it.hideout-lastation.com
it.hideout-lastation.com
Sviluppatori: perché non si dovrebbe saltare la documentazione
Nel campo dello sviluppo di app mobili, app Web, app desktop o librerie JavaScript, la documentazione svolge un ruolo importante che potrebbe determinare il successo dello sviluppo del software. Ma se hai mai fatto documentazione, saresti d'accordo con me sul fatto che è praticamente la cosa meno gradita da fare per gli sviluppatori.
A differenza della scrittura del codice (che è ciò che gli sviluppatori hanno firmato per fare), la documentazione (che non abbiamo) deve e deve essere facilmente digerita da tutti . Tecnicamente, dobbiamo tradurre un linguaggio macchina (codice) in un linguaggio comprensibile per gli esseri umani, che è più duro di quanto sembri.
Anche se può essere davvero oneroso, scrivere la documentazione è importante e offrirà vantaggi ai tuoi utenti, ai tuoi colleghi e, soprattutto, a te stesso.
Una buona documentazione aiuta gli utenti
La documentazione aiuta il lettore a capire come funziona un codice, ovviamente. Ma molti sviluppatori commettono l'errore di presumere che gli utenti del software saranno abili. Quindi, la documentazione può essere materiale sottile, saltando molti degli elementi essenziali che avrebbe dovuto contenere fin dall'inizio. Se sei esperto nella lingua, puoi capire le cose di tua iniziativa; se non lo sei, allora sei perso.
La documentazione destinata agli utenti di solito consiste in un uso pratico o nel "come fare". La regola generale quando si crea la documentazione per gli utenti generici è che dovrebbe essere chiaro . Usare parole umane è preferibile a termini tecnici o gergali. Anche gli esempi di uso reale saranno molto apprezzati.
Un buon design del layout aiuterebbe davvero gli utenti a scansionare ogni sezione della documentazione senza affaticare gli occhi. Alcuni buoni esempi (alias i miei preferiti) sono la documentazione per "Primi passi con WordPress" di Bootstrap e WordPress.
Aiuta anche altri sviluppatori
Ogni sviluppatore avrà il proprio stile di codifica. Ma quando si tratta di lavorare in una squadra, dovremo spesso condividere i codici con gli altri compagni di squadra. Quindi è essenziale avere un consenso su uno standard per tenere tutti sulla stessa pagina. Una documentazione scritta correttamente sarebbe il riferimento di cui la squadra ha bisogno
Diversamente dalla documentazione per l'utente finale, questa documentazione in genere descrive procedure tecniche come la convenzione di denominazione dei codici, che mostra come devono essere costruite particolari pagine e come l'API funziona insieme agli esempi di codice. Spesso dovremmo anche scrivere la documentazione in linea con il codice (noto come commenti ) per descrivere cosa sta facendo il codice.
Inoltre, nel caso in cui ci siano nuovi membri che si uniranno al tuo team in un secondo momento, questa documentazione potrebbe essere un modo efficace per allenarli, quindi non devi dare loro un run down 1-to-1 sul codice.
Stranamente aiuta anche il Coder
La cosa divertente della programmazione è che a volte anche gli sviluppatori stessi non comprendono il codice che hanno scritto . Questo è particolarmente vero nei casi in cui i codici sono stati lasciati intatti per mesi o addirittura anni.
Un'improvvisa necessità di rivisitare i codici per una ragione o l'altra lascerebbe uno a chiedersi cosa stesse succedendo nella loro mente quando hanno scritto questi codici. Non essere sorpreso: sono stato in questa situazione prima. Questo è esattamente quando ho desiderato di aver documentato correttamente il mio codice .
Documentando i tuoi codici, sarai in grado di arrivare alla fine dei tuoi codici rapidamente e senza frustrazione, risparmiando un sacco di tempo che puoi spendere per ottenere i cambiamenti.
Cosa rende una buona documentazione?
Ci sono diversi fattori per costruire una buona documentazione.
1. Non assumere mai
Non dare per scontato che i tuoi utenti sappiano cosa sai e cosa vogliono sapere. È sempre meglio iniziare sin dall'inizio indipendentemente dal livello di competenza degli utenti.
Ad esempio, se hai creato un plugin jQuery, potresti trarre ispirazione dalla documentazione di SlickJS. Mostra come strutturare l'HTML, dove mettere il CSS e il JavaScript, come inizializzare il plugin jQuery al suo livello più elementare, e mostra anche il markup finale completo dopo aver aggiunto tutte queste cose, che è qualcosa di ovvio.

