 it.hideout-lastation.com
it.hideout-lastation.com
Gallerie e cursori di immagini jQuery gratuiti - Best Of
Le gallerie di immagini e i cursori sono tra i casi d'uso più popolari di jQuery. Ti consentono di presentare la giusta quantità di informazioni visive ai tuoi visitatori, risparmiando allo spazio prezioso sul tuo sito web.
Di conseguenza, la pagina apparirà meno ingombrante ma potrai comunque aggiungere tutte le immagini necessarie per trasmettere il tuo messaggio. Le gallerie di immagini e gli slider si adattano particolarmente bene alle pagine portfolio e alle pagine dei prodotti dei siti Web eCommerce.
In questo articolo, abbiamo selezionato per te le migliori gallerie e cursori di immagini jQuery . Poiché sono plugin jQuery, devi solo aggiungerli alla sezione head della pagina HTML insieme alla libreria jQuery predefinita, impostarli secondo la documentazione (di solito solo alcune righe di codice) e lasciarli andare.
Bootstrap Slider
Bootstrap Slider è un dispositivo di scorrimento di immagini touch-swipe gratuito pronto per dispositivi mobili che sembra fantastico su qualsiasi schermo o browser. Puoi aggiungere immagini, video, miniature, testo, pulsanti alle diapositive.
