it.hideout-lastation.com
it.hideout-lastation.com
ECMAScript 6 - 10 fantastiche nuove funzionalità
Sapevi che JavaScript (insieme a JScript e ActionScript) è un'implementazione di una specifica del linguaggio di scripting lato client di tipo generale chiamata ECMAScript? Per rendere questa brutta definizione un po 'più attraente, possiamo dire che ECMAScript (o ufficialmente ECMA-262) è lo standard che definisce il modo in cui usiamo JavaScript e ciò che possiamo realizzare con esso.
L'ultima 6a edizione della lingua, ECMAScript 2015 (o ES6) è probabilmente l'aggiornamento più significativo dalla prima versione del 1997. L'obiettivo principale dell'ultima versione è stato quello di fornire un supporto migliore per la creazione di applicazioni e librerie più grandi. Ciò significa una sintassi più matura, nuove scorciatoie per semplificare la codifica e anche nuovi metodi, parole chiave, tipi di dati e molti altri miglioramenti.
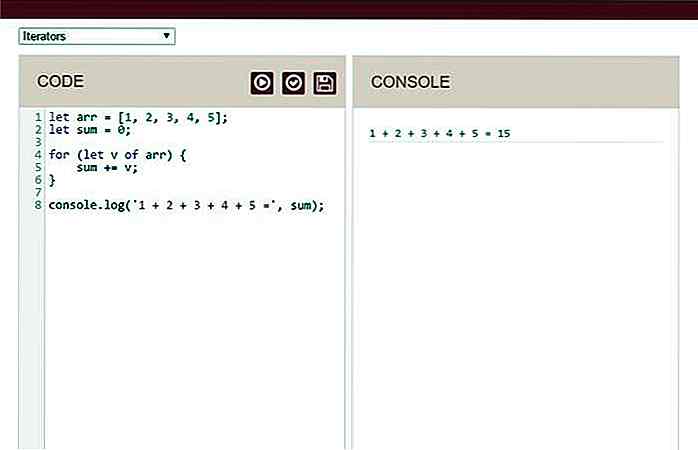
La documentazione ES6 è ampia, se ti piace leggere molto, puoi scaricare tutte le specifiche dal sito web di ECMA International. In questo post daremo un'occhiata a 10 funzionalità raccolte a mano, anche se ES6 ha molto di più da offrire. Se vuoi sperimentarlo, ES6 Fiddle è un ottimo posto per farlo, e puoi anche trovare alcuni frammenti di codice di esempio.
 Supporto per ECMAScript 6
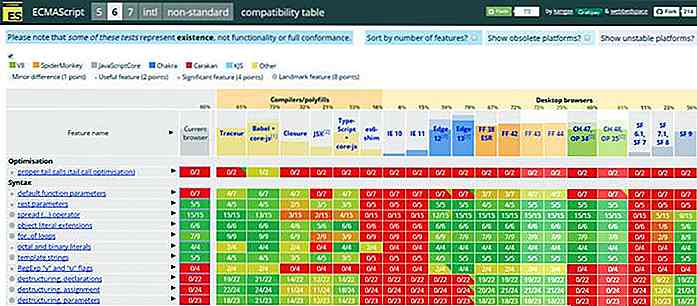
Supporto per ECMAScript 6 I produttori di browser hanno gradualmente aggiunto il supporto per le funzionalità di ECMAScript 6. È possibile trovare una valida tabella di compatibilità qui sul browser e sul supporto del compilatore per le nuove funzionalità.
Se sei interessato al supporto ES6 in Node.js, consulta i documenti qui.
Sebbene non tutte le funzionalità siano attualmente supportate, possiamo utilizzare transporter come Babel per trasporre il codice ES6 in ES5. C'è un bel plugin Grunt per Babel, molti fantastici plugin ES6 per Grunt e un incredibile plugin Gulp-Babel, quindi fortunatamente abbiamo un sacco di opzioni.
