it.hideout-lastation.com
it.hideout-lastation.com
Flat 2.0 e come risolve i problemi di usabilità di Flat Design
Il design piatto esiste già dagli anni '50, quando fu sviluppato lo stile tipografico internazionale. Negli ultimi tempi ha acquisito una vasta popolarità dal lancio del nuovo linguaggio di progettazione Metro basato sulla geometria e tipografia di Microsoft, inizialmente nel nuovo Windows Phone nel 2010, poi in Windows 8 nel 2012.
Il design piatto è caratterizzato dalla mancanza di effetti tridimensionali e di elementi visivi lucidi per ottenere pulizia, minimalismo e chiarezza . Va contro lo stile di design precedentemente predominante, lo skeuomorphism che fa uso di pulsanti e illustrazioni lucidi che imitano oggetti 3D reali.
Il design piatto si propone essenzialmente di semplificare i siti Web, concentrarsi sui contenuti, offrire interazioni più intuitive e offrire un'esperienza utente più rapida e più funzionale. È anche facile usare i suoi semplici elementi scatolari e i layout basati sulla griglia per un design reattivo.
Problemi di usabilità del design piatto
Mentre la progettazione piatta ci offre un enorme aiuto e un ottimo toolkit per fornire ai nostri utenti siti Web veloci e privi di ingombri, può causare alcuni problemi di usabilità, specialmente quando è abusato.
Nessun significante visuale di Clickability
Se usiamo effetti tridimensionali, dà naturalmente un'illusione di profondità ai nostri progetti. Ciò consente agli utenti di trovare rapidamente elementi interattivi, quelli su cui è possibile fare clic (come pulsanti e icone) o compilati (come i campi modulo). Una delle principali preoccupazioni per il design piatto è che rende difficile per gli utenti riconoscere gli elementi cliccabili .
Prima dell'era piatta, i web designer solitamente indicavano la possibilità di fare clic utilizzando soluzioni visive come gradienti, trame, bordi in rilievo o ombre esterne per rendere pulsanti e altri oggetti cliccabili come se fossero premuti.
Il design piatto non ha questi significatori visivi e deve risolvere lo stesso compito con un set di strumenti molto più piccolo: colori, forme, prossimità e elementi contestuali .
Perché questo è un problema? Proviamo un esperimento.
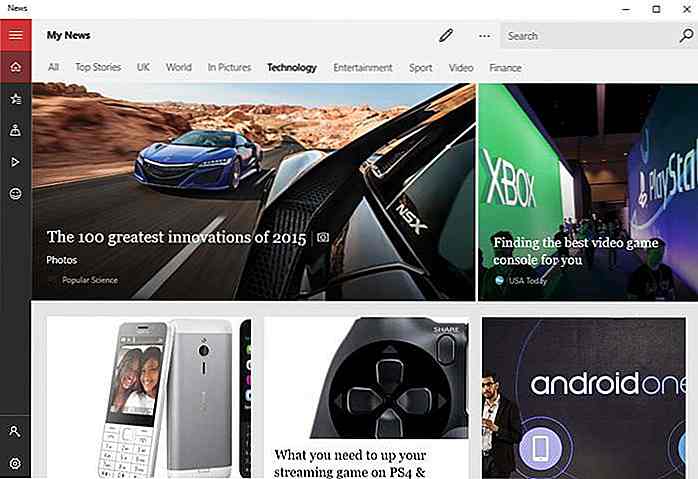
Guarda questa schermata qui sotto. Cerca di indovinare quali elementi sono selezionabili in base a questo screenshot. Non sono quelli che prima penseresti. Possiamo trovare molti altri problemi di usabilità simili su tutto il web.
 Scoperta ridotta a causa di nessun asse Z.
Scoperta ridotta a causa di nessun asse Z. Le persone nella vita reale trovano gli oggetti e si muovono in tre dimensioni: l'asse x, y- e z. Quando si imbattono in un sito web piatto e minimalisticamente progettato senza effetti 3D, ottengono un'esperienza diversa da quella a cui sono abituati, con cui sono principalmente familiari.