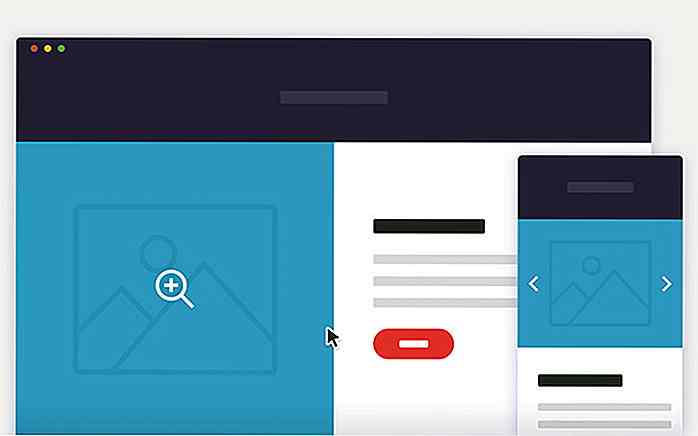
 Slider Anteprima prodotto
Slider Anteprima prodotto Anteprima del prodotto Lo slider è realizzato con l'utilizzo completo di jQuery che sembra e si presenta come un'applicazione nativa di per sé. Il codice di questo plugin è pulito e accuratamente realizzato.
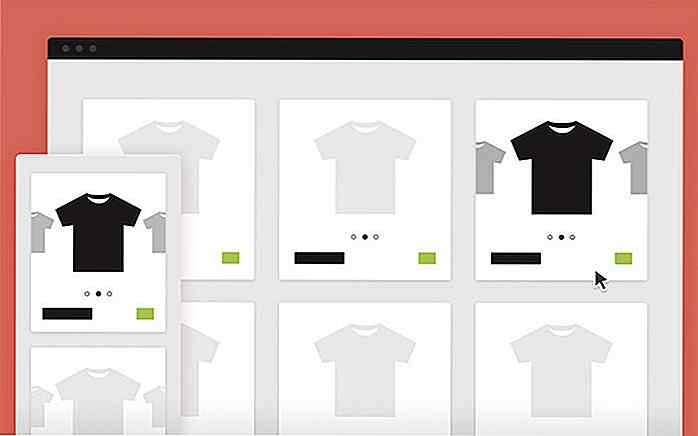
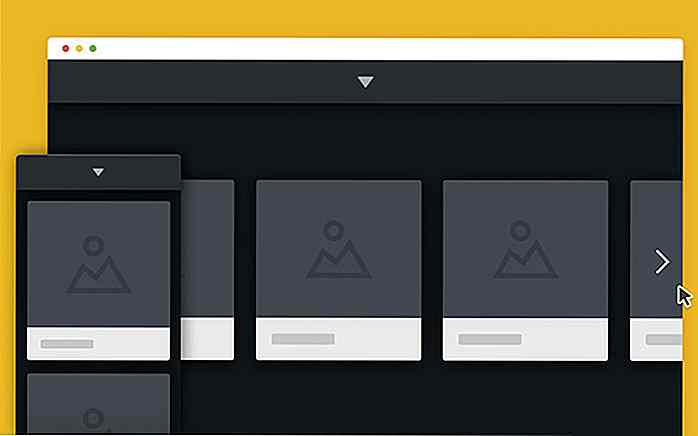
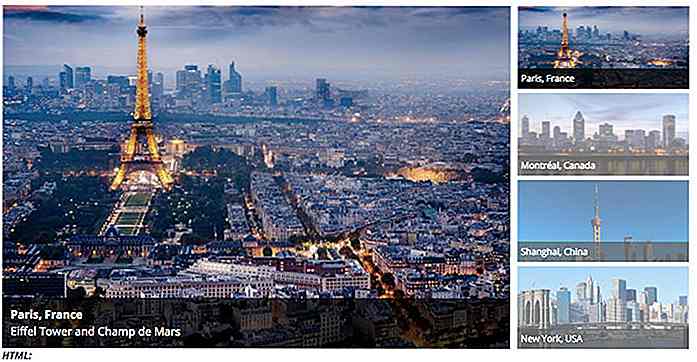
 Galleria di immagini espandibile
Galleria di immagini espandibile Espandibile Image Gallery è un incredibile plug-in che si espande con un clic del mouse in una galleria a larghezza intera. Questo plug-in può essere utilizzato per la sezione del sito Web Chi siamo o per l'anteprima del prodotto o per i dettagli aggiuntivi del prodotto.
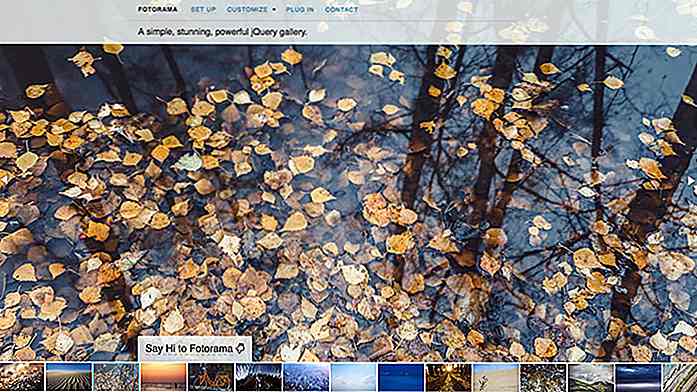
 Fotorama
Fotorama Fotorama è un plug-in di galleria reattiva per jQuery che funziona sia su browser desktop che su dispositivi mobili. Offre molteplici opzioni per sfogliare le immagini, tra cui miniature, scorrimento, pulsanti prev next, caricamento automatico della slideshow o navigazione bullet.
