it.hideout-lastation.com
it.hideout-lastation.com
Fontjoy - Utili strumenti di abbinamento dei font per i progettisti
Scegliere i caratteri da usare in un progetto di design non è esattamente un gioco da ragazzi. Se i caratteri sono troppo simili tra loro, sarà difficile distinguerli. Allo stesso modo, se le scelte dei caratteri sono drasticamente diverse, può essere estremamente fastidioso per il lettore. Per affrontare questo dilemma, la tecnologia fornisce gli strumenti per l'abbinamento dei caratteri.
In linea con questo, c'è un interessante e utile strumento di abbinamento dei font su internet chiamato Fontjoy che ti aiuta a generare un set di caratteri perfetto.
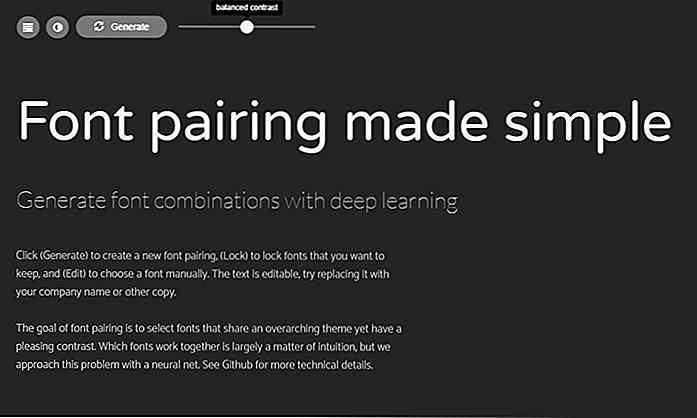
Creato da Jack Qiao, Fontjoy è un semplice strumento web che fa leva sull'apprendimento automatico per aiutarti a selezionare la perfetta combinazione di caratteri . Tutto quello che devi fare è impostare il contrasto tra i caratteri, che vanno da molto simili a molto diversi. Una volta fatto, fai clic sul pulsante Genera .
 Dopo pochi istanti, la pagina si ricaricherà con il testo sostituito con una nuova combinazione di caratteri . Tutti gli stili di carattere possono quindi essere visualizzati sul lato sinistro dello schermo.
Dopo pochi istanti, la pagina si ricaricherà con il testo sostituito con una nuova combinazione di caratteri . Tutti gli stili di carattere possono quindi essere visualizzati sul lato sinistro dello schermo. Oltre a scoprire nuove coppie di font, è anche possibile usare Fontjoy per scoprire caratteri che funzionano bene l'uno con l'altro. Per fare ciò, dovrai bloccare il font di scelta facendo clic sull'icona "lock pad" situata sotto il nome del font.
Oltre a scoprire nuove coppie di font, è anche possibile usare Fontjoy per scoprire caratteri che funzionano bene l'uno con l'altro. Per fare ciò, dovrai bloccare il font di scelta facendo clic sull'icona "lock pad" situata sotto il nome del font.Successivamente, fai di nuovo clic sul pulsante Genera . Una volta che la pagina si aggiorna, verrai accolto con un nuovo set di caratteri che integra il carattere bloccato.
 Allo stato attuale, Fontjoy supporta quasi 2.000 tipi di font, quindi state certi che le combinazioni sono quasi illimitate a questo punto.
Allo stato attuale, Fontjoy supporta quasi 2.000 tipi di font, quindi state certi che le combinazioni sono quasi illimitate a questo punto.

Rileva quando un mouse lascia la finestra con Glio.js
Quante volte vai a chiudere una scheda e noti una finestra modale che ti chiede di rimanere ? Al giorno d'oggi questo sembra normale e viene fatto per una ragione: funziona!Puoi creare un effetto simile usando la libreria Glio.js. È uno script JS open source gratuito per rilevare quando il cursore del mouse dell'utente si avvicina al bordo o quando lascia la finestra del browser .

20 fantastici designer di doni piacerebbero
Non è mai un brutto momento regalare a te stesso o ai tuoi amici del web designer una sorpresa! Se ti sei mai chiesto come ottenere la persona creativa che sembra avere tutto, allora questa vetrina di 20 fantastici regali per il web designer nella tua vita ti darebbe qualche nuova idea. I prezzi variano da $ 10 a $ 100, quindi tutti dovrebbero trovare qualcosa che si adatti alle loro occasioni (e alle loro tasche).