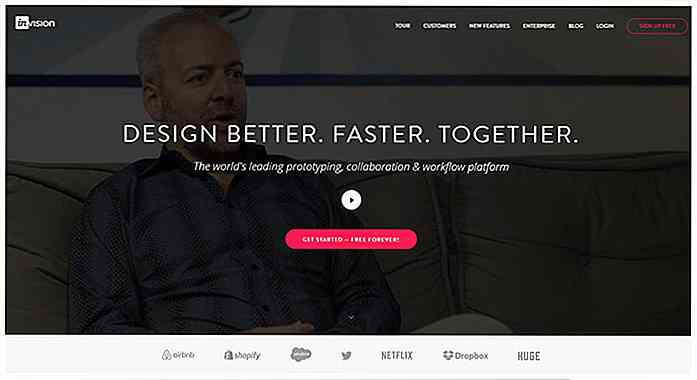
InVision ha questo nella loro homepage e funziona molto bene. Quasi tutti riconoscono questi loghi del marchio a colpo d'occhio . Twitter, Airbnb, Netflix, Dropbox, tutte le grandi aziende che si affidano allo strumento di prototipazione InVision.
 Si noti che questi loghi non devono essere grandi o appariscenti . Il più delle volte si confondono nel layout con una combinazione di colori un po 'sbiadita. Questo è perfetto per attirare l'attenzione, senza essere troppo evidente o odioso.
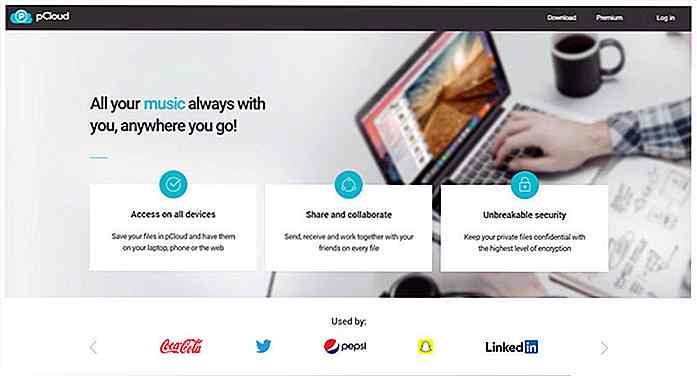
Si noti che questi loghi non devono essere grandi o appariscenti . Il più delle volte si confondono nel layout con una combinazione di colori un po 'sbiadita. Questo è perfetto per attirare l'attenzione, senza essere troppo evidente o odioso.Se possiedi molti loghi di marchi potresti persino aggiungere un rotatore carosello personalizzato . Puoi vedere un esempio sulla homepage di pCloud . Noterai una piccola sezione etichettata "usata da" con due frecce per passare da un logo aziendale all'altro . Questi rappresentano team all'interno delle società che utilizzano le funzionalità di sicurezza pCloud.
Le persone che non conoscono pCloud non hanno motivo di fidarsi di questo sito. Ma, dopo aver visto che Uber, Nike, Ikea, BMW e Adobe utilizzano tutti questo prodotto, potrebbe valerne la pena provarli.
 Testimonianze degli utenti
Testimonianze degli utenti La gente di solito si fida delle opinioni degli altri . Questo è il motivo per cui i testimonial sono come una colla ad azione rapida per costruire la fiducia con i visitatori rapidamente, anche a colpo d'occhio.
Puoi fare testimonianze come vuoi, come citazioni dirette, registrazioni video, valutazioni degli utenti o qualcos'altro . L'obiettivo è semplicemente avere altre persone che garantiscono il tuo servizio per creare una fiducia immediata.
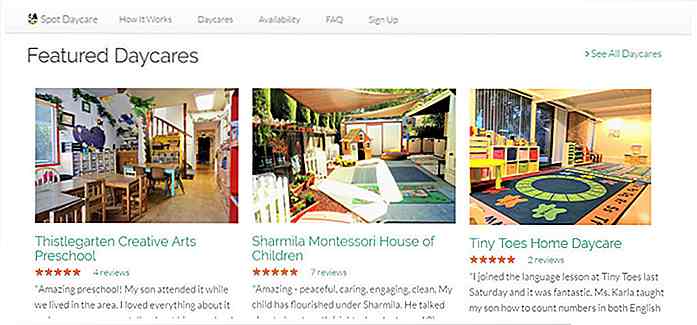
Spot Daycare fa questo con ogni singolo asilo nido. Ogni posizione include una funzione di valutazione a cinque stelle, incorporata accanto all'immagine principale che rimanda alle recensioni di Yelp.