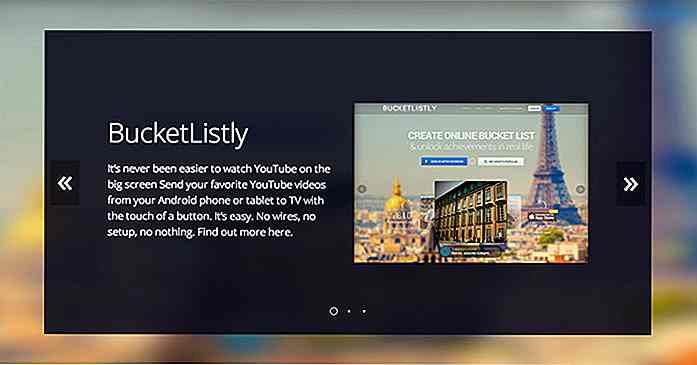
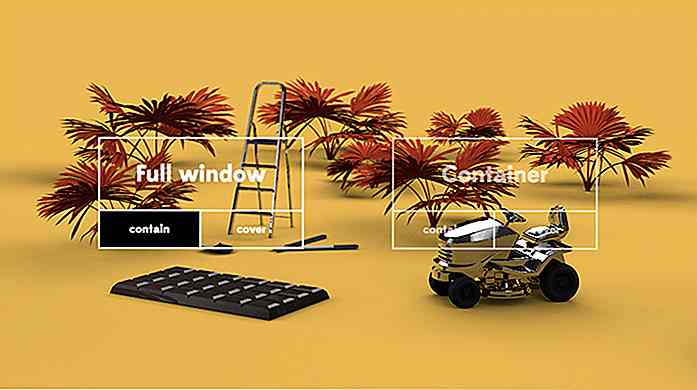
 Slider immersivo
Slider immersivo Immersive Slider ti consente di creare un'esperienza di scorrimento unica che corrisponde alla diapositiva di visualizzazione come vedi sul sito web della TV di Google. Puoi cambiare l'immagine di sfondo e sarà sfocata per mettere a fuoco l'immagine del cursore.
 Leastjs
Leastjs Leastjs è un plugin jQuery reattivo per creare una galleria sorprendente per le tue immagini. Quando passi il mouse sull'immagine, appare il passaggio del mouse con il testo. Quando fai clic sull'immagine, si espande in tutta la larghezza.
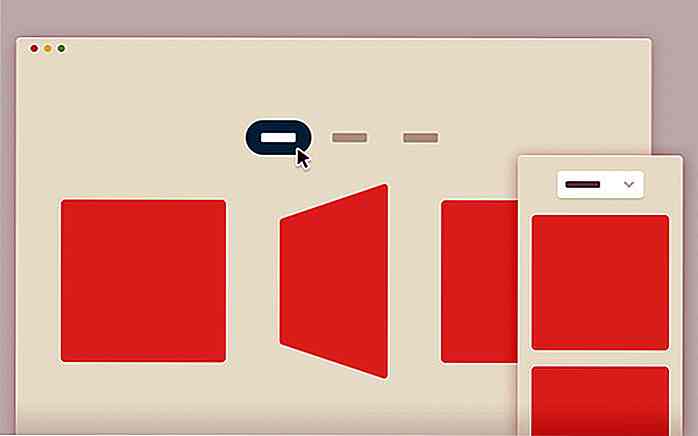
 Modello di pannelli scorrevoli
Modello di pannelli scorrevoli Questo plugin sarebbe la scelta perfetta per un portafoglio di qualsiasi tipo. Tutti i pannelli con le immagini si muovono lungo l'asse y (asse x su dispositivi più piccoli). Le immagini scorrono per mostrare il contenuto selezionato.
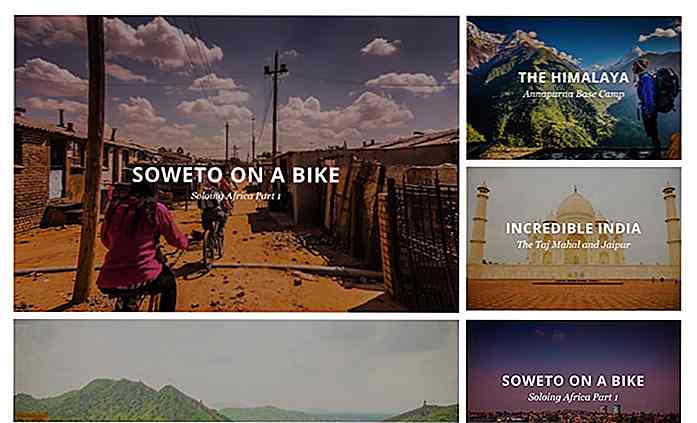
 Squeezebox Portfolio Template
Squeezebox Portfolio Template Squeezebox Portfolio Template è stato creato durante la sperimentazione di effetti di movimento per il portfolio. L'immagine introduttiva (o il blocco) scopre di mostrare gli elementi del portfolio che stanno scivolando fuori.
