 it.hideout-lastation.com
it.hideout-lastation.com
Di bordi e angoli acuti - 20 pezzi di arte geometrica
Le forme geometriche sono ampiamente utilizzate nel design grafico in questi giorni. Li puoi trovare su articoli come magliette ai sottobicchieri. È una delle grandi tendenze difficili da definire, che comprende modelli complessi e su larga scala e forme semplici .
Un triangolo o un cerchio ordinario può cambiare totalmente una fotografia o un'illustrazione dandogli un nuovo mistero, profondità e significato .
Qui, abbiamo messo insieme 20 opere d'arte intelligenti che mostrano come cerchi, quadrati, rettangoli e triangoli possono creare incredibili alternative di ciò che normalmente non vediamo nell'arte. Nella lista, ci sono biglietti da visita creativi, illustrazioni, poster e pezzi editoriali che presentano forme geometriche.
Dai un'occhiata a queste creazioni creative e chissà, forse ti incoraggerà a creare dei fantastici disegni di inclinazione geometrica.
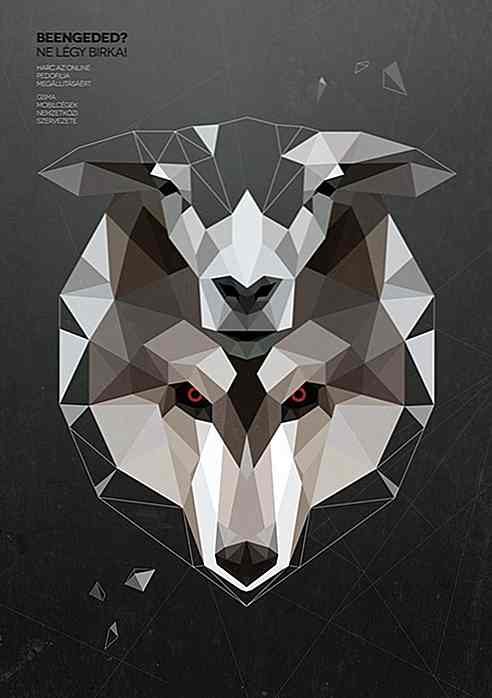
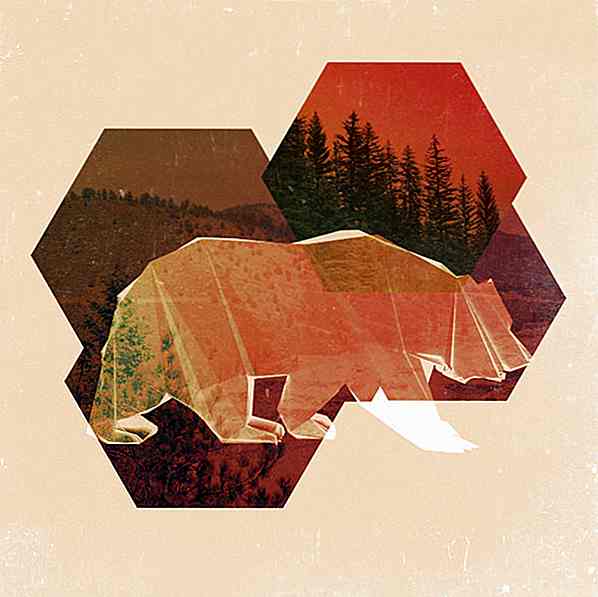
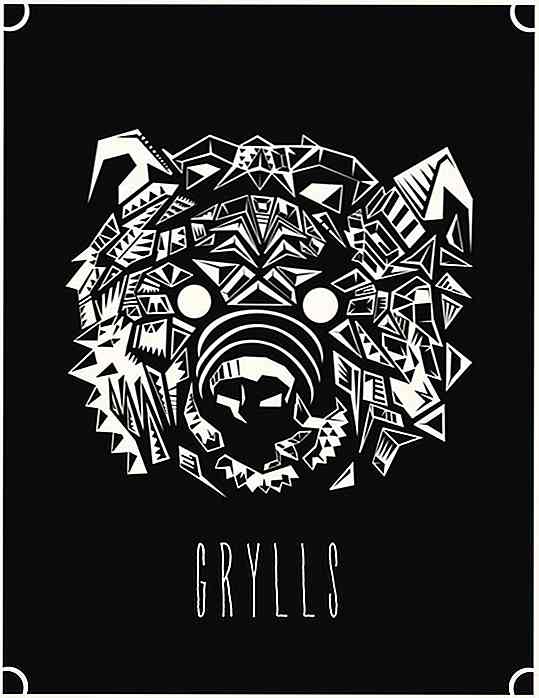
Lupo nella pelle di pecora di Kevin Harald Campean
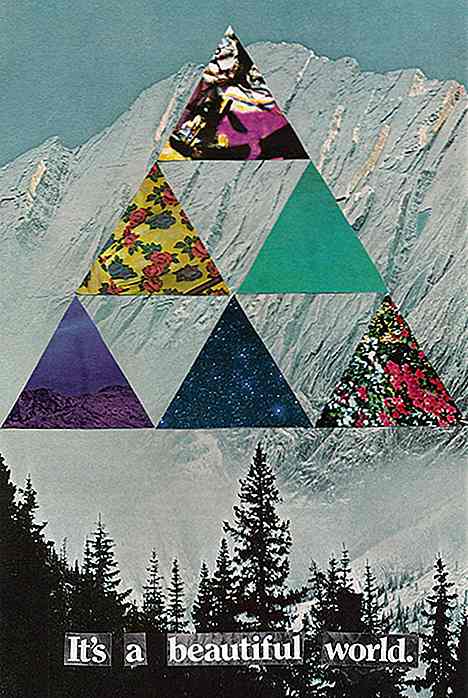
 Mixed Media di Sarah Eisenlohr
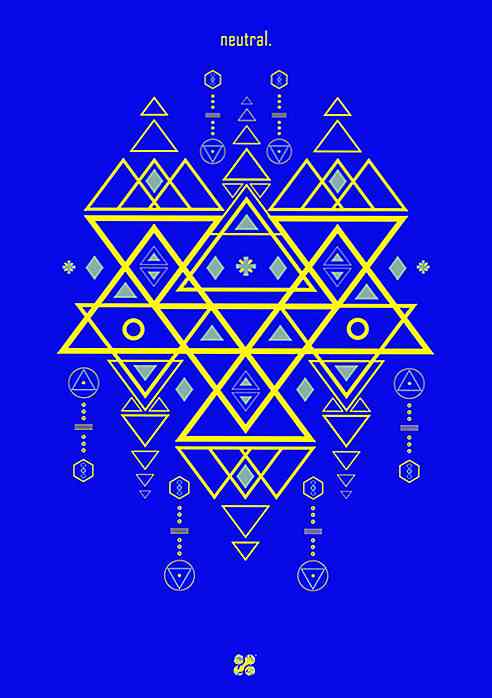
Mixed Media di Sarah Eisenlohr neutro. di LyKy Dragos
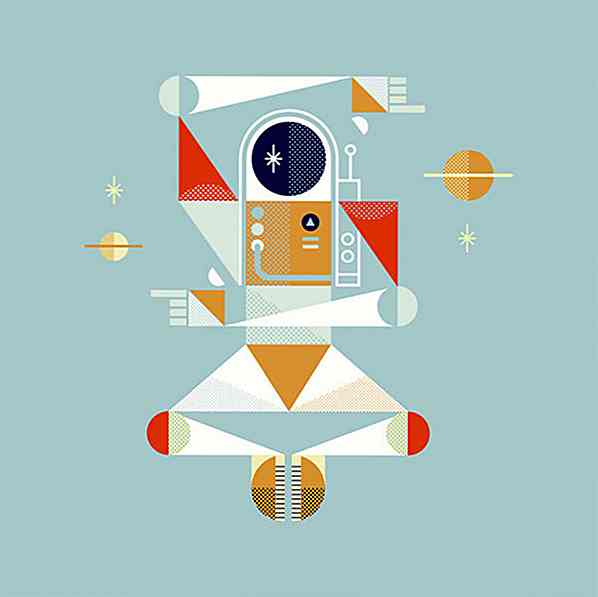
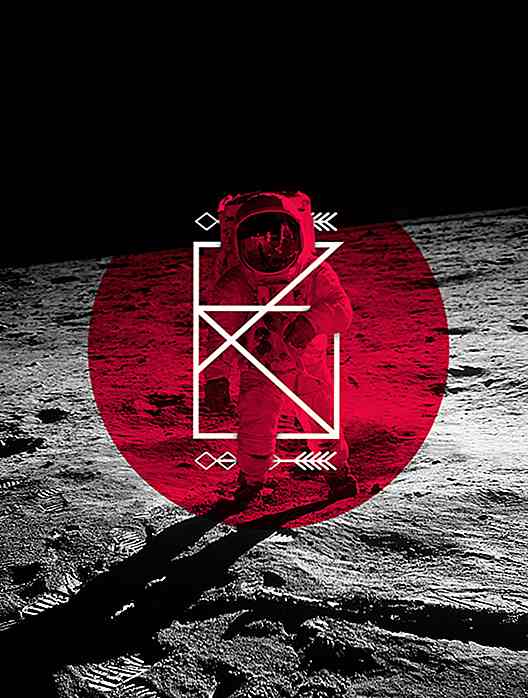
neutro. di LyKy Dragos Space Out di Ross Bruggink
Space Out di Ross Bruggink Progetto Polyanimal di Matt Rudinski
Progetto Polyanimal di Matt Rudinski Lumi - Killscreen Magazine di Nicola Felasquez Felaco
Lumi - Killscreen Magazine di Nicola Felasquez Felaco Alice no País das Maravilhas di oraviva! progettisti