In questo modo possiamo iniziare a utilizzare la sintassi e le funzionalità avanzate, mentre non dobbiamo preoccuparci dei problemi di compatibilità. Ora vediamo le funzionalità.
 1. Nuova parola chiave
1. Nuova parola chiave ES6 introduce la nuova parola chiave let che ci consente di dichiarare variabili locali nell'ambito di un blocco, come una dichiarazione, un'espressione o una funzione (n interna). Ad esempio, possiamo dichiarare un ciclo for nel modo seguente, quindi riutilizzare lo stesso nome di variabile (poiché il suo ambito è limitato al ciclo for ) all'interno della successiva istruzione if :
for (let i = 0; i <myArray.length; i ++) {// Fai qualcosa all'interno del blocco} if (x> 0 && x! = y) {// Riutilizziamo "i" lascia i = x * y} L'uso della parola chiave let porta a un codice più pulito e più utilizzabile. La differenza tra let e var è nell'ambito, ad esempio una variabile locale definita dalla parola chiave var può essere utilizzata nell'intera funzione di inclusione, mentre le variabili definite da let funzionano solo nel proprio (sotto) blocco. Let possibile utilizzare anche globalmente, in questo caso si comporta allo stesso modo di var . Naturalmente, in ES6 possiamo ancora usare var se vogliamo.
2. Nuova parola chiave const
La nuova parola chiave const consente di dichiarare le costanti, anche dette variabili immutabili, alle quali non possiamo riassegnare i nuovi contenuti in seguito.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Errore silenzioso, poiché non è possibile riassegnare un nuovo valore a una costante
Le variabili immutabili non sono sempre completamente immutabili in ECMAScript 6, anche se, come se una costante avesse un oggetto, possiamo in seguito cambiare il valore delle sue proprietà e dei suoi metodi. Lo stesso vale per gli elementi di un array.
const MY_CONSTANT = {myProperty: 6}; console.log (MY_CONSTANT.myProperty); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.myProperty); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 Non possiamo ancora riassegnare direttamente un nuovo valore all'oggetto MY_CONSTANT nello snippet di codice precedente, il che significa che non possiamo modificare i nomi delle proprietà e dei metodi, non è possibile aggiungere o eliminare uno esistente, quindi non possiamo fare il cosa seguente:
MY_CONSTANT = {newProperty: 18}; console.log (MY_CONSTANT.newProperty); // errore 3. Funzioni della freccia
ECMAScript 6 facilita il modo in cui scriviamo le funzioni anonime, poiché possiamo omettere completamente la parola chiave function . Abbiamo solo bisogno di usare la nuova sintassi per le funzioni di freccia, chiamate dopo il segno di freccia => (fat arrow), che ci fornisce una grande scorciatoia.
// 1. Un parametro in ES6 let sum = (a, b) => a + b; // in ES5 var sum = function (a, b) {return a + b; }; // 2. Senza parametri in ES6 let randomNum = () => Math.random (); // in ES5 var randomNum = function () {return Math.random (); }; // 3. Senza ritorno in ES6 let messaggio = (nome) => avviso ("Ciao" + nome + "!"); // in ES5 var message = function (yourName) {alert ("Ciao" + tuoNome + "!"); }; Esiste un'importante differenza tra le funzioni normali e quelle a freccia, ovvero le funzioni a freccia non ricevono automaticamente this valore come le funzioni definite con la parola chiave function do. Le funzioni della freccia associano in modo lessicale this valore all'ambito corrente. Ciò significa che possiamo facilmente riutilizzare this parola chiave in una funzione interna. In ES5 è possibile solo con il seguente trucco:
// ES5 Hack per usare la parola chiave "this" in una funzione interna {... addAll: function addAll (pieces) {var self = this; _.each (pieces, function (piece) {self.add (piece);}); }, ...} // ES6 la stessa funzione interna ora può usare il proprio "this" {... addAll: function addAll (pieces) {_.each (pieces, piece => this.add (piece)); }, ...} Il codice sopra è da Mozilla Hacks
4. Operatore di nuova spread
Il nuovo operatore di spread è contrassegnato da 3 punti (...) e possiamo utilizzarlo per firmare il luogo di più elementi previsti. Uno dei casi d'uso più comuni dell'operatore di spread è l'inserimento degli elementi di un array in un altro array:
let myArray = [1, 2, 3]; let newArray = [... myArray, 4, 5, 6]; console.log (newArray); // 1, 2, 3, 4, 5, 6
Possiamo anche sfruttare l'operatore di spread nelle chiamate di funzione in cui vogliamo passare argomenti da un array:
let myArray = [1, 2, 3]; function sum (a, b, c) {return a + b + c; } console.log (sum (... myArray)); // 6 L'operatore di spread è abbastanza flessibile, in quanto può essere utilizzato più volte nello stesso array o chiamata di funzione.