 Riproduzione casuale delle immagini
Riproduzione casuale delle immagini Shuffle Images è un incredibile plug-in reattivo che ti consente di creare una galleria con immagini che rimescolano quando fai il mouseover.
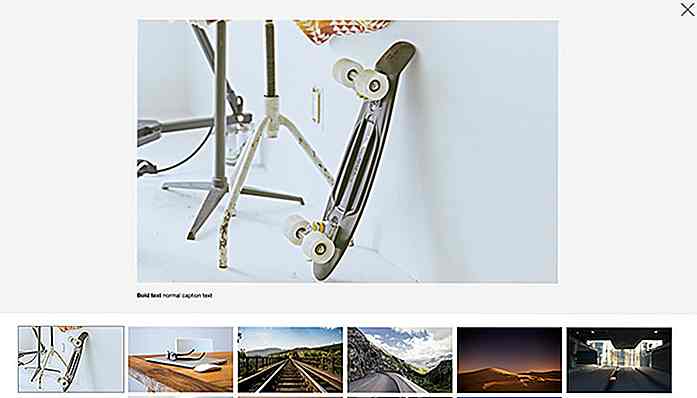
 Plugin di Lightbox jQuery gratuito
Plugin di Lightbox jQuery gratuito Il plugin jQuery Lightbox gratuito ti consente di visualizzare una o più immagini sulla stessa pagina. Puoi anche ingrandire l'immagine o tornare alla dimensione originale.
 PgwSlider à ¢ Â?  "Cursore reattivo per jQuery
PgwSlider à ¢ Â?  "Cursore reattivo per jQuery PgwSlider è un dispositivo di scorrimento di immagine unico e minimalista creato per mostrare le diapositive delle immagini e nient'altro. È minimo perché il codice jQuery è leggero, il che rende il caricamento molto veloce.
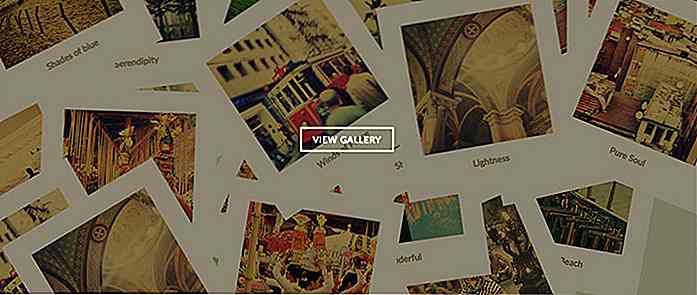
 Galleria Polaroids sparsa
Galleria Polaroids sparsa La sparpagliata Polaroids Gallery è un incredibile slider dal design piatto. Gli oggetti all'interno del contenitore si stanno muovendo in modo caotico che sembra fantastico.
 Filtro contenuto rimbalzante
Filtro contenuto rimbalzante Bouncy Content Filter è una soluzione perfetta per negozi online o portafogli. Consente agli utenti di passare rapidamente da una categoria di immagini a un'altra.
 Semplice cursore jQuery
Semplice cursore jQuery Semplice jQuery Slider dice per il suo nome. Questo plugin è costituito da un po 'di JavaScript, alcuni HTML5 e un tocco di CSS3. La demo predefinita mostra solo un'opzione di scorrimento del testo, ma con alcune modifiche è possibile includere contenuti visivi, ad esempio foto e video.
