it.hideout-lastation.com
it.hideout-lastation.com
Fresh Resource for Web Developers - Febbraio 2018
Avendo ricoperto questa serie per anni, ho visto gli strumenti andare e venire. Un paio di nuovi strumenti vengono rilasciati quasi ogni settimana . Tuttavia, nelle ultime settimane penso che si stia rallentando un po ', mi ci è voluto un po' più del solito per scavare verso Github e altre fonti per trovare nuovi strumenti gratuiti, open source e degni di essere menzionati in questa serie .
Nel post di oggi ho un mix di strumenti da un framework JavaScript, strumenti di test e alcuni per lo sviluppo di siti WordPress. Vediamoli.
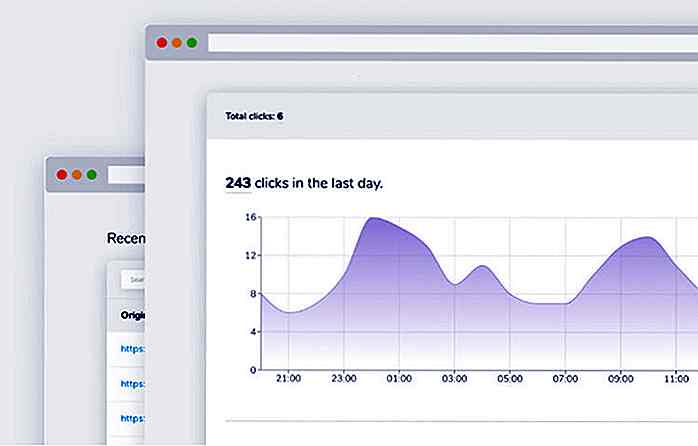
Kutt
Un'applicazione che accorcia gli URL con il tuo nome di dominio . È costruito su stack moderni come Node.js, React e Redux con una serie di funzionalità incorporate tra cui URL di protezione password, API RESTful e statistiche dettagliate dettagliate per monitorare i tuoi URL. La cosa migliore è che è gratuito e puoi ospirlo sul tuo server.
 WordHat
WordHat WordHat è uno strumento per integrare Behat in WordPress . Behat è un framework BDD (Behavior-driven Development) open source per PHP in cui è possibile testare l'applicazione PHP in modi più espressivi.
Troverai questo strumento estremamente utile in quanto il tema e il plugin di WordPress diventano più complicati con le funzionalità; WordHat e Behat garantiranno che il tema o il plugin si comportino come previsto quando l'utente interagisce con esso.
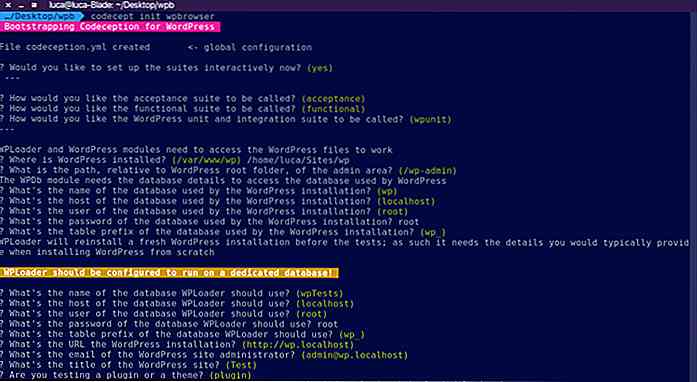
 Browser WP
Browser WP Simile a WordHat, WP-Browser è un'estensione di Codeception progettata specificamente per applicazioni, temi e plugin di WordPress . Codeception è uno strumento per eseguire test sulla tua applicazione, simile a PHPUnit e Behat, ma è in bundle con altro. In questo modo puoi eseguire Test del browser, BDD, Test di integrazione unità e test delle API .
 Nodo WP Internazionalizzazione
Nodo WP Internazionalizzazione Il nome parla da solo. È un modulo NodeJS per automatizzare molte cose per internazionalizzare i tuoi temi o plugin. Installa il modulo e digita wpi18n makepot per generare il file POT dal testo traducibile nei tuoi plugin o temi WordPress.
 Grazie
Grazie Un altro modulo NodeJS che è di tendenza su Github di recente. "Grazie" genererà un elenco di manutentori di pacchetti utilizzati nel progetto open-source e li collegherà alla loro donazione o alla pagina OpenCollective come segno di gratitudine del loro contributo alla comunità.