Poiché queste recensioni provengono da Yelp, sono generalmente degne di fiducia. Tutto ciò che proviene da una terza parte sembra un vero sostegno e aiuta a costruire la fiducia con i clienti riluttanti.
 Hai ancora bisogno di aggiungere queste testimonianze alla pagina senza essere odioso . Trovo che la home page sia il posto migliore per attirare l'attenzione e puoi annidare questi widget testimoniali ovunque.
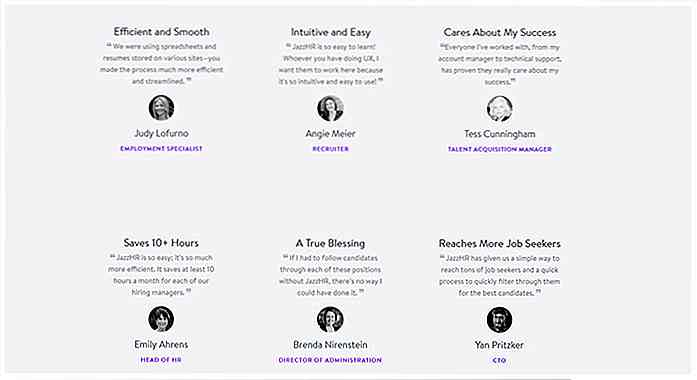
Hai ancora bisogno di aggiungere queste testimonianze alla pagina senza essere odioso . Trovo che la home page sia il posto migliore per attirare l'attenzione e puoi annidare questi widget testimoniali ovunque.La homepage di Jazz HR è davvero interessante perché utilizza i loghi dei clienti e le testimonianze degli utenti . Quando guardi a colpo d'occhio, questo crea immediatamente fiducia perché ci sono così tante persone rispettabili che usano chiaramente questo servizio . Come potrebbero essere tutti sbagliati?
Vedrai anche come ogni testimonial ha un'intestazione concisa con 2-5 parole, seguita da una citazione reale . Questa è un'altra tecnica di progettazione solida per attirare l'attenzione su una scrittura più breve.
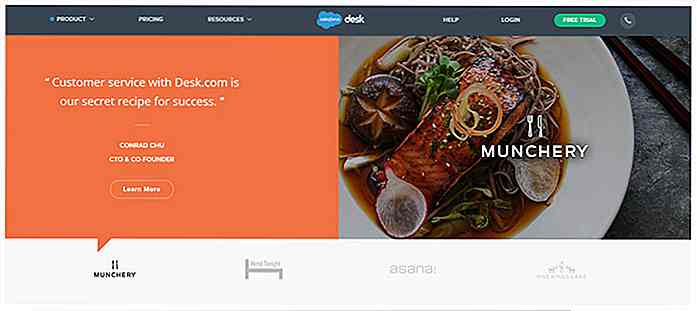
 Se ti piace questa idea, potresti persino provare a combinare i loghi dei clienti e le testimonianze in un unico widget . Desk ha questo sulla loro homepage ed è un brillante esempio di quanto lontano si può prendere questa tendenza.
Se ti piace questa idea, potresti persino provare a combinare i loghi dei clienti e le testimonianze in un unico widget . Desk ha questo sulla loro homepage ed è un brillante esempio di quanto lontano si può prendere questa tendenza.Basta ricordare che le persone si fidano di altre persone, quindi ottieni testimonianze che si sentano realistiche e offrano valore ai potenziali clienti / clienti.
 Design del marchio coerente
Design del marchio coerente Se i lettori possono familiarizzare con il tuo marchio, avranno maggiori probabilità di fidarsi del tuo sito web. Un grande marchio rende il tuo sito più simile a una società . L'informazione viene quindi considerata molto più affidabile e riceverai molti visitatori abituali.