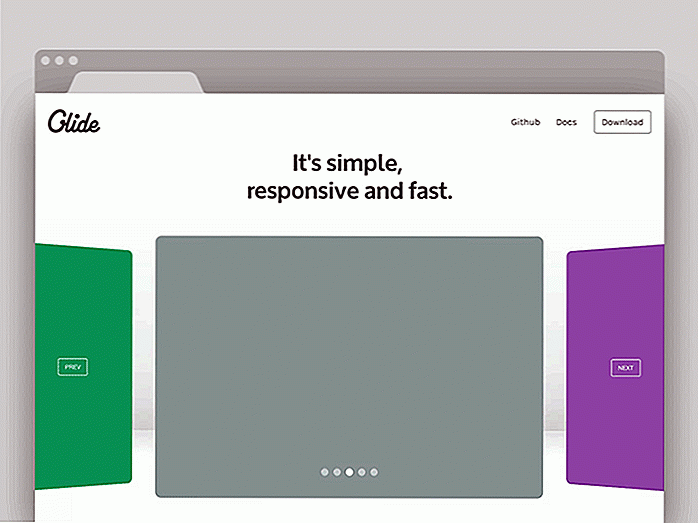
 Glide JS
Glide JS Glide JS è un plug-in jQuery semplice, pulito, veloce, fluido e reattivo. Il plugin è leggero e facile da configurare.
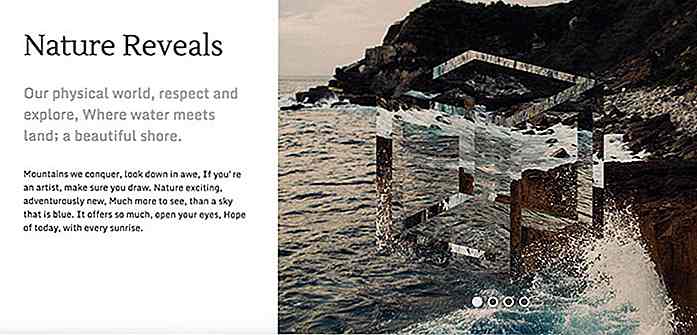
 Drag-slider a schermo intero con parallasse
Drag-slider a schermo intero con parallasse Questo sorprendente cursore jQuery con hover a colori, testo e immagine sarà adatto a qualsiasi tipo di sito Web, dal portfolio all'azienda. Fornisce lo scrolling della parallasse e l'apparizione del testo lentamente.
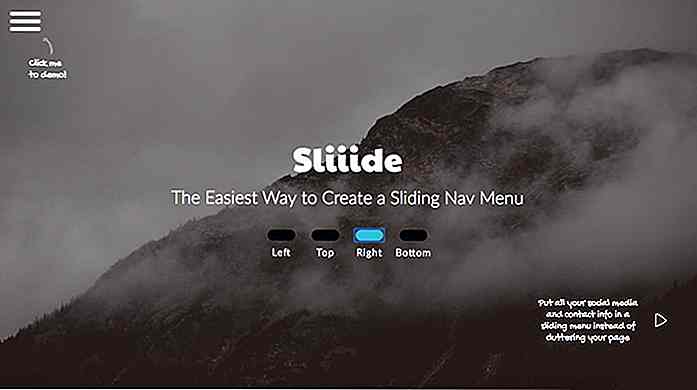
 Sliiide
Sliiide La funzionalità di questo fantastico plugin va ben oltre le necessità di base. Sliiide ti aiuterà a creare voci di menu interattive, in modo da poter specificare un menu scorrevole in basso, in alto, a sinistra ea destra di una pagina.
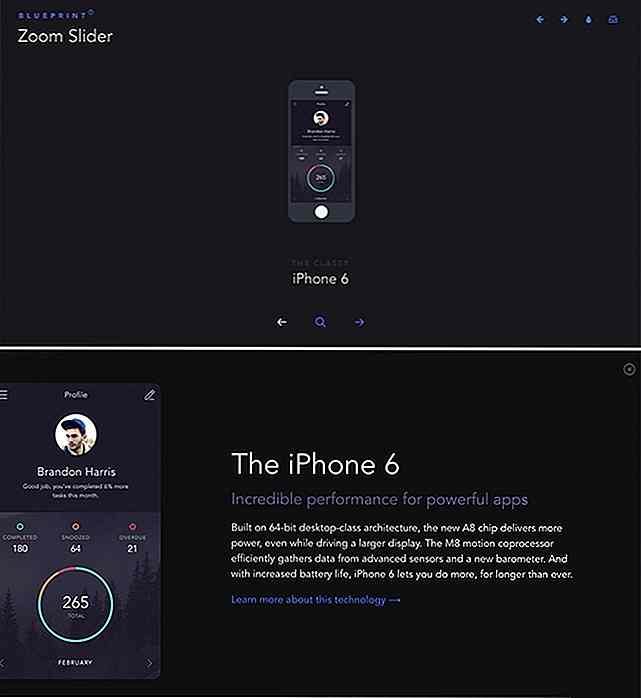
 Cursore dello zoom
Cursore dello zoom Questa è una semplice galleria di scorrimento con funzionalità di zoom. Dopo aver fatto clic su un pulsante di zoom, l'immagine verrà ridimensionata. È una soluzione perfetta per i negozi online.