Alice no País das Maravilhas di oraviva! progettisti Geomas Type di Josip Kelava
Geomas Type di Josip Kelava Revisioni geometriche di Bob Sparks
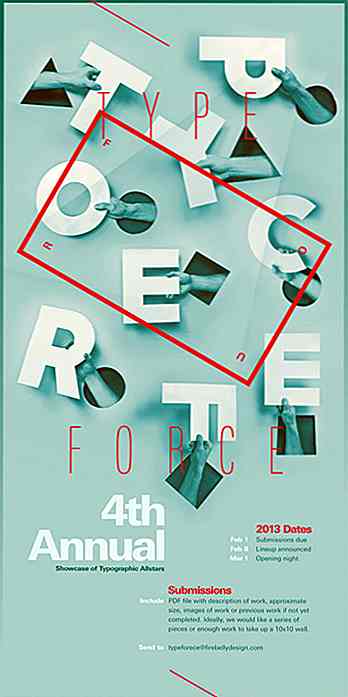
Revisioni geometriche di Bob Sparks Annuncio di presentazione di Typeforce 4 di Will Miller
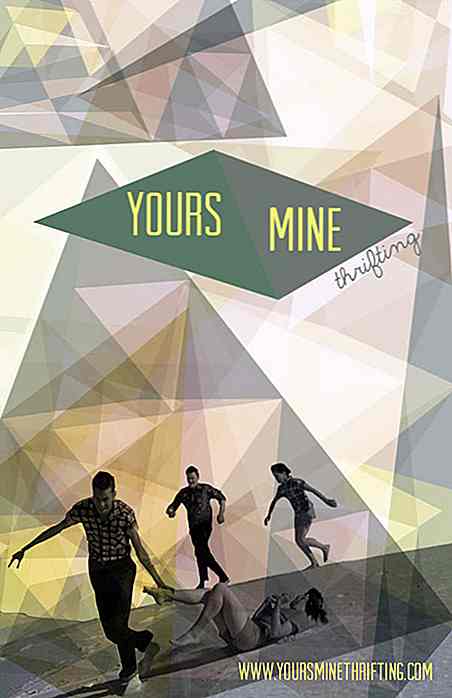
Annuncio di presentazione di Typeforce 4 di Will Miller Marchio e garanzia del negozio dell'usato di Ally Simmons
Marchio e garanzia del negozio dell'usato di Ally Simmons SLANG ANIMALE di Marc Vila
SLANG ANIMALE di Marc Vila Lavorare semplicemente con Design Etiquette
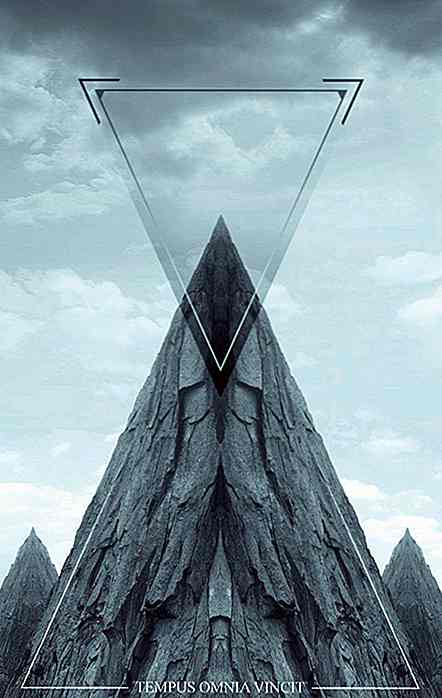
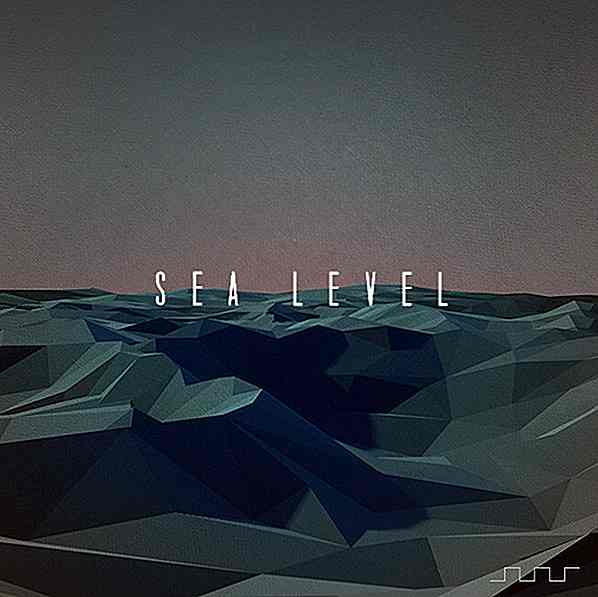
Lavorare semplicemente con Design Etiquette Album di livello del mare di Jeremiah Shaw
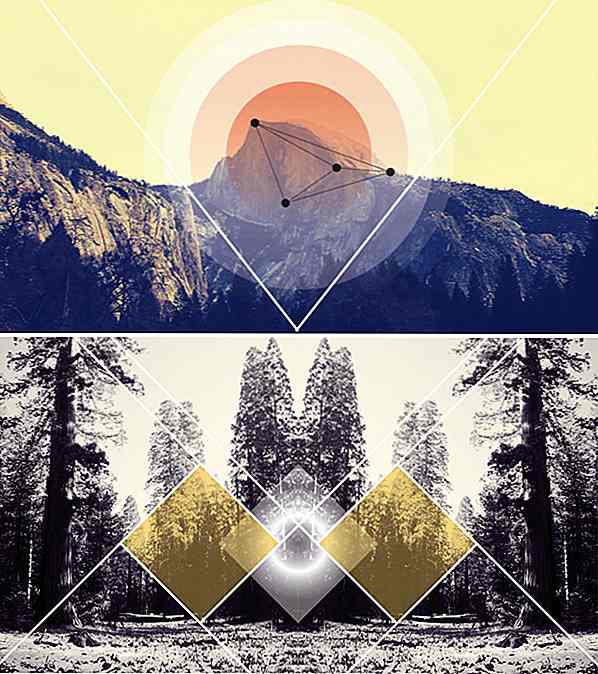
