it.hideout-lastation.com
it.hideout-lastation.com
Imposta un dominio personalizzato per pagine Github
Oltre a fornire Github Pages gratuitamente, Github ci consente anche di utilizzare il nostro nome di dominio per la pagina che abbiamo creato. Quindi, invece di usare il seguente formato nome: {username}.github.io/{project-name}, puoi invece chiamare il blog qualcosa come www.myawesomeblog.com .
Questa è una grande opportunità per il progetto open source gratuito con la mancanza di supporto finanziario per ospitare il loro sito web o blog. Non è necessario preoccuparsi di superare i limiti di larghezza di banda o di bruciare le dita quando il progetto diventa improvvisamente molto popolare. Ci sono una serie di progetti che utilizzano questa funzionalità, tra cui Bootstrap, Jekyll, Yeoman e Foundation - e molto altro ancora.
Nell'articolo precedente su Jekyll, ti abbiamo mostrato come implementare il nostro blog basato su Jekyll su Github Pages usando il formato del nome Github. In questo articolo, useremo un dominio personalizzato per quel blog.
Nota: a questo punto, assumiamo che tu abbia seguito il nostro tutorial precedente, in cui hai già installato l'app Github e hai creato Github Pages per il tuo blog.
Creare un file CNAME
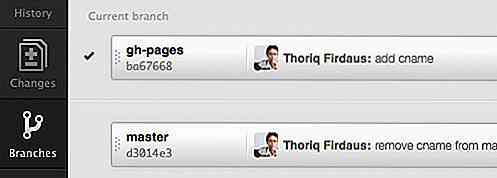
Apriamo l'app Github (per Mac, per Windows). Dal riquadro Branches, passare il ramo di lavoro a gh-pages .

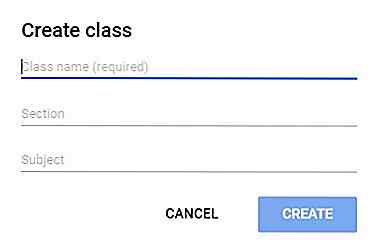
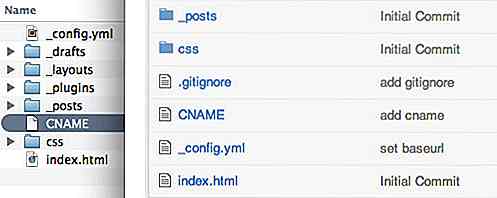
Crea un nuovo file chiamato CNAME nella cartella principale del nostro repository git locale. Scrivi il tuo nome di dominio per il sito web / blog in esso, ad esempio, blog.domain.com - nota che possiamo aggiungere solo un dominio nel file CNAME.
Quindi, commetti e invia il file a Github.

Puntamento DNS
Successivamente, dobbiamo indirizzare il nostro DNS per quel dominio all'interno del file CNAME su Github Pages. Userò cPanel in questo esempio. Accediamo a cPanel e passiamo ad Advanced DNS Zone Editor .

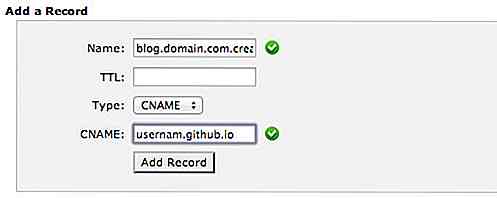
Aggiungi un nuovo record CNAME che punta alla nostra pagina Github, in questo modo.

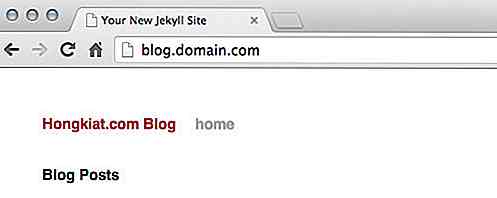
Ora, dobbiamo solo aspettare che il DNS si propaghi; potrebbe richiedere 24 ore o solo pochi minuti. Quando lo fa, dovresti essere in grado di accedere al tuo sito Web e al tuo blog attraverso il tuo nome di dominio.


Prezzi iPhone 8 e iPhone 8 Plus in Malesia - È ufficiale
I fan malesi dell'iPhone si rallegrano, l'ultimo smartphone Apple, l'iPhone 8 e l'iPhone 8 Plus, sta finalmente arrivando sulle nostre coste.Con una data ufficiale di lancio del 20 ottobre, le compagnie telefoniche locali hanno iniziato le loro campagne di pre-ordine per i nuovi telefoni Apple, dando a coloro che ne vogliono una la possibilità di ottenere i nuovi iPhone a un prezzo scontato.
Come aggiungere l'icona dell'app iPhone con Cordova
Per un'app mobile l'icona è parte integrante di un'app che la separa dal resto della folla. È anche la prima cosa di un'app che i potenziali utenti vedranno, ed è per questo che molti designer hanno pensato tanto al design delle icone. In questo post, dopo la nostra discussione sulla creazione di un'app mobile con Cordova, ti mostreremo come aggiungere un'icona per la tua app .Pr