 it.hideout-lastation.com
it.hideout-lastation.com
8 librerie JavaScript per animare SVG
SVG è una grafica indipendente dalla risoluzione. Ciò significa che avrà un bell'aspetto su qualsiasi tipo di schermo senza subire alcuna perdita di qualità . Oltre a ciò, è anche possibile rendere SVG prendere vita con alcuni effetti di animazione.
In uno dei post della nostra serie SVG in precedenza, vi abbiamo mostrato come funziona l'animazione SVG con
Altro su Hongkiat.com:
- Animate.css - Libreria CSS3 per creare facilmente animazioni
- Animare facilmente il testo con Textillate.js
- Come convertire il testo di Photoshop in SVG
- Animare per nascondere e far scorrere il contenuto con jQuery
1. Vivus
Vivus è una libreria JavaScript che conferisce al tuo SVG l'aspetto di essere disegnato . Vivus lavora fuori dalla scatola senza bisogno di alcuna dipendenza (es. JQuery). È sufficiente includere il file .js nel codice HTML e designare l'elemento SVG che si desidera animare, insieme ad alcune opzioni preimpostate per avviare subito l'animazione.
Per esempio:
nuovo Vivus ('svg-element', {type: 'oneByOne', durata: 200}); Quanto sopra animerà il mio elemento SVG che ha l'ID svg-element in 200 millisecondi. Ogni elemento di questo SVG verrà disegnato uno dopo l'altro entro quel periodo di tempo.
 2. Bonsai
2. Bonsai Bonsai è una potente libreria JavaScript che ti permette di disegnare, trasformare e animare elementi grafici su pagine web. Supporta sia il tipo di grafica HTML5 Canvas che SVG. Con Bonsai, puoi costruire un semplice rettangolo o un cerchio o, se ti va, un gioco di animazione multiplayer completo come questo. Puoi usare Orbit per sentire come funziona il Bonsai in azione dal vivo o dare un'occhiata a un paio di questi esempi impressionanti da cui trarre ispirazione.
 3. Velocità
3. Velocità Velocity è una libreria JavaScript creata per animazioni veloci. La velocità di Velocity durante il rendering dell'animazione è incredibilmente veloce. Al confronto, jQuery e persino CSS, in confronto. L'API di Velocity funziona in modo simile all'animazione di jQuery, tranne che utilizza la parola chiave alias $.velocity() anziché $.animate() . A parte questo, puoi usare le stesse identiche parole chiave di animazione come fadeIn e fadeOut .
 4. Raffaele
4. Raffaele RaphaelJS è una libreria che ti permette di disegnare e animare immagini SVG vettoriali su pagine web. Supporta una vasta gamma di browser fino a IE6, il che rende Raphael la libreria JavaScript più affidabile nella nicchia. Con RaphaelJS, puoi costruire grafici analitici interattivi, mappe del mondo e interazioni di giochi simili a Counter Strike.
 5. Snap
5. Snap SnapSVG è un'altra popolare libreria JavaScript per l'animazione SVG sviluppata dallo sviluppatore Raphael, Dmitry Baranovskiy, insieme al team di Adobe Web Platform da zero. A differenza di Raphael, tuttavia, SnapSVG è pensato solo per i browser più recenti. Ciò consente alla libreria di essere significativamente più piccola di Raphael e di supportare funzionalità SVG come il ritaglio e il mascheramento.
 6. Lazy Line Painter
6. Lazy Line Painter Lazy Line Painter è un plugin jQuery per animare i percorsi SVG per animare la sequenza di disegno, simile a Vivus. La cattiva notizia è che questo plugin fa solo questa cosa molto specifica. Quindi, quando importi SVG da app come Illustrator o Inkscape, assicurati che non vi sia alcun colore di riempimento sul tuo SVG, solo i percorsi.
 7. SVG.js
7. SVG.js SVG.js è una libreria leggera per manipolare e animare SVG. Con questa libreria, sarai in grado di animare la dimensione, la posizione o il colore all'interno dell'elemento SVG. Tuttavia, non si anima solo; puoi anche applicare plugin aggiuntivi per aggiungere funzionalità extra. Questo esempio utilizza il plugin svg.filter.js per applicare filtri come sfocatura gaussiana, desaturazione, contrasto, seppia, ecc. All'immagine.
 8. Passaggio pedonale
8. Passaggio pedonale La passerella supporta tre tipi di elementi, path, line e polyline utilizzati per disegnare linee SVG. Ecco un esempio di Polygon che mostra l'animazione della linea di console di PlayStation 4.


Come risolvere le notifiche ritardate Android
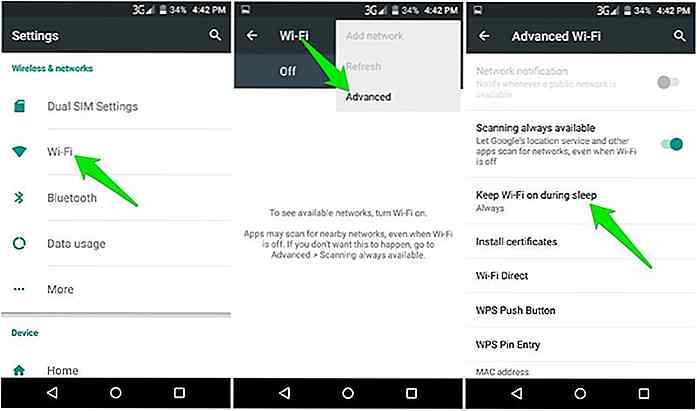
Recentemente, le notifiche sul mio telefono Android sono state ritardate di 15 minuti e talvolta non mi hanno nemmeno raggiunto fino a quando non apro l'app. E 'stato abbastanza frustrante e ho perso molti messaggi urgenti. Tuttavia, risulta che per la maggior parte è stata colpa mia . Mentre stavo cercando di ottimizzare il mio telefono per ottenere prestazioni migliori, ho commesso alcuni errori nel processo.

5 elementi HTML che probabilmente non conosci
In passato abbiamo parlato molto degli elementi HTML5 oltre a dimostrare le loro funzioni. Nuovi elementi come header, footer, aside, nav e main rendono la nostra struttura del documento più semantica o "significativa". In particolare, questi elementi aiutano le macchine a comprendere facilmente le sezioni all'interno del documento .



