it.hideout-lastation.com
it.hideout-lastation.com
20 fantastici caricatori animati e filatori
La connessione Internet sta diventando più veloce, tuttavia di tanto in tanto ci sono ancora alcuni momenti che dobbiamo aspettare per caricare una pagina web. I designer fanno del loro meglio per rendere il tuo tempo di attesa divertente e indolore usando vari caricatori animati creativi .
I caricatori ti mostrano che il processo è in corso. Ma per assicurarti di non andare via prima che il processo sia completato, il segreto per i caricatori fantastici sta nella cura dei dettagli e dell'animazione interessante . Sotto troverai 20 fantastici caricatori che puoi scaricare e utilizzare sul tuo sito web o progetto.
Caricatore CSS di @ CKH4
Vedi il caricatore css Pen di Connor (@ CKH4) su CodePen.
Rainbow Loader di @jackrugile
Vedi la penna Rainbow Loader di Jack Rugile (@jackrugile) su CodePen.
Reindirizzamento del caricatore da @mr_alien
Vedi il caricatore di reindirizzamento penna di Mr Alien (@mr_alien) su CodePen.
Caricatore CSS di @mattiabericchia
Vedi il CSS Caricatore di penne di Mattia Bericchia (@mattiabericchia) su CodePen.
Caricatore leggero di @jackrugile
Vedi il Caricatore di penne di luce di Jack Rugile (@jackrugile) su CodePen.
Caricatore infinito CSS3 di @jonathansilva
Vedi la penna Caricatore infinito CSS3 di Jonathan Silva (@jonathansilva) su CodePen.
CSS Stairs Loader di @ispal
Vedi il Caricatore di scale CSS Pen di Irko Palenius (@ispal) su CodePen.
Caricatore CSS per @code_dependant
Vedi la penna CSS Loader di Che (@code_dependant) su CodePen.
Caricatore di @ majci23
Vedi il Caricatore di penne di Maroà ... ¡ Horniak (@ majci23) su CodePen.
Caricatore di Rubik di @FilipVitas
Guarda il caricatore Pen Rubik di Filip Vitas (@FilipVitas) su CodePen.
CSS3 Loader Animation & ndash Peeek di @rss
Vedi la penna CSS3 Loader Animation - Peeek di Rà ± a Selçsuk Saydam (@rss) su CodePen.
Pure Css Loader & ndash Square di @dghez
Vedi la penna Pure Css Loader - Square di Robert Borghesi (@dghez) su CodePen.
Cocktail Loader di @MarcMalignan
Guarda il caricatore di cocktail per i cocktail di Marc Malignan (@MarcMalignan) su CodePen.
Caricatore al giorno (giorno 2) di @ TheDutchCoder
Vedi il Caricatore di penne al giorno (giorno 2) di Reinier Kaper (@ TheDutchCoder) su CodePen.
Caricatore poligono di @dan_reid
Vedi il Caricatore poligono penna di Daniel Reid (@dan_reid) su CodePen.
Code Loader in CSS di @depy
Vedi il Load Code Loader in CSS di Deepak Kamat (@depy) su CodePen.
Un caricatore di colori a quattro elementi di @tstoik
Vedi il caricatore di colori a penne a quattro elementi di Pen One di Tiffany Stoik (@tstoik) su CodePen.
Caricatore n. 1 di @samueljweb
Vedi il Caricatore di penne # 1 di Sam Lillicrap (@samueljweb) su CodePen.
Carichiamo cose da @tomchewitt
Vedi la penna Carichiamo le cose di Tom Hewitt (@tomchewitt) su CodePen.
Un'altra animazione di caricamento di @redouglas
Guarda la penna Another Loading Animation di Robert Douglas (@redouglas) su CodePen.

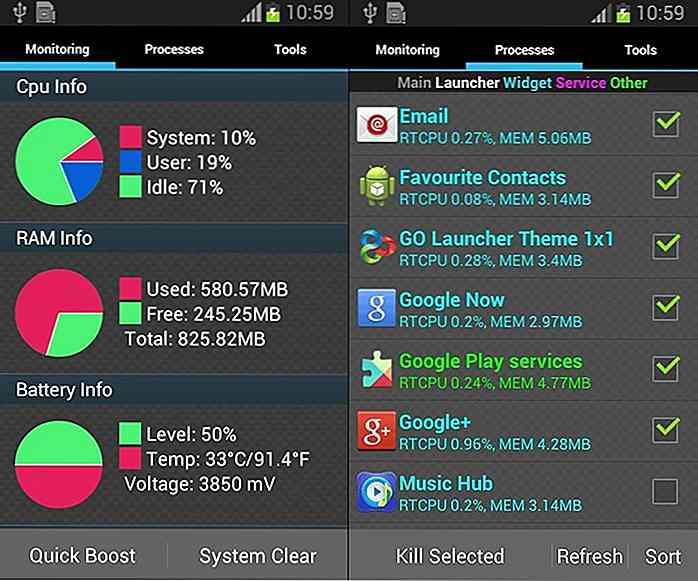
10 app per migliorare e ottimizzare il tuo smartphone Android
Android, nonostante tutti gli sforzi di ottimizzazione di Google, tende a rallentare con l'uso nel tempo. Il nuovo runtime ART risulta essere migliore del vecchio motore Dalvik in termini di prestazioni, ma ovviamente non può impedire alle app di creare file indesiderati che consumano le preziose risorse del tuo dispositivo Android.

Esegui e condividi frammenti con Glot.io
Esistono dozzine di IDE basati su browser, ma la maggior parte di essi si concentra sui linguaggi di frontend : HTML, CSS e JavaScript.Glot.io è un nuovo contendente, incentrato su dozzine di linguaggi di programmazione che di solito richiedono software di runtime . Queste lingue vanno ben oltre il web, inclusi C #, Java, Swift, Haskell e molto altro ancora.