Album di livello del mare di Jeremiah Shaw Yosemite X Eason Lee di Eason Lee
Yosemite X Eason Lee di Eason Lee Basement Jaxx Single Cover di Sam Aylard
Basement Jaxx Single Cover di Sam Aylard Encounter Mara di K & i Design Studio
Encounter Mara di K & i Design Studio Tanagram Furs di Patrick Sluiter
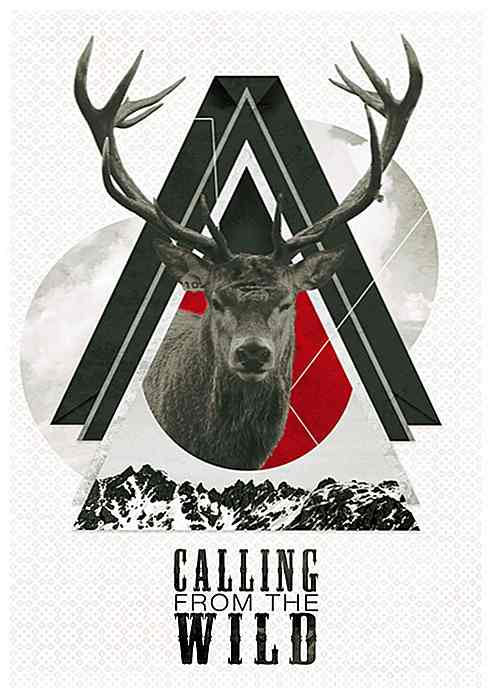
Tanagram Furs di Patrick Sluiter Chiamando da The Wild di Adam WE
Chiamando da The Wild di Adam WE Illustrazioni di hipster di Kristýna Konečná
Illustrazioni di hipster di Kristýna Konečná

Imposta un dominio personalizzato per pagine Github
Oltre a fornire Github Pages gratuitamente, Github ci consente anche di utilizzare il nostro nome di dominio per la pagina che abbiamo creato. Quindi, invece di usare il seguente formato nome: {username}.github.io/{project-name}, puoi invece chiamare il