 Crea blocco Guten
Crea blocco Guten Gutenberg è ascoltato e verrà fornito con WordPress 5.0. Questo è un modulo NPM per generare un boilerplate di sviluppo di blocchi Gutenberg con stack moderni come React, Webpack, Babel e Sass. Basta eseguire la riga di comando, create-guten-block e tutto è pronto.
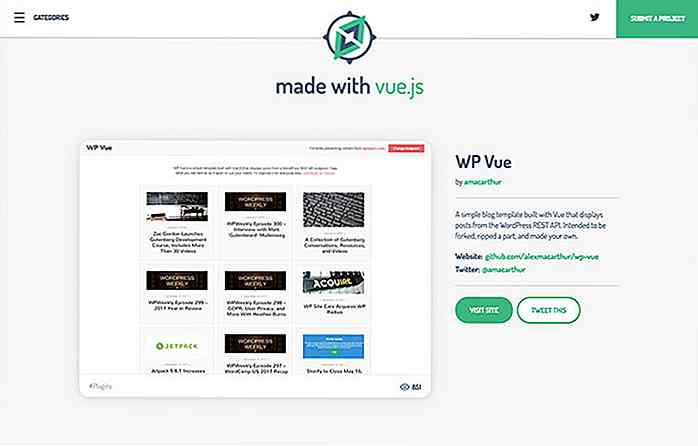
 WP Vue
WP Vue WP Vue è un modello creato con Vue per visualizzare post WordPress . Questo modello è un ottimo punto di partenza se desideri rendere il tuo sito WordPress senza headless . Guarda come funziona nella pagina demo. Modificare l'URL dell'endpoint dell'URL WP-API da qualsiasi sito WordPress ; ripopola automaticamente i post con quelli del nuovo URL dell'endpoint.
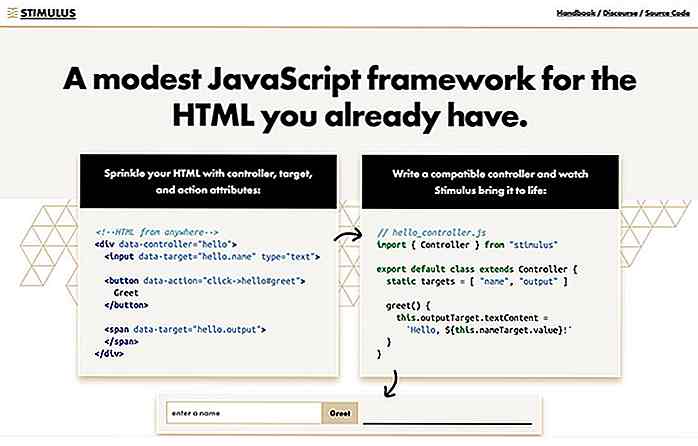
 Stimolo
Stimolo Un nuovo framework JavaScript da Basecamp . A differenza di React o Vue, non obbliga a scrivere l'intera applicazione con JavaScript o aggiungere attributi sintetici.
StimulusJS funziona in un semplice codice HTML che già conoscevamo con gli attributi dei data- . Inoltre non richiede una configurazione di build complessa. Puoi semplicemente aggiungere lo script sulla pagina web proprio come hai fatto con jQuery e il gioco è fatto - inizia a scrivere lo script per rendere viva la tua applicazione.
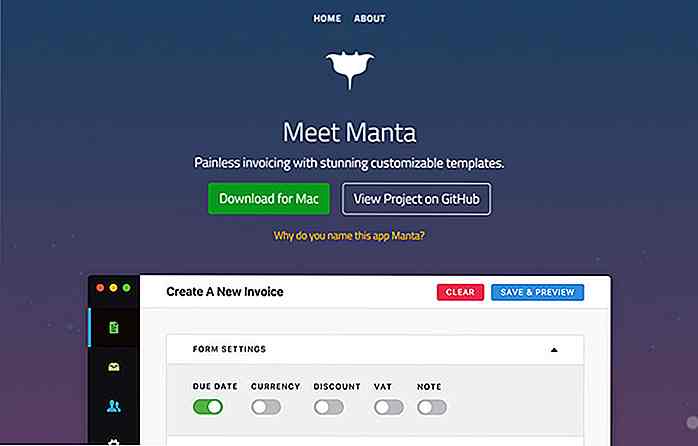
 Manta
Manta Un'applicazione gratuita per creare e gestire fatture . È possibile aggiungere una nota, impostare una valuta, applicare uno sconto, aggiungere un elenco di clienti o clienti, aggiungere il proprio logo, progettare il modello di fattura e scaricarlo in formato PDF . È disponibile per macOS, Windows e Linux. Se sei un freelancer, questa potrebbe essere la fatturazione che stavi cercando per gestire il tuo business freelance.