5. Valori predefiniti per parametri e nuovi parametri di riposo
Buone notizie, che in ECMAScript 6 possiamo aggiungere valori predefiniti ai parametri di una funzione. Ciò significa che se non inoltreremo argomenti in un secondo momento nella chiamata alla funzione, verranno utilizzati i parametri predefiniti. In ES5 i valori predefiniti dei parametri sono sempre impostati su undefined, quindi la nuova possibilità di impostarli su qualsiasi cosa vogliamo è sicuramente un grande miglioramento del linguaggio.
function sum (a = 2, b = 4) {return a + b; } console.log (sum ()); // 6 console.log (sum (3, 6)); // 9 ES6 introduce anche un nuovo tipo di parametro, i parametri di riposo . Sembrano e funzionano allo stesso modo per diffondere gli operatori. Sono utili se non sappiamo quanti argomenti saranno passati in seguito nella chiamata di funzione. Possiamo usare le proprietà e i metodi dell'oggetto Array sui parametri di riposo:
function putInAlfabeto (... args) {let sorted = args.sort (); ritorno ordinato; } console.log (putInAlfabeto ("e", "c", "m", "a", "s", "c", "r", "i", "p", "t")); // a, c, c, e, i, m, p, r, s, t 6. Nuovo for...of Statement
Con l'aiuto del nuovo for...of loop possiamo scorrere facilmente array o altri oggetti iterabili. Insieme al nuovo for...of statement, ECMAScript 6 introduce anche due nuovi oggetti iterabili, Map per mappe chiave / valore e Set per collezioni di valori unici che possono anche essere valori primitivi e riferimenti a oggetti. Quando usiamo il comando for...of statement, il codice all'interno del blocco viene eseguito per ogni elemento dell'oggetto iterabile.
let myArray = [1, 2, 3, 4, 5]; let sum = 0; for (let i of myArray) {sum + = i; } console.log (somma); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Template letterali
ECMAScript 6 ci fornisce una nuova alternativa per la concatenazione di stringhe. I valori letterali dei modelli ci consentono di creare facilmente modelli in cui possiamo incorporare valori diversi in qualsiasi punto desideriamo. Per fare ciò abbiamo bisogno di usare la sintassi ${...} ovunque in cui vogliamo inserire i dati che possiamo passare da variabili, matrici o oggetti nel modo seguente:
let customer = {title: 'Ms', firstname: 'Jane', cognome: 'Doe', age: '34'}; let template = `Gentile $ {customer.title} $ {customer.firstname} $ {customer.surname}! Buon compleanno $ {customer.age} del compleanno! `; console.log (template); // Gentile Signora Jane Doe! Buon 34 ° compleanno! 8. Classi
ES6 introduce classi JavaScript che si basano sull'ereditarietà basata sul prototipo esistente. La nuova sintassi rende più semplice creare oggetti, sfruttare l'ereditarietà e riutilizzare il codice. Inoltre, renderà più semplice per i principianti che arrivano da altri linguaggi di programmazione capire come funziona JavaScript.
