it.hideout-lastation.com
it.hideout-lastation.com
Come pubblicare post su WordPress tramite email
L'editor di post e pagine WordPress è dotato di un editor WYSIWIG. Possiamo scrivere e formattare post con la stessa facilità con cui lo facciamo in un'applicazione di elaborazione testi, come Microsoft Word e Pages. Ma WordPress ci consente anche di scrivere e pubblicare post tramite email .
Ci sono alcune occasioni in cui l'invio di posta elettronica può essere molto maneggevole, ad esempio quando si accetta il contributo degli altri, ma non si vuole fornire un account per loro. Quindi, piuttosto che immergersi in una serie di caselle di posta elettronica, questo metodo consente di trovare il post immediatamente nell'amministrazione back-end di WordPress.
Quindi, vediamo come è fatto.
Installazione richiesta
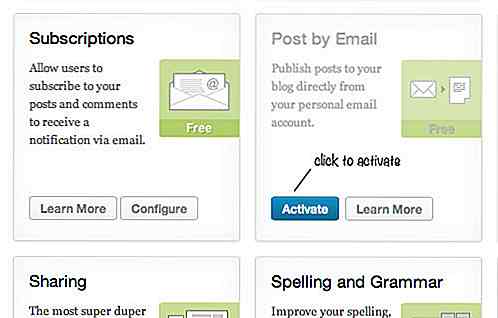
Pubblicare tramite posta elettronica in un sito WordPress self-hosted è realizzabile utilizzando Jetpack. Assicurarsi di averlo installato e che la funzione sia attivata, come segue.

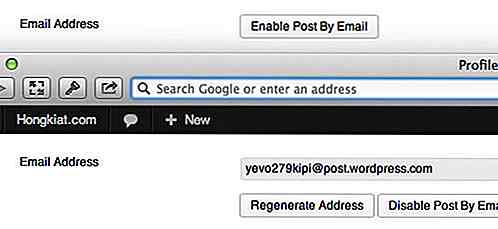
Quindi, vai su Profilo> la pagina del tuo profilo e attiva Post via email . Questa azione genererà un indirizzo email univoco in cui invierai il post. A tutti gli utenti che dispongono del privilegio "Pubblica post", come l'autore e l'editor, può essere richiesto di creare il proprio indirizzo email univoco.
Tieni presente che chiunque abbia l'indirizzo email può pubblicare post sul tuo blog, quindi è necessario mantenere questo indirizzo email segreto.

Bene, abbiamo finito con la configurazione dei requisiti. E, ora, andiamo alla nostra app Email.
Invio post tramite email
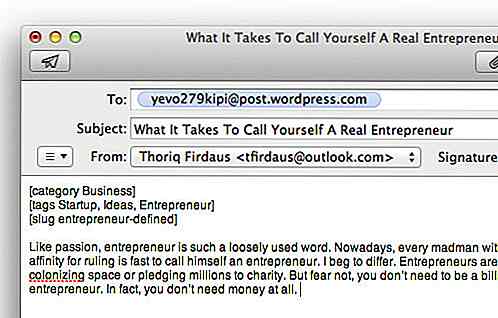
Scrivi il contenuto del post come se scrivessi un'email. Puoi scriverlo in formato testo o rich text e specificare il titolo del post nell'oggetto dell'email. Invialo all'indirizzo e-mail univoco che è stato generato sopra.

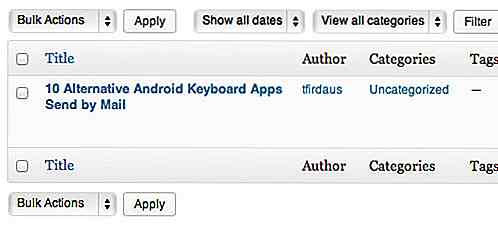
Accedi al back-end di WordPress e dovresti scoprire che il post è stato pubblicato. Nota che gli utenti con lo stato di Contributori non saranno in grado di pubblicare post immediatamente; il post che invieranno sarà in attesa di revisione .

Gli shortcode
Inoltre, possiamo utilizzare gli shortcode per configurare il post, ad esempio se il post è "pubblicato" o è un "bozza"; specificare le categorie e i tag del post; e nominando lo slug dell'URL del post. Di seguito è riportato un elenco di codici brevi che potresti dover includere:
- [titolo Titolo del tuo post] - puoi anche impostare il titolo del post in questo modo.
- [slug some-url-name]: assegna un nome all'URL post slug.
- [categoria x, y, z] - specifica le categorie di post. Se le categorie specificate non sono presenti, WordPress le creerà per te.
- [tag x, y, z]: specifica i tag di post.
- [estratto] un estratto [/ estratto] - avvolgere l'estratto del post.
- [ritardo +1 ora] - posticipa il tempo di pubblicazione del post. Inserirà automaticamente il post nei tempi previsti.
- [commenti su | off] - consente o non consente i commenti post.
- [stato di pubblicazione | in sospeso | bozza | privato] - imposta lo stato di pubblicazione dei post.
- [password segreta-password] - imposta la password per il post.
- [altro] - dividi il post, mostra solo la prima parte del post.
- [prossima pagina] - dividi il post in pagine.
Per ulteriori codici brevi, controlla questo post.
Non ci sono restrizioni su dove inserire i codici brevi. Ecco un esempio.

Pensiero finale
Si prega di notare che questa funzionalità di posta per posta viene fornito con limitazioni. Al momento della stesura, non è possibile assegnare miniature di immagini in primo piano e inviare post al tipo di messaggio personalizzato .
Inoltre, ho avuto qualche problema durante il tentativo di inserire immagini nel post tramite allegato e-mail . L'immagine non viene caricata e l'URL di src all'interno dell'immagine è pieno di stringhe e numeri casuali. Per risolvere questo, possiamo usare un'alternativa: caricando l'immagine separatamente con il seguente formato indirizzo multimediale + [uniqename] @ post.wordpress.com .
Ma se mi chiedi, Post by Mail è ancora molto maneggevole in certe situazioni.

Cyman Mark 3 Assistant Dashboard - Your Personal Virtual Assistant per Chrome
Se hai visto i film di Iron Man, probabilmente conosci il sistema JARVIS di Tony Stark, l' assistente digitale che ha costruito per se stesso. Nei film, JARVIS sveglia Christine Everhart, aiuta Tony Stark a sviluppare le sue tute Iron Man, lo coinvolge nelle conversazioni e in genere gestisce quasi tutto nella sua vita

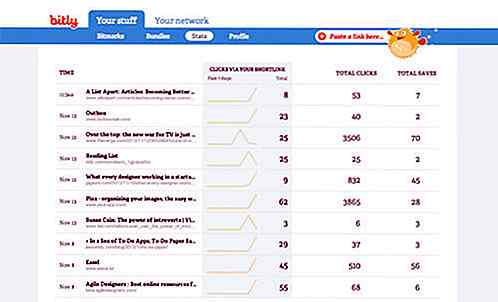
Come monitorare il conteggio dei download in Dropbox
Dropbox ci ha reso facile condividere i file pubblicamente. Possiamo mettere un file là fuori per essere scaricato pubblicamente tramite un link pubblico . Gli utenti possono scaricare o salvare i file nel proprio account Dropbox. Tuttavia, in qualità di proprietario di quel file, non vediamo quante volte il nostro file condiviso è stato scaricato dalle masse.Dr