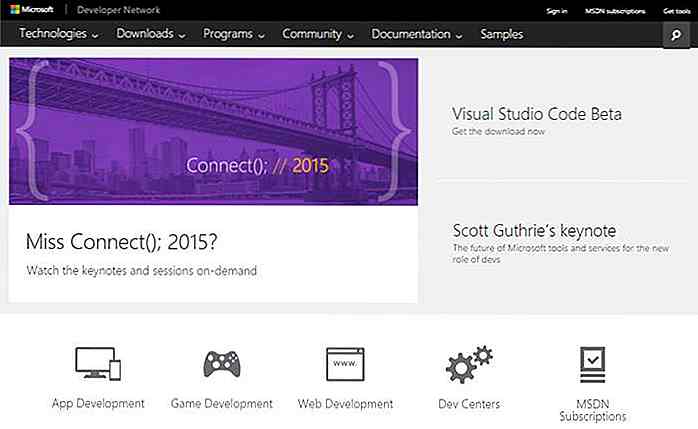
Ciò significa che devono usare più sforzi per scoprire le relazioni tra gli oggetti e comprendere la gerarchia visiva del sito. Ad esempio, è necessario dedicare più tempo alla home page della rete di sviluppatori Microsoft per decodificare visivamente le informazioni e lo scopo dei diversi elementi sul sito.

Bassa densità di informazioni
Il design piatto è stato anche criticato per aver rischiato una bassa densità di informazioni da parte dell'esperto UX Nielsen-Norman Group.
Nelle loro critiche sull'usabilità di Windows 8, hanno usato esempi di app di Windows Store e il sito web del Los Angeles Times per mostrare i problemi di una bassa densità di informazioni (con poche storie sullo schermo iniziale, titoli senza riepiloghi, gruppi appena riconoscibili, ecc. .) può causare dal punto di vista dell'usabilità.
 Da un altro aspetto, meno informazioni possono anche essere viste come la rimozione di distrazioni, consentendo agli utenti di concentrarsi solo su cose importanti, ma se il minimalismo è esagerato può facilmente sacrificare l'obiettivo primario di un sito, ovvero trasformare le informazioni per gli spettatori.
Da un altro aspetto, meno informazioni possono anche essere viste come la rimozione di distrazioni, consentendo agli utenti di concentrarsi solo su cose importanti, ma se il minimalismo è esagerato può facilmente sacrificare l'obiettivo primario di un sito, ovvero trasformare le informazioni per gli spettatori.The Rise of Flat 2.0
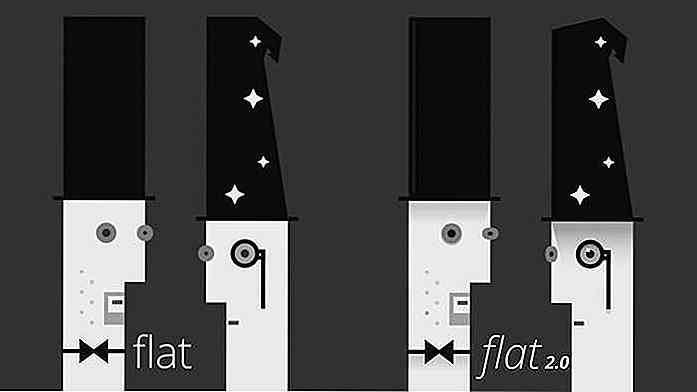
Mentre sempre più designer riconoscono i difetti di usabilità del design piatto, è nata una nuova versione più matura, denominata "Flat 2.0" o "Almost Flat". Mentre il passaggio dallo skeuomorphism al flat era radicale, l'evoluzione del design piatto è molto più elusiva.
Il nuovo stile è ancora piatto, ma aggiunge un po 'di tridimensionalità ai disegni sotto forma di sottili ombre, luci e livelli . Flat 2.0 - se usato bene - può risolvere i problemi di usabilità di cui sopra riportando un po 'di realismo (skeuomorphism), aggiungendo profondità e dettagli, mantenendo i vantaggi del minimalismo come siti web semplificati, chiarezza e tempo di caricamento delle pagine più veloce.
