it.hideout-lastation.com
it.hideout-lastation.com
Modifica i tuoi disegni CSS nel browser con CSS George
Hai mai desiderato apportare modifiche dirette nel tuo browser senza dover tornare ai tuoi file CSS? Una soluzione è Chrome Developer Tools, ma alcuni sviluppatori preferiscono un flusso di lavoro più semplice .
Ecco dove entra in gioco CSS George . Questo strumento gratuito di modifica nel browser funziona su LESS ed è avviato da un semplice file JavaScript .
La maggior parte degli sviluppatori preferisce un editor basato su browser poiché non tutti utilizzano il precompilatore LESS. Ma CSS George funziona su un ambiente LESS che può essere installato rapidamente tramite npm .
Se hai installato npm, puoi eseguire questo semplice codice per aggiungere i file di origine al tuo progetto corrente:
Installa npm --save-dev css-george
Oppure puoi estrarre il file George.js da GitHub in cui è ospitato insieme a tutti gli altri file sorgente. L'intero progetto è gratuito e open source, quindi puoi scaricare una copia completa da GitHub se non vuoi utilizzare npm.
Con il file .js aggiunto all'intestazione del tuo sito, puoi iniziare ad eseguire le funzioni di George direttamente dal browser. Per aprire la finestra dell'editor, fai clic sul tasto tilde accessibile da Shift + situato nell'angolo in alto a sinistra della maggior parte delle tastiere. Dovrebbe apparire una nuova finestra simile a questa:
 Da questa schermata è possibile modificare le variabili LESS utilizzate per tutto, dai colori alle dimensioni dei caratteri o alle famiglie di caratteri.
Da questa schermata è possibile modificare le variabili LESS utilizzate per tutto, dai colori alle dimensioni dei caratteri o alle famiglie di caratteri.È qui che il plugin LESS diventa una necessità, perché devi dire a CSS George quali variabili includere . Una volta impostati, puoi semplicemente aprire l'editor del browser CSS George e andare in città.
Spero sia ovvio che questo strumento non dovrebbe essere incluso in fase di esecuzione . A meno che tu non voglia specificamente consentire ai visitatori di modificare il colore e lo stile della pagina, che generalmente non è una buona idea. Ma per i test locali, CSS George è uno strumento raro che offre utilità per tutti gli sviluppatori di frontend.
Puoi vederlo dal vivo sulla pagina demo di CSS George o scaricarne una copia completa tramite npm o dal repository GitHub.

5 modi con cui il servizio clienti può ottenere risultati di ricerca migliori
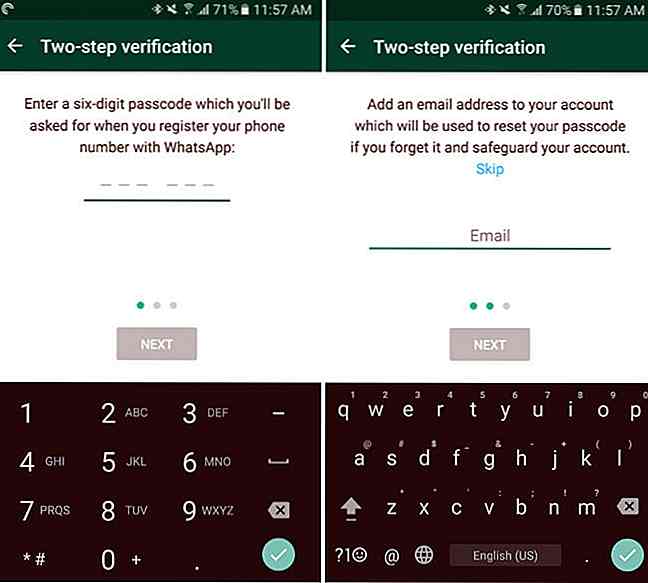
Oggigiorno l'ottimizzazione dei motori di ricerca è più focalizzata sull'ottimizzazione dell'esperienza di ricerca - anche nota come "l'altro SEO" - e il servizio clienti è parte integrante di esso.Un ottimo servizio clienti dipende dalla tua capacità di identificare le esigenze dei clienti analizzando quali informazioni potrebbero cercare, come potrebbero voler contattarti e quali problemi potrebbero avere. Da

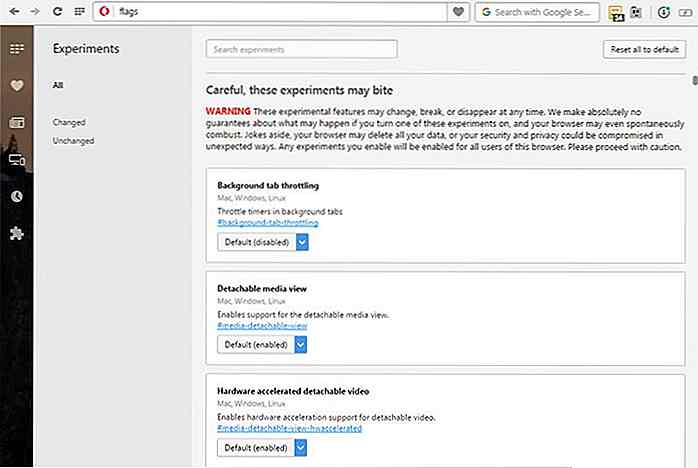
14 Twist di Opera Banners per una migliore esperienza di navigazione
Simile ad altri browser, Opera offre anche funzionalità sperimentali che possono migliorare la tua esperienza di navigazione . Se stai cercando di accelerare la navigazione, migliorare la sicurezza o semplicemente voler modificare l'interfaccia utente, dovresti essere in grado di trovare una bandiera Opera che possa aiutarti.