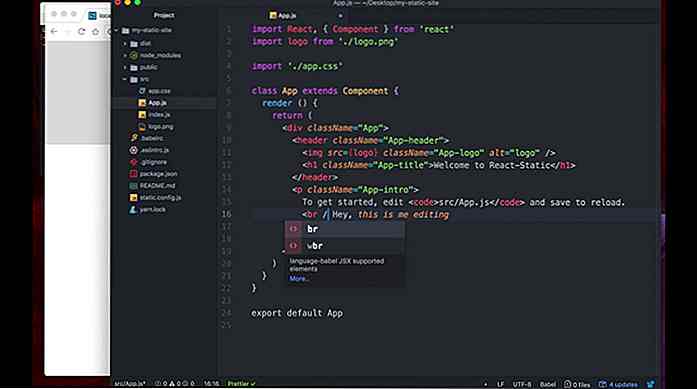
 Reagire statico
Reagire statico Come suggerisce il nome, questo è uno strumento che ti permette di generare un sito statico usando React . Viene fornito in bundle con tutti gli strumenti preconfigurati, quindi puoi iniziare a produrre contenuti per il web. Essendo un sito statico, puoi ospitare il sito anche in un hosting condiviso con risorse limitate .
 Piklist
Piklist Piklist è uno sviluppo WordPress che ti consente di creare una complessa configurazione del sito web con WordPress con meno codice . Viene fornito con un set di funzioni di supporto e Hook per estendere quasi tutte le parti in WordPress come la pagina Impostazioni, i campi personalizzati, le notifiche di amministrazione, lo shortcode, i widget, le tassonomie, gli utenti e molto altro ancora.
 Strapi
Strapi Un framework CMS agnositico dei contenuti per creare un'API di contenuto . Ti consente di progettare la tua struttura dei contenuti e l'API, oltre a fornire un bellissimo pannello di amministrazione per gestirli. Tuttavia, non fornisce un sistema di template integrato. Ti offre la possibilità di scegliere qualsiasi libreria front-end di tua preferenza come React o Vue.
 ParcelJS
ParcelJS ParcelJS è un bundler molto simile a Webpack e Browserify, tranne che è più veloce e richiede una configurazione zero. Supporta il common development bundler per HTML, JS, CSS e trasformatori come PostCSS e Babel out-of-the-xbox. Quindi, puoi concentrarti solo sul tuo codice invece di perdere tempo nella configurazione.
 GoodShare
GoodShare Una libreria JavaScript per mostrare il pulsante Social Media con il numero di condivisioni per alcuni social media . Supporta molti social media, inclusi quelli che non hai mai sentito nominare come Vkontakte, Odnoklassniki, SurfingBird, anche alcune piattaforme di messaggistica come Skype, WhatsApp e LINE. GoodShare è anche disponibile come componente Vue.
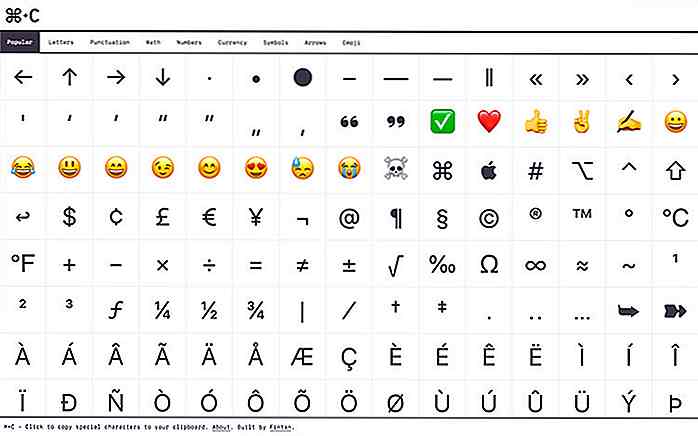
 CopyChar
CopyChar Un sito Web che consente di trovare e copiare caratteri speciali negli Appunti . Lettere, punteggiatura, matematica, frecce ed emoji sono alcuni dei personaggi inclusi nel sito. Basta fare clic o toccare un personaggio per copiare il personaggio negli Appunti .
 Nerv
Nerv Nerv è un'altra libreria VirtualDOM reattiva; un'alternativa a ReactJS . Presenta la sintassi familiare JSX di React ma con alcune differenze notevoli. Nerv supporta Internet Explorer 8! ed è solo un terzo delle dimensioni di React. Tuttavia, Nerv è compatibile con i componenti aggiuntivi di React per i più complessi .