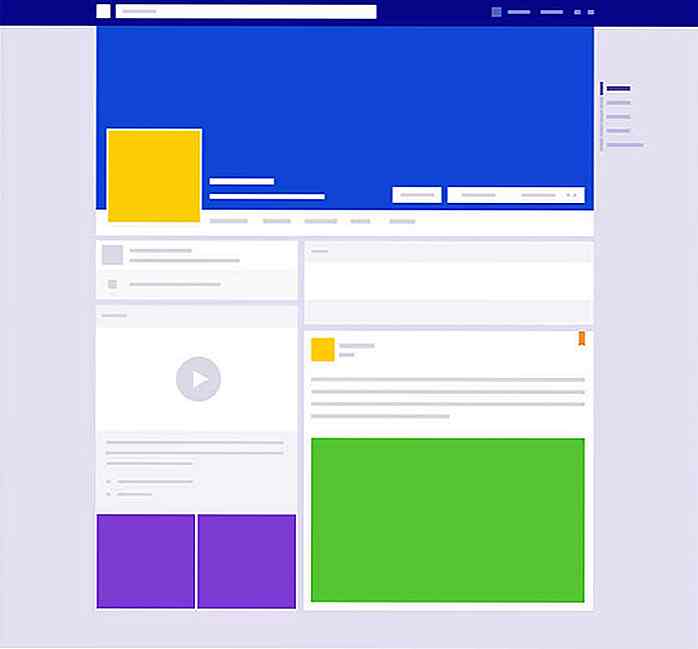
 Design dei materiali
Design dei materiali Il nuovo linguaggio di progettazione di Google, chiamato Material Design, è probabilmente l'esempio più notevole dello stile Flat 2.0. Google ha rilasciato Material Design con Android L nel 2014. Mentre Material Design mantiene le caratteristiche principali del design piatto, utilizza alcune metafore della fisica per aiutare gli utenti a trovare rapidamente analogie tra il mondo reale e il mondo digitale.
 Material Design utilizza l'asse z, conferisce una profondità sottile al design e utilizza in modo intelligente i livelli separandoli con ombre esterne e animazioni . Google ha una descrizione di supercool su come funziona e vale davvero la pena leggerla per capire i suoi principi e le sue regole principali.
Material Design utilizza l'asse z, conferisce una profondità sottile al design e utilizza in modo intelligente i livelli separandoli con ombre esterne e animazioni . Google ha una descrizione di supercool su come funziona e vale davvero la pena leggerla per capire i suoi principi e le sue regole principali. Conclusione
Conclusione Poiché i buoni designer mirano sempre a migliorare l'esperienza dei loro utenti, il settore del web design è in costante cambiamento. Il design piatto ha sostituito rapidamente lo skeuomorphism, con il risultato di layout minimalisti basati sulla griglia e di elementi semplicistici che ultimamente hanno invaso il Web (questo ha generato alcune discussioni sul web design diventando noioso o addirittura morente, ma non potrebbe essere più lontano dalla verità) .
Flat 2.0 offre risposte ai problemi percepiti del design piatto . È un compromesso intelligente tra funzionalità, estetica e usabilità. Naturalmente, non è necessario utilizzare i kit dell'interfaccia utente materiale ovunque, ma comprendere la filosofia che ci sta dietro può darci un solido background su come sviluppare il proprio stile in conformità con le ultime scoperte nella progettazione dell'esperienza utente.

25 Freebies casuali per i web designer
Ci sono molti designer là fuori che sono così gentili da creare omaggi e condividerli con la comunità. Se stai cercando i prototipi, i kit per l'interfaccia utente, i modelli PSD, i caratteri, le icone, i pacchetti di branding e altro ancora, ne abbiamo alcuni raggruppati in questo post. Tutto quello che devi fare è scaricarli, quindi modificare e personalizzare questi omaggi per il tuo progetto.Si

Guida per principianti allo sviluppo di plugin WordPress
Il CMS di WordPress ha cambiato il volto di Internet e ha permesso a un aumento di nuove idee di prosperare e il suo movimento open source ha una forte presenza radicata nel software e nello sviluppo web. WordPress è una piattaforma di blogging che ha la possibilità di lanciarsi in molti altri script come forum Web, bacheche di lavoro e persino un classico sistema di gestione dei contenuti della pagina web.V