blog qualcosa come www.myawesomeblog.com .Questa è una grande opportunità per il progetto open source gratuito con la mancanza di supporto finanziario per ospitare il loro sito web o blog.

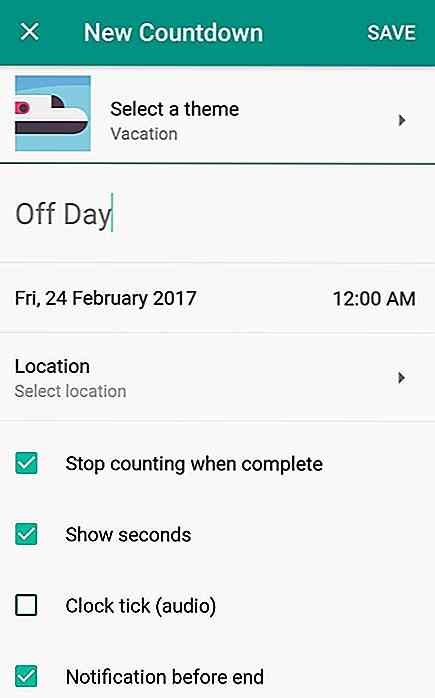
Imposta timer e conto alla rovescia per qualsiasi evento con questa app
Niente genera anticipazione come un timer per il conto alla rovescia, quindi perché non prenderne uno per il tuo dispositivo iOS o Android che ti consente di impostarne uno per un evento imminente tramite il Countdown con nome appropriato .Sviluppato dai responsabili di timeanddate.com, Countdown è un'app che ti consente di impostare i timer per il conto alla rovescia per i vari eventi che stanno per accadere .L

![Cerca i file di Google Drive direttamente dall'app Google [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)

