it.hideout-lastation.com
it.hideout-lastation.com
Trova facilmente il codice HEX per le sfumature di colore con 0to255
Come forse saprai, ci sono tre cose fondamentali che rendono un sito "fantastico": tipografia, layout e colore. Abbiamo parlato di quanto sia importante il colore per il design di un sito Web e abbiamo coperto alcuni strumenti a colori che possono aiutare i progettisti a scegliere le giuste combinazioni di colori di cui hanno bisogno . Puoi anche scegliere i colori all'interno di Sublime Text o generare combinazioni di colori con Adobe Kuler per iOS.
In questo post ti presenterò a 0to255, un semplice strumento che ti aiuta a trovare il codice esadecimale giusto per le sfumature di colore che desideri utilizzare. È molto utile quando devi lavorare con il passaggio del mouse, i bordi o il colore del gradiente.
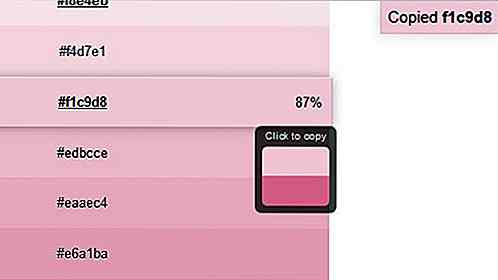
Shaun Chapman ha sviluppato questo strumento implementando il modello HSL (tonalità, saturazione e luminosità) per dividere il parametro di luminosità (da 0 a 100%) in 31 parti. Con lo strumento, puoi passare con il mouse su un colore e vedere la percentuale di luminosità visualizzata a destra e il codice HEX di quel colore.
Scegliere una tonalità di colore con 0To255
Questo strumento web è molto semplice e facile da usare ed è anche gratuito. Puoi usarlo senza prima registrarti. 0to255 offre diversi modi per confrontare le combinazioni di colori.
Innanzitutto, puoi inserire il colore desiderato nel selettore di colori predefinito . Visita il sito 0to255, fai clic sul pulsante "PICK A COLOR" e apparirà un campo. Digitare / incollare il codice HEX lì senza il segno cancelletto. Ad esempio, quando si seleziona il colore esadecimale #d86b93, è sufficiente digitare d86b93, quindi fare clic sul pulsante "Seleziona colore".

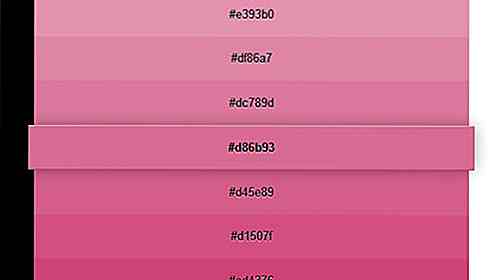
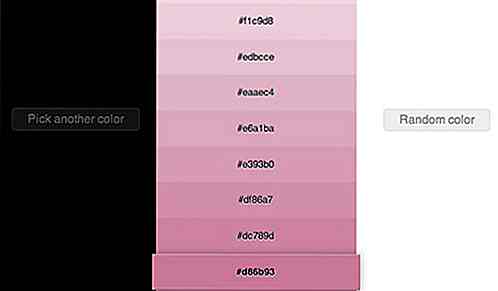
Lo strumento ti fornirà quindi un elenco di altre sfumature che puoi scegliere. Il colore scelto appare come la casella predefinita.

Ti verranno forniti altri 30 colori diversi (31 con il colore scelto) dal più chiaro al più scuro. Se hai scelto quale altra tonalità di colore vuoi utilizzare, fai clic su di essa e il codice HEX verrà copiato automaticamente negli Appunti.

In alternativa puoi semplicemente incollare il codice colore nel tuo URL in questo modo: 0to255.com/d86b93. Questo ti porterà direttamente alla pagina di confronto dei colori per # d86b93.

Scegliere altri colori
A sinistra della pagina, puoi scegliere un altro colore dritto usando un altro codice esadecimale (a sinistra), oppure puoi scegliere un colore casuale (a destra).

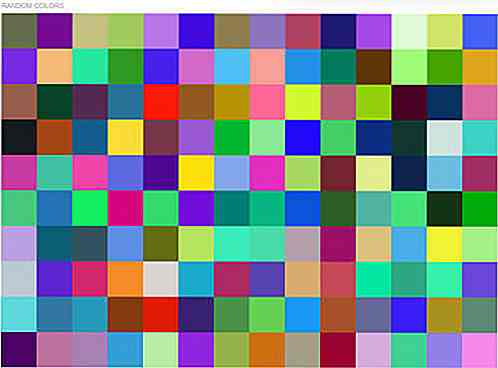
Oppure puoi scegliere un altro colore dall'elenco di colori casuali fornito da 0to255 nella sua homepage.

Pensiero finale
0to255 è un ottimo risparmio di tempo per i progettisti che vogliono solo ottenere il codice giusto per il colore giusto da utilizzare per il loro design. Anziché indovinare o rimescolare per trovare online i codici esadecimali giusti, lo 0to255 lo rende semplice come un clic. Provalo e dicci se ti ha aiutato con il tuo lavoro di color picking.

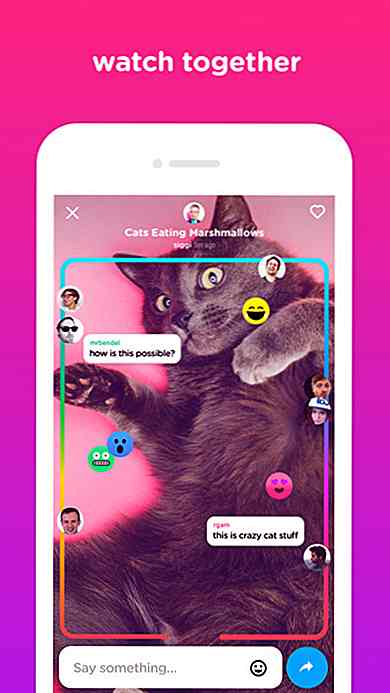
Guarda i video di YouTube insieme agli amici usando UpTime
Per la maggior parte, guardare video di YouTube sul tuo dispositivo mobile è per lo più un'esperienza solitaria. Tuttavia, cosa succede se c'era un'app che ti consente di visualizzare contemporaneamente un video "YouTube" con i tuoi amici ? Se una tale app ti appella, allora potresti essere interessato a ciò che UpTime ha da offrire.Cr
![Utilizzo di TinyMCE Editor In WordPress [Guida]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
Utilizzo di TinyMCE Editor In WordPress [Guida]
Sebbene possano non conoscere il suo nome, tutti coloro che usano WordPress hanno familiarità con l' editor TinyMCE . È l'editor che usi quando crei o modifichi i tuoi contenuti: quello con i pulsanti per creare testo in grassetto, intestazioni, allineamento del testo e così via. Questo è quello che daremo un'occhiata a questo post e ti mostrerò come puoi aggiungere funzionalità e come puoi usarlo nei tuoi plugin .L'