 it.hideout-lastation.com
it.hideout-lastation.com
Incorpora GIF animate come Facebook con jqGifPreview
Twitter e Facebook hanno un sacco di persone che condividono quotidianamente GIF animate . Se questi sono tutti riprodotti automaticamente potrebbero essere raccapriccianti in un feed.
Entrambe le reti riescono a risolverle con una funzione di anteprima click-to-look per tutte le GIF. Ciò consente all'utente di scegliere quali animazioni desidera vedere scegliendo quando avviare / interrompere l'animazione.
Con il plugin jqGifPreview, puoi portare questa stessa funzionalità al tuo sito web.
Questo plug-in gratuito di jQuery funziona su tutte le GIF sulla pagina o può indirizzare in modo specifico qualsiasi cosa tu desideri. È una risorsa fantastica ma richiede un po 'di tempo per iniziare.
Una GIF in pausa è in realtà solo un fotogramma dell'animazione, visualizzato sulla pagina.
Sfortunatamente, questo plugin non preleva automaticamente un'immagine statica dal GIF . Ma puoi farlo usando PHP o qualsiasi altro linguaggio di back-end, quindi con un po 'di codice questo può essere automatizzato.
Questo plugin utilizza un attributo data- * per memorizzare la posizione dell'immagine GIF . Una volta che l'utente fa clic sull'immagine, verrà caricato automaticamente nell'attributo src dell'immagine e visualizzato sullo schermo.
Semplice, efficace e decisamente un effetto pulito! Tutto ciò di cui hai bisogno sono i file CSS / JS per questo plugin che puoi estrarre direttamente da GitHub . E, naturalmente, avrai bisogno anche di una copia di jQuery .
Da lì, imposti la tua immagine in questo modo:
L'attributo src principale dovrebbe contenere l'immagine statica . Puoi creare uno script per generarlo oppure puoi modificare e caricare manualmente uno scatto statico per ogni GIF.
L'attributo data-gif contiene la vera GIF animata e si scambieranno al clic se si targetizza la classe dell'immagine principale (in questo caso, è .myImg ). Ora, tutto ciò che serve è una riga di jQuery per far funzionare tutto:
$ ( "MyImg.") JqGifPreview ().;
Sicuramente, uno dei plugin jQuery più interessanti che ho visto questo mese ed è abbastanza facile da configurare.
Puoi saperne di più visitando la pagina GitHub e c'è anche un'anteprima demo live ospitata sul sito web dello sviluppatore.

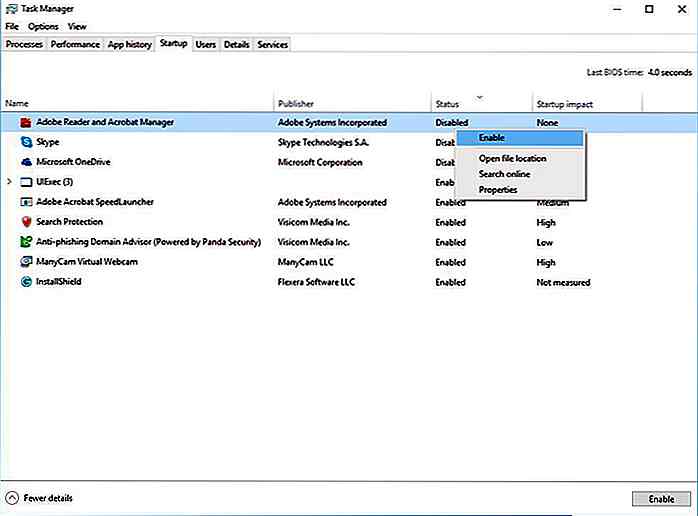
25 consigli e suggerimenti per accelerare Windows 10
Trovi il tuo computer lento o non risponde a volte ? Windows, con ogni nuova versione, offre nuove funzionalità e aggiornamenti che richiedono più risorse di sistema. Ciò potrebbe comportare un aumento del consumo di risorse, con conseguente rallentamento del sistema o mancanza di risposta.Fortunatamente, ci sono numerosi suggerimenti e trucchi che possono aiutare a minimizzare l'uso non necessario delle risorse dando una spinta di velocità al tuo PC. In

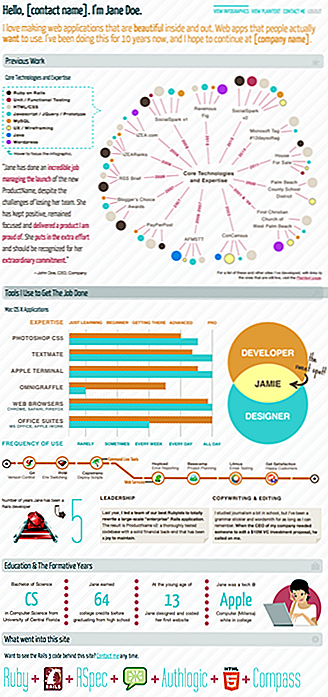
Crea il tuo lavoro da sogno con 25 idee innovative per il curriculum
Inviare il tuo curriculum di solito è il tuo primo passo per dare un'impressione duratura alla tua compagnia dei sogni, quindi devi assicurarti che il tuo sia abbastanza impressionante. Il tuo curriculum non è l'unico che l'azienda sta guardando, quindi un buon curriculum deve prima distinguersi dalla massa e essere distintivo per conto proprio.

![20 modi creativi per annunciare la gravidanza [FOTO]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)
![Disegni di packaging per tè deliziosi [Vetrina]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)
![Come creare la campagna Newsletter Email perfetta [Infografica]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)