it.hideout-lastation.com
it.hideout-lastation.com
Formatta automaticamente i campi di input con Cleave.js
Pensa a tutti i diversi campi di input che richiedono una struttura formattata . Numeri di telefono, carte di credito, date di nascita, indirizzi ... hanno tutti i loro modelli unici .
È abbastanza semplice lasciare questi campi da soli e fidarsi dell'utente. Ma potrebbe essere meglio usare Cleave.js, un plugin gratuito di vanilla JavaScript per aiutarti a formattare automaticamente i campi di input .
 HTML5 viene fornito con una serie di input relativi a modelli di dati come numeri di telefono. Con Cleave, puoi portare questo al livello successivo con input personalizzati che formattano automaticamente il testo mentre viene digitato.
HTML5 viene fornito con una serie di input relativi a modelli di dati come numeri di telefono. Con Cleave, puoi portare questo al livello successivo con input personalizzati che formattano automaticamente il testo mentre viene digitato.Di default, il plugin supporta cinque pattern di testo di base :
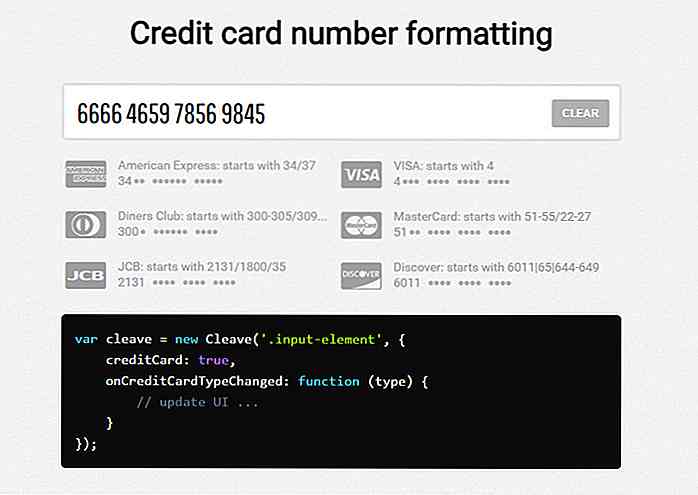
- Numeri di carta di credito
- Numeri di telefono
- Date
- Stile numerico (con virgole)
- Campi di inserimento personalizzati
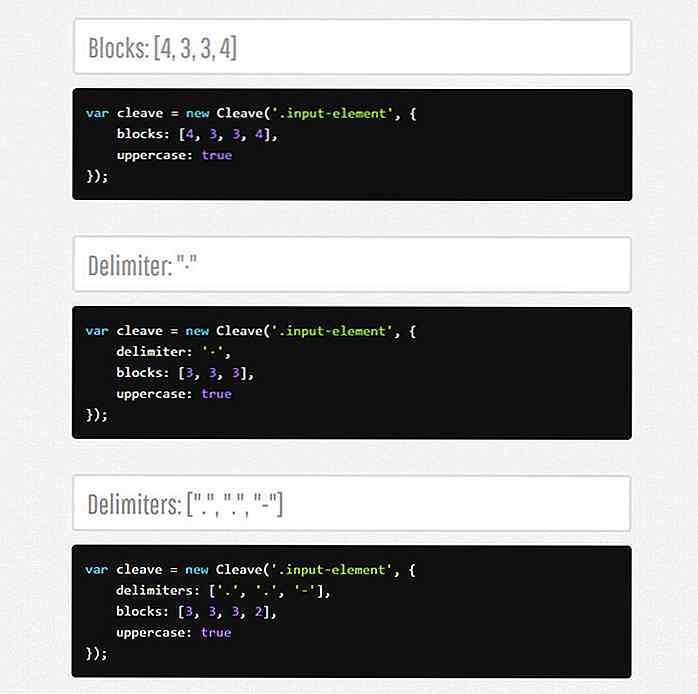
L'ultima scelta è la più bella perché puoi creare da zero i tuoi modelli di dati personalizzati . Cleave non ti obbliga a seguire alcuna metodologia rigorosa.
Invece, ti dà gli strumenti per costruire i tuoi input con il supporto opzionale per i componenti React e Angular . Supporta anche tutti i principali browser e deve corrispondere al supporto per i browser legacy insieme a jQuery .
 Nota che questo non è un plugin difficile da configurare. Scegli come target ID o classe che hai sul campo di input e trasferiscilo in una nuova istanza di Cleave . Ecco uno snippet di esempio:
Nota che questo non è un plugin difficile da configurare. Scegli come target ID o classe che hai sul campo di input e trasferiscilo in una nuova istanza di Cleave . Ecco uno snippet di esempio: var cleave = new Cleave ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Tuttavia, sebbene Cleave possa essere facile da configurare, ha un sacco di funzioni personalizzate con cui puoi giocare.
Tutta la documentazione è ospitata all'interno del repository, quindi è necessario sfogliare la pagina GitHub per trovare tutti i diversi metodi e opzioni . Nello specifico, la pagina delle opzioni ha molto da fare e potrebbe volerci un po 'per trovare quello che vuoi.
Per fortuna, Cleave ha un sacco di esempi dal vivo che puoi studiare e replicare. Questi esempi sono anche scaricabili gratuitamente dal repository GitHub. Se vuoi vedere altri esempi dal vivo visita la home page di Cleave.js o dai un'occhiata a questo fiddle pieno zeppo di demo.

Come pubblicare post su WordPress tramite email
L'editor di post e pagine WordPress è dotato di un editor WYSIWIG. Possiamo scrivere e formattare post con la stessa facilità con cui lo facciamo in un'applicazione di elaborazione testi, come Microsoft Word e Pages. Ma WordPress ci consente anche di scrivere e pubblicare post tramite email .C

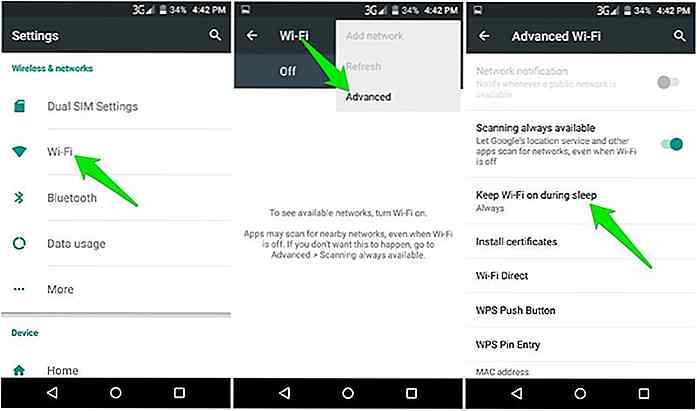
Come risolvere le notifiche ritardate Android
Recentemente, le notifiche sul mio telefono Android sono state ritardate di 15 minuti e talvolta non mi hanno nemmeno raggiunto fino a quando non apro l'app. E 'stato abbastanza frustrante e ho perso molti messaggi urgenti. Tuttavia, risulta che per la maggior parte è stata colpa mia . Mentre stavo cercando di ottimizzare il mio telefono per ottenere prestazioni migliori, ho commesso alcuni errori nel processo.