La linea di fondo è che la documentazione è scritta con il processo di pensiero di un utente, non di uno sviluppatore. Avvicinarsi alla tua documentazione in questo modo ti darà una prospettiva migliore nell'organizzazione del tuo pezzo.
2. Segui lo standard
Nell'aggiunta di documentazione che va in linea con il codice, utilizzare lo standard previsto della lingua . È sempre una buona idea descrivere ciascuna funzione, le variabili e il valore restituito dalla funzione. Ecco un esempio di buona documentazione inline per PHP.
/ ** * Aggiunge classi personalizzate all'array di classi del corpo. * * @param array $ classes Classi per l'elemento body. * @return array * / function body_classes ($ classes) {// Aggiunge una classe di blog di gruppo ai blog con più di 1 autore pubblicato. if (is_multi_author ()) {$ classes [] = 'blog di gruppo'; } return $ classes; } add_filter ('body_class', 'body_classes'); I seguenti sono alcuni riferimenti per la formattazione della documentazione in linea con le migliori pratiche in PHP, JavaScript e CSS:
- PHP : PHP Documentation Standard per WordPress
- JavaScript : UseJSDoc
- CSS : CSSDoc
Se si utilizza SublimeText, suggerirei di installare DocBlockr che abilmente precompilerà il codice con la documentazione incorporata.
3. Elementi grafici
Usa elementi grafici, parlano meglio del testo. Questi media sono utili, soprattutto se si costruisce software con interfaccia grafica. Puoi aggiungere elementi di puntamento come frecce, cerchi o qualsiasi cosa che possa aiutare gli utenti a capire dove andare per portare a termine i passaggi, senza congetture .
Di seguito è riportato un esempio dall'app Tower in cui è possibile trarre ispirazione. Spiegano in modo efficiente come funziona il controllo della versione in un modo piacevole che lo rende più comprensibile rispetto all'utilizzo di righe di comando in chiaro.
4. Sezionamento
Si può prendere in considerazione il confezionamento di alcune cose nella documentazione all'interno di elenchi puntati e tabelle in quanto ciò rende più facile la scansione e la lettura degli utenti per i contenuti più lunghi.
Aggiungi una tabella di contenuti e dividi la documentazione in sezioni facilmente digeribili, mantenendo tuttavia ogni sezione pertinente con ciò che viene dopo. Tenerlo breve e diretto . Di seguito è riportato un esempio di documentazione ben organizzata in Facebook. Il sommario ci porta dove vogliamo saltare in un clic.

5. Revisione e aggiornamento
Infine, rivedere la documentazione per gli errori e rivedere quando è necessario o e ogni volta che si verificano modifiche significative al prodotto, al software o alla libreria. La tua documentazione non sarebbe utile a nessuno se non fosse regolarmente aggiornata insieme al tuo prodotto.

Come Internet ha reagito agli Airpod di Apple
Con l'arrivo dell'iPhone 7 salutiamo il jack per auricolari e saliamo a una nuova era di ... auricolari wireless. Soprannominati "Airpods", i nuovi auricolari cordless - pur non essendo il primo del suo genere - segnalano un cambiamento che rende molti scomodi. E poiché questo è Internet, l'unica reazione appropriata è scherzarci su.Am

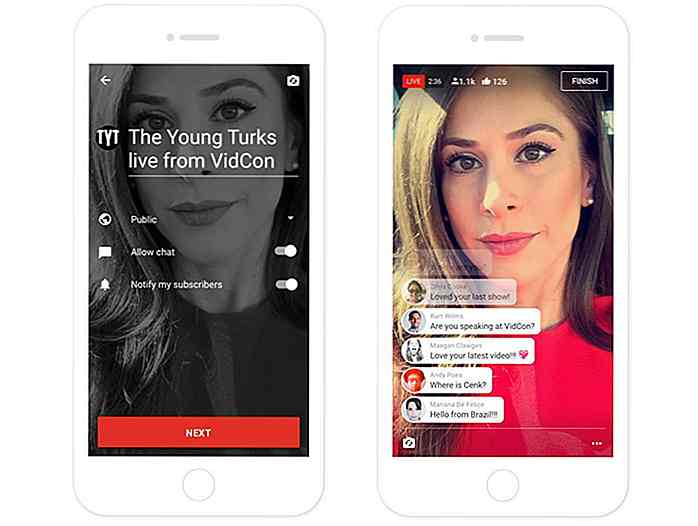
La piattaforma di streaming live mobile di YouTube diventa pubblica
Nel giugno 2016, YouTube ha lanciato la sua piattaforma di streaming live mobile a un numero selezionato di utenti. Avanzando rapidamente fino a febbraio 2017, la piattaforma di live streaming mobile sarà finalmente lanciata al pubblico mentre YouTube inizierà a implementare la funzione su YouTubers a breve.P