 HyperappJS
HyperappJS Un'altra libreria JavaScript che vale la pena esaminare per creare un'applicazione web. Combina gestione dello stato con un motore Virtual DOM che supporta gli aggiornamenti con chiave e gli eventi del ciclo di vita tutti senza dipendenze.
 VulcanJS
VulcanJS Vulcan è una pila di strumenti per costruire una moderna applicazione web . È in bundle con React, GraphQL e Meteor preconfigurati. Poiché è una struttura full stack che fornisce un'intera gamma di componenti helper perfettamente sintonizzati sul back-end e sul front-end, tutto è pronto per il lavoro . In questo modo puoi avviare rapidamente la tua app.
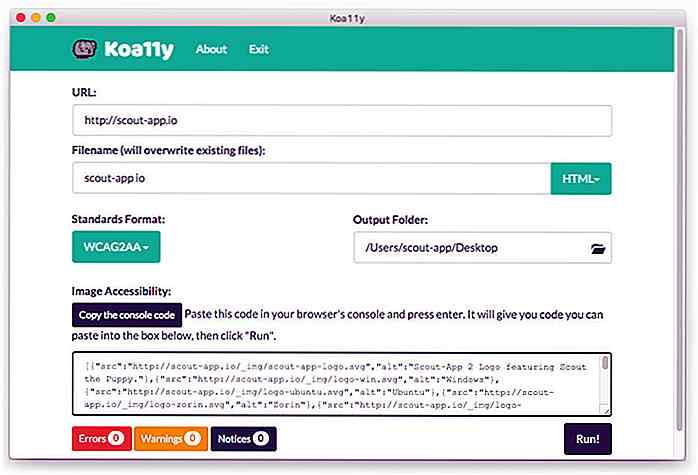
 Koa11y
Koa11y Un'applicazione desktop per Windows, macOS e Linux per esaminare i problemi di accessibilità sul sito web. Koa11y fornirà avvisi e avvertenze se il tuo sito web viola gli standard di accessibilità .
Questo dovrebbe essere uno strumento in ogni toolbox per sviluppatori web. Prova a navigare nei siti web usando solo la tastiera per un giorno per capire in che modo l'accessibilità è importante.
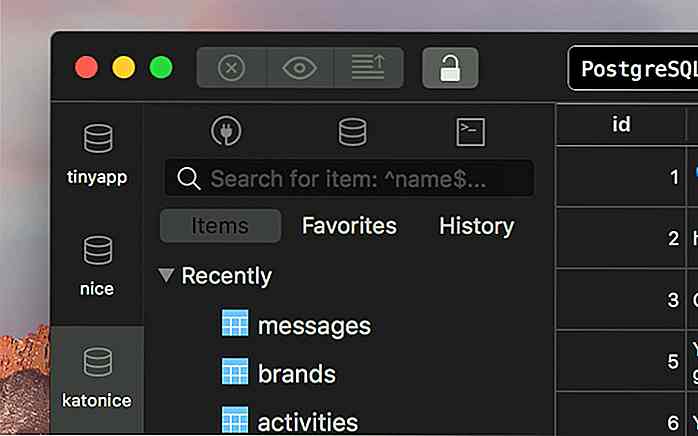
 TablePlus
TablePlus Un'applicazione GUI davvero di bell'aspetto per gestire il database . TablePlus supporta un'ampia varietà di motore di database che include (ovviamente) MySQL, SQLite, Redis, Postgres, MS SQL e molto altro. TablePlus è disponibile per macOS e Windows.


21 Top Material Design WordPress Themes per il 2018
Poiché il design dei materiali sta guadagnando popolarità, la maggior parte dei designer utilizza ora temi di progettazione dei materiali WordPress per visualizzare i propri blog o siti Web. Tuttavia, a causa della variazione delle funzionalità e dell'aspetto di questi temi, ho visto molte persone lottare mentre sceglievano quello giusto per i loro siti web.Ec
![Sincronizza diapositive di presentazione basate sul Web con Impress.js e Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Sincronizza diapositive di presentazione basate sul Web con Impress.js e Impressr [Quicktip]
Ho tenuto discorsi sullo sviluppo Web e WordPress in alcune università e scuole e un problema comune che mi viene in mente durante una presentazione è che il pubblico vicino al retro della folla difficilmente può vedere le mie diapositive. Ci ho pensato: come posso rendere più chiare le diapositive della presentazione, ma mantenere l'oratore e i partecipanti sulla stessa pagina?Ho