In ES6 le classi sono dichiarate con la nuova parola chiave della class e devono avere un metodo constructor() che viene chiamato quando un nuovo oggetto viene istanziato usando la new myClass() sintassi new myClass() . È anche possibile estendere nuove classi con la class Child extends Parent sintassi class Child extends Parent che può essere familiare da altri linguaggi orientati agli oggetti come PHP. È anche importante sapere che, a differenza delle dichiarazioni di funzioni e variabili, le dichiarazioni di classe NON vengono issate in ECMAScript 6.
class Polygon {costruttore (height, width) {// class constructor this.name = 'Polygon'; questa altezza = altezza; this.width = width; } sayName () {// class metodo console.log ('Ciao, sono un', this.name + '.'); }} let myPolygon = new Polygon (5, 6); console.log (myPolygon.sayName ()); // Ciao, sono un poligono. Codice sopra dagli esempi di Fiddle ES6, .
9. Moduli
Ti sei mai chiesto quanto sarebbe bello se JavaScript fosse modulare? Naturalmente, ci sono state soluzioni alternative come CommonJS (usato in Node.js) o AMD (Asynchronous Module Definition) (usato in RequireJS) per farlo prima, ma ES6 introduce i moduli come funzionalità nativa.
È necessario definire ciascun modulo nel proprio file, quindi utilizzare la parola chiave export per esportare variabili e funzioni in altri file e la parola chiave import per importarli da altri file, in base alla seguente sintassi:
// functions.js function cube (a) {return a * a * a; } function cubeRoot (a) {return Math.cbrt (a); } export {cube, cubeRoot} // o: export {cube as cb, cubeRoot as cr} // app.js import {cube, cubeRoot} da 'functions'; console.log (cubo (4)); // 64 console.log (cubeRoot (125)); // 5 Questa soluzione è brillante, poiché il codice memorizzato in un modulo è invisibile dall'esterno e dobbiamo esportare solo la parte a cui vogliamo accedere da altri file. Possiamo fare cose molto più incredibili con i moduli ES6, qui puoi trovare una spiegazione grande e dettagliata su di loro.
10. Carichi di nuovi metodi
ECMAScript 6 introduce molti nuovi metodi per il prototipo di stringa esistente, l'oggetto array, il prototipo di matrice e l'oggetto matematico. I nuovi metodi possono migliorare significativamente il modo in cui possiamo manipolare queste entità. Mozilla Dev ha grandi esempi di codice delle nuove aggiunte, vale la pena prendersene un po 'e esaminarle accuratamente.
Solo per mostrare quanto sono interessanti, ecco il mio preferito: il metodo find del prototipo Array, che ci consente di testare determinati criteri sugli elementi di un array eseguendo la funzione callback su ogni elemento, quindi restituendo il primo elemento che ritorna true
function isPrime (element, index, array) {var start = 2; while (start <= Math.sqrt (element)) {if (element% start ++ <1) {return false; }} return element> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // non definito, non trovato console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Codice sopra da: Mozilla Dev

Uno sguardo in: Regola del documento CSS4
Molti siti Web hanno molte pagine, ma tutte quelle pagine sono comunemente in stile con un solo foglio di stile. Servire solo un foglio di stile è una buona pratica per ridurre al minimo le richieste HTTP consentendo alle pagine di caricarsi più velocemente in un browser.Tuttavia, ci saranno un sacco di regole di stile contenute nel foglio di stile che non sono necessarie per alcune pagine.
![Come personalizzare "Howdy" nella barra di amministrazione di WordPress [Suggerimento rapido]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)
Come personalizzare "Howdy" nella barra di amministrazione di WordPress [Suggerimento rapido]
Ogni utente di WordPress dovrebbe avere familiarità con il messaggio "Howdy" che appare nella barra di amministrazione quando sono connessi. Il problema con "Howdy" è che si tratta di una parola informale e suona molto poco professionale. Forse per qualche ragione il tuo cliente ha accesso al tuo WordPress Dashboard.