it.hideout-lastation.com
it.hideout-lastation.com
Crea facilmente un layout griglia dinamico con FreeWall
Se hai familiarità con Windows 8 o Pinterest, conosci il layout dinamico della griglia. Una griglia dinamica è un layout in cui è possibile riorganizzare e riposizionare elementi figlio come richiesto o quando si ridimensiona il browser. Un famoso plugin jQuery utilizzato per creare questo layout è jQuery Masonry ma se vuoi più opzioni e anche animazioni, controlla FreeWall.
FreeWall è un plugin jQuery gratuito di Minh Nguyen che puoi utilizzare per creare molti tipi di layout di griglia : layout flessibile, layout stile metro, griglie annidate, layout immagine e griglia fluida. Ha anche il supporto per la progettazione reattiva in modo da poter visualizzare il tuo sito in desktop, mobile o tablet.
Oltre a ciò, ha anche delle animazioni CSS e degli eventi di callback molto piacevoli come onGapFound, onComplete, onResize e onSetBlock.
Iniziare
Per iniziare con FreeWall devi includere il framework jQuery o Zepto. In questa guida di base, utilizzeremo jQuery come esempio per realizzare una normale demo di layout di griglia.
Ora includiamo prima il framework jQuery e il plugin FreeWall con il seguente codice.
Mostreremo alcuni pezzi di mattoni per il contenitore del layout.
Griglia normale
E definisci le dimensioni dei mattoni con i valori di width e height di 320px utilizzando la seguente regola di stile:
.size320 {width: 320px; altezza: 320 px; } Ora, per aggiungere del codice javascript.
Fallo funzionare
Per dare colori casuali ai mattoni, definiremo alcuni array di colori e li applicheremo ai mattoni usando il Math.random() modo.
var color = ["rgb (142, 68, 173)", "rgb (243, 156, 18)", "rgb (211, 84, 0)", "rgb (0, 106, 63)", "rgb (41, 128, 185) ", " rgb (192, 57, 43) ", " rgb (135, 0, 0) ", " rgb (39, 174, 96) "]; $ (". free-wall .size320"). each (function () {var backgroundColor = color [colour.length * Math.random () << 0]; var bricks = $ (this) .find (". brick ");! bricks.length && (bricks = $ (this)); bricks.css ({backgroundColor: backgroundColor});}); Infine, aggiungeremo delle funzioni per rendere bene il layout. Ecco cosa rende grande FreeWall. Ha alcune opzioni e metodi per controllare il comportamento della griglia. Le opzioni offerte da FreeWall sono:
animate: true, // True per fare muovere il blocco con l'animazione. block.flex: true, // True per rendere il blocco può ridimensionare un po 'per adattarsi. cell.width: number, cell.height: number, fillGap: true, // True eseguirà il layout senza spazi vuoti. grondaia: mista, // La spaziatura tra i blocchi. selector: string, // Ottieni tutti i blocchi per rendere il layout.
Chiamiamo il plugin usando il seguente codice.
$ (function () {$ (". free-wall"). each (function () {var wall = new freewall (this); wall.reset ({selector: '.size320', cellW: function (container) { var cellWidth = 320; if (container.hasClass ('size320')) {cellWidth = container.width () / 2;} restituisce cellWidth;}, cellH: function (container) {var cellHeight = 320; if (container.hasClass ('size320')) {cellHeight = container.height () / 2;} restituisce cellHeight;}, fixSize: 0, gutterY: 20, gutterX: 20, onResize: function () {wall.fitWidth ();}}) wall.fitWidth ();}); $ (window) .trigger ("ridimensiona");}); Come puoi vedere nel codice della funzione sopra, usiamo alcune opzioni, metodi ed eventi di FreeWall. Come fixSize, gutterY, gutterX, onResize e fitWidth . Se si desidera utilizzare un'altra opzione, metodo o evento, è possibile trovare la documentazione nella home page ufficiale di FreeWall.
Ora puoi vedere il layout dinamico della griglia in azione nella pagina demo. Se ridimensionate il browser, i mattoni verranno automaticamente riorganizzati e ridimensionati.
- Visualizza la demo
- Scarica fonte

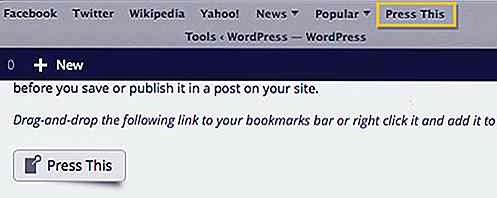
Reblog il contenuto da altri siti usando "Press This" Bookmarklet
Tra tutte le funzionalità di WordPress, Press potrebbe essere probabilmente uno dei meno conosciuti. Ne hai sentito parlare? Anche se è stato incluso sin dalle prime versioni di WordPress con il nome di Press It, non molte persone lo usano come strumento di blogging.Premere Questo è un bookmarklet. U

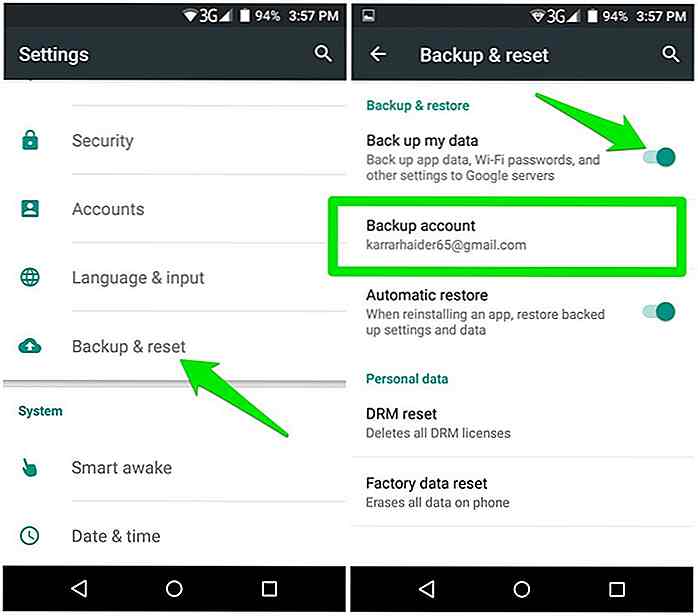
Come spostare tutti i dati sul nuovo dispositivo Android
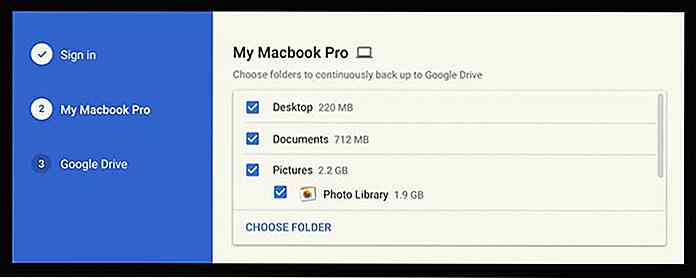
Ottenere un nuovo telefono è eccitante, ma il pensiero di spostare tutti i dati dal vecchio telefono a quello nuovo potrebbe lasciarti bloccato. Molto probabilmente, non è possibile lasciare i dati e una semplice copia e incolla non funzionerà .Ecco come spostare quasi tutti i tuoi dati sul tuo nuovo telefono nel modo giusto. C
![Disegni di packaging per tè deliziosi [Vetrina]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)