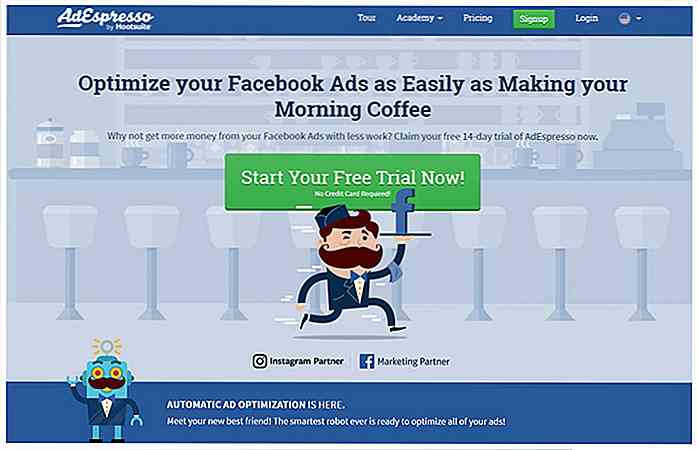
Prendi, per esempio, il design di AdEspresso . La maggior parte del loro layout prende in prestito colori e idee dal marchio di Facebook perché il sito è un partner pubblicitario Facebook diretto.
Mantenendo con questo stesso marchio l'intero sito, si crea fiducia in fretta. Questo design ti tiene impegnato e leggendo per vedere ciò che il sito offre realmente.
 Anche se non hai mai sentito parlare del marchio AdEspresso nella tua vita, il loro sito trasuda un tema coerente e tutto sembra molto affidabile. Le illustrazioni, i loghi dei marchi, i colori, tutto.
Anche se non hai mai sentito parlare del marchio AdEspresso nella tua vita, il loro sito trasuda un tema coerente e tutto sembra molto affidabile. Le illustrazioni, i loghi dei marchi, i colori, tutto.È inoltre possibile progettare il proprio marchio con elementi di pagina simili come icone e illustrazioni vettoriali.
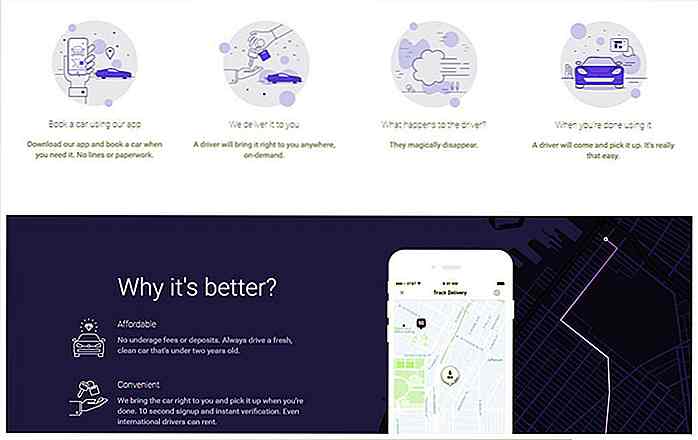
Ad esempio, Skurt utilizza grafici accattivanti sulla loro homepage per visualizzare l'essenza della loro attività di prenotazione auto. Queste illustrazioni intelligenti possono funzionare bene per guidare i visitatori attraverso le funzionalità del sito .
 Trova le idee di branding che funzionano meglio per il tuo sito e provale. Esegui test divisi per idee diverse per vedere quali offrono prestazioni migliori di altre .
Trova le idee di branding che funzionano meglio per il tuo sito e provale. Esegui test divisi per idee diverse per vedere quali offrono prestazioni migliori di altre .Non esiste un metodo infallibile di branding, quindi è principalmente di prova ed errore, con molti test utente .
Lavoro professionale UX
L'idea di "UX professionale" può sembrare un po 'vaga, ma è un aspetto cruciale nel costruire la fiducia. Il tuo sito web dovrebbe funzionare come tutti gli altri siti Web "fidati" online . Questo è il motivo per cui così tanti designer studiano altri siti web e restyling i loro layout in base a quelli esistenti.
Cerca su Google siti web simili ai tuoi. Quali caratteristiche hanno in comune? Come gestiscono diversi elementi della pagina? In particolare, prendere nota di questi punti:
- Navigazione
- Intestazione https://assets.hongkiat.com/uploads/designing-for-trust-add-elements-to-layouts/photos
- Intestazione / tipo di paragrafo
- Pulsanti CTA
- Colonne, griglie, spazi bianchi
Applicando l'ottimo UX, puoi aumentare il coinvolgimento e aumentare la fiducia semplicemente creando un sito che funzioni correttamente .
