it.hideout-lastation.com
it.hideout-lastation.com
Sincronizza diapositive di presentazione basate sul Web con Impress.js e Impressr [Quicktip]
Ho tenuto discorsi sullo sviluppo Web e WordPress in alcune università e scuole e un problema comune che mi viene in mente durante una presentazione è che il pubblico vicino al retro della folla difficilmente può vedere le mie diapositive. Ci ho pensato: come posso rendere più chiare le diapositive della presentazione, ma mantenere l'oratore e i partecipanti sulla stessa pagina?
Ho trovato una soluzione che consente al pubblico di guardare le diapositive della presentazione sul proprio dispositivo e un modo per sincronizzare i contenuti delle diapositive sui propri dispositivi, con quello che voglio passare mentre sono sul palco. Ecco come farlo.
Creare le diapositive
Per fare ciò, invece di Keynote o PowerPoint, dobbiamo invece creare la diapositiva con Impress.js.
Impress.js ti consente di creare diapositive di presentazione basate sul Web e include effetti di animazione più impressionanti di quelli che puoi trovare su Keynote o PowerPoint. In effetti, se sei una persona esperta di CSS3, puoi creare la tua animazione personalizzata (prova la demo qui).
"Ma cosa succede se non capisco CSS, JavaScript e HTML?"
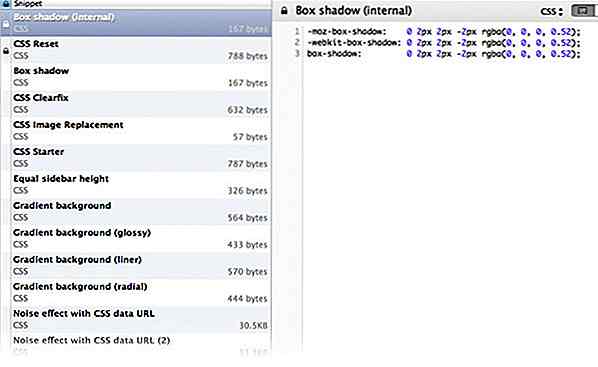
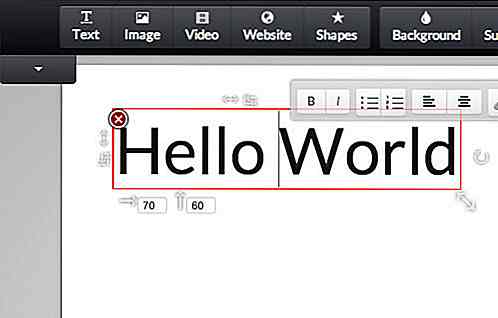
Quindi, puoi utilizzare Strut, un'applicazione basata sul Web per creare le tue diapositive Impress.js con la GUI . L'app è ancora in beta al momento, ma funziona bene. È possibile inserire testo, immagini o video trascinandoli, come Keynote o PowerPoint. Puoi anche cambiare lo sfondo, i colori, la famiglia di caratteri e le sue dimensioni.

Dopo aver creato le diapositive della presentazione, puoi fare clic sul grande pulsante verde sul lato destro che dice Impress . Quindi premere Comando + S (Ctrl + S in Windows) per salvare le diapositive.
Sincronizzazione di diapositive
Ora faremo sincronizzare le diapositive. L'idea di usare Impress.js per costruire le diapositive è di consentire l'accesso alle diapositive su laptop o dispositivi mobili. Il pubblico può anche avere una visione ravvicinata e persino interagire con le diapositive. Mentre scorri tra le diapositive, le modifiche apportate alle diapositive (come il passaggio alla diapositiva successiva) si rifletteranno sui loro dispositivi in tempo reale.
Per fare ciò, hai bisogno di una libreria JavaScript chiamata Impressr.js. Questa biblioteca è stata pubblicata due anni fa. Anche così funziona ancora bene ed è molto facile da usare. Scarica la libreria, quindi aggiungi il seguente all'interno del tag head .
Quindi, aggiungere quanto segue per inizializzare Impressr.
$ ("# slide-container"). impressionR ({proxyName: 'presentation'}); Assicurati di selezionare l'elemento corretto che avvolge immediatamente le diapositive. L'opzione proxyName può essere impostata su qualsiasi cosa purché sia una stringa (testo normale).
Ora la diapositiva dovrebbe sincronizzarsi in tempo reale su ogni dispositivo con la tua presentazione aperta. Si noti che tutti i dispositivi richiedono di essere connessi alla stessa rete . Per testarlo, puoi aprire la diapositiva in due diversi browser. Qui, ad esempio, ho aperto la diapositiva in Chrome e Firefox.

Puoi anche provarlo su dispositivi mobili.

40 Viste spettacolari della natura che devi vedere prima di morire
Indipendentemente da ciò che costruisci a mano, nulla è paragonabile in termini di bellezza e suggestione a ciò che Madre Natura ha da offrire. E non devi neppure viaggiare per il mondo per vedere alcuni dei panorami più spettacolari che la natura è in grado di concepire. Abbiamo compilato qui 40 punti di vista squisitamente belli e naturali che devi assolutamente vedere.Cert

20 disegni di mobili eccezionali per la tua ispirazione
I designer di mobili moderni tendono a creare mobili vivaci, multifunzionali e salvaspazio che possono essere facilmente trasformati in qualcos'altro. Ad esempio, un letto che può essere trasformato in un divano, una sedia o un pouf a seconda delle esigenze.Siamo una generazione che ama massimizzare sia il tempo che lo spazio, quindi perché non prendere una scrivania che può essere utilizzata non solo per lavorare, ma anche per dormire? I