 Slider effetto prisma
Slider effetto prisma Prism Effect Slider è una grande idea per i blogger. Questo cursore aggiunge un logo prisma su ogni immagine e cambia quando si scorre.
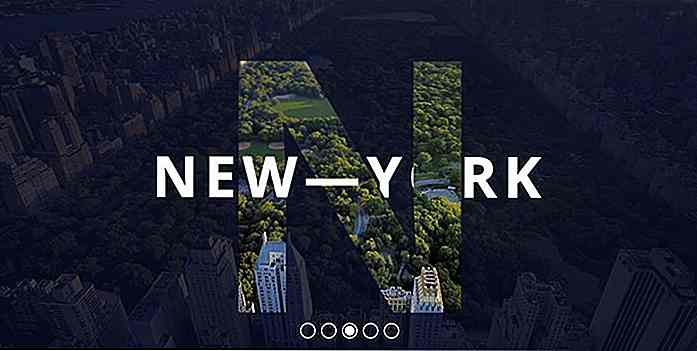
 Sensibile parallasse Drag-slider con lettere trasparenti
Sensibile parallasse Drag-slider con lettere trasparenti Questo straordinario cursore è caratterizzato da parole con enormi lettere maiuscole. È possibile modificare facilmente il carattere, la dimensione del carattere, il colore del carattere e la velocità di animazione.


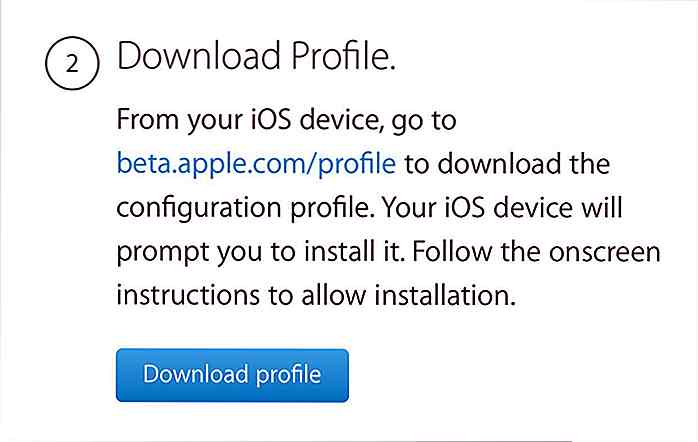
Come installare iOS 11 Public Beta su iPhone o iPad
Grazie al programma software Apple Beta, puoi installare il suo prossimo sistema operativo (iOS, macOS o tvOS) e avere un assaggio di tutte le sue caratteristiche prima della versione ufficiale.In questo post, ti guiderò passo dopo passo - come installare la prossima versione del sistema operativo mobile di Apple, iOS 11 Beta .

5 modi per tenersi concentrati sul lavoro
Mantenerti concentrato sul lavoro può essere difficile a volte. Ecco un episodio che vedi troppe volte prima - inizi la tua giornata dicendo a te stesso che riceverai (inserisci la quantità) di attività svolte oggi. Per quanto determinato, potresti finire per avere una conversazione smussata con i tuoi amici, rispondere e inviare e-mail e, naturalmente, essere molto occupato nei social network, proprio come la maggior parte di noi qui .Qu



![Come essere un utente di Gmail Power [Infografica]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)