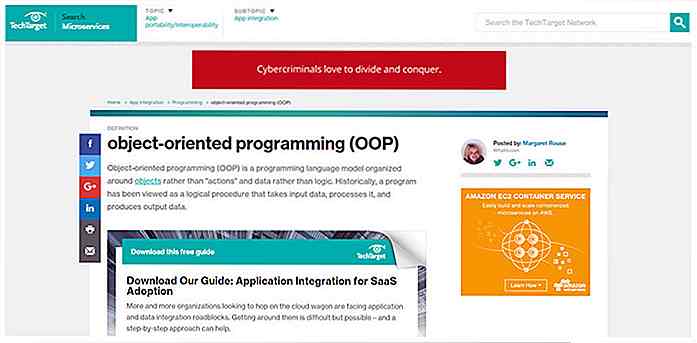
Un ottimo esempio è il sito TechTarget che viene visualizzato per un sacco di definizioni quando si ricercano termini tecnici in Google. Non so molto del dominio o del marchio stesso. Tuttavia, il design del loro sito Web è squisito e genera fiducia già dal primo carico di pagine .
Questo fa sembrare molto più un'autorità con un grande contenuto . Non è solo la tipografia o i colori o il marchio. È l' intera composizione e il modo in cui tutto funziona insieme per creare un'esperienza utente affidabile.
 Non provare a reinventare la ruota con il design UX. Invece, segui tutto ciò che sembra funzionare per gli altri e metti la tua passione. Cerca nel Web e trova siti web ben progettati. Prendi nota delle caratteristiche che ti piacciono e perché funzionano.
Non provare a reinventare la ruota con il design UX. Invece, segui tutto ciò che sembra funzionare per gli altri e metti la tua passione. Cerca nel Web e trova siti web ben progettati. Prendi nota delle caratteristiche che ti piacciono e perché funzionano.Col tempo, raccoglierai alcune grandi tendenze del design e imparerai come replicarle correttamente.
Ecco alcune gallerie che puoi consultare per l'ispirazione del design :
- One Page Love
- Landing Page Ninja
- Vincitore CSS
- Ispirazione al web design

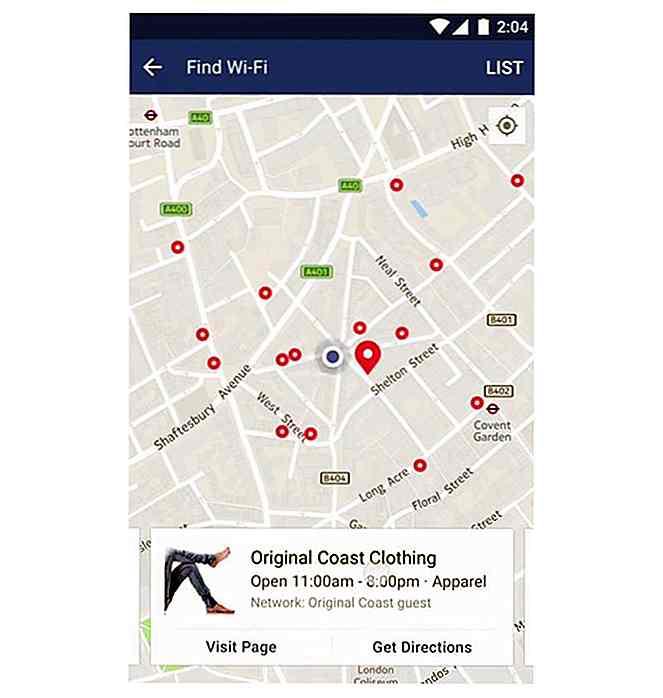
Trova la connessione Wi-Fi nelle vicinanze utilizzando Facebook
Alla fine dell'anno scorso, Facebook ha testato una funzionalità interessante chiamata " Trova Wi-Fi " nell'app iOS di Facebook. Dopo quasi sei mesi di test, la funzionalità è ora disponibile per il pubblico, con l'app per Android di Facebook che fa parte del rollout.Se la funzione è stata pubblicata in diretta sulla tua app di Facebook, sarai in grado di vedere la selezione Trova Wi-Fi nel menu "Altro" dell'app. Do

Rende accessibile online il server Web locale con Localtunnel
Durante la fase di sviluppo, è possibile distribuire il sito Web in un server locale. Qui puoi eseguire, sviluppare e eseguire il debug del sito Web su un computer, localmente. Ma quando i tuoi clienti hanno bisogno di accedere immediatamente al sito web, o se una delle applicazioni di cui hai bisogno utilizza un webhook che deve essere online per funzionare, probabilmente vorrai che il tuo server locale sia accessibile online.