it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Gennaio 2017
Questa serie ha fatto molta strada attraverso la quale siamo stati testimoni degli strumenti di sviluppo web che vanno e vengono ; una volta brillano, pochi mesi dopo sono resi obsoleti con altri strumenti più recenti. Ciononostante, abbiamo alcuni nuovi strumenti sulla lista che i nostri sviluppatori potranno esplorare questo mese che includono librerie JavaScript, un plug-in di Sketch per la progettazione dell'interfaccia utente reattiva e un paio di framework CSS.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
iTyped
Una libreria JavaScript che consente di presentare gli effetti di digitazione di un elenco di testo ; un tipo di effetto che potresti aver visto sul web ultimamente. Questa libreria JavaScript è facile da implementare con una manciata di opzioni per personalizzare l'effetto . È possibile installare questa libreria tramite NPM o caricarla tramite il CDN all'indirizzo https://unpkg.com/[email protected] .
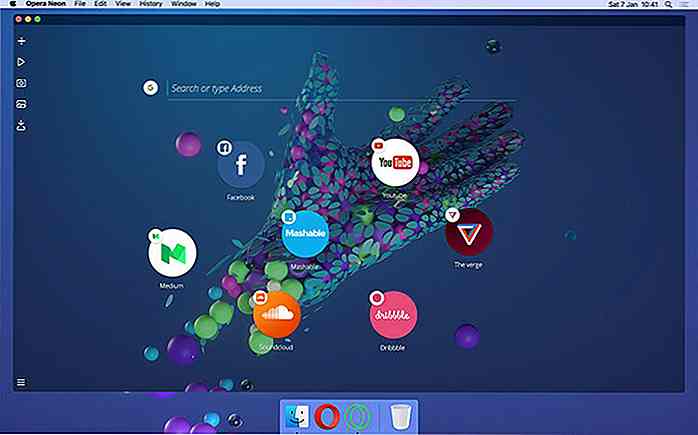
 Opera Neon
Opera Neon Opera era il primo ad introdurre un browser basato su schede e da allora abbiamo browser con le cosiddette schede e il numero veloce . Opera ha recentemente rilasciato la sua nuova iniziativa, denominata Opera Neon. Un nuovo browser con un'interfaccia più fresca come la cosiddetta omnibox, la modalità schermo diviso e bellissime selezioni di sfondi . Quindi, Opera Neon può cambiare lo spazio del browser ancora una volta? Questo dovremo vedere.
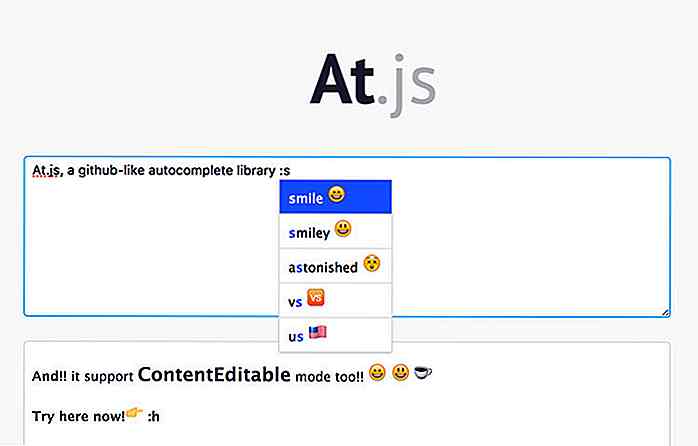
 At.js
At.js At.js è una libreria JavaScript che ti consente di aggiungere emoticon, menzionare amici o taggare ; qualcosa come abbiamo visto su Slack, Twitter e Facebook. Questo plugin richiede jQuery, che consente di lavorare su Internet Explorer 7 e forse anche su Internet Explore 6 . Fantastico!
 pubblicazione
pubblicazione Release rende più efficiente la creazione di una nuova versione di un software in Github . Una nuova versione di solito è accompagnata da un log delle modifiche e questo modulo ti consente di popolare automaticamente il log delle modifiche derivato dai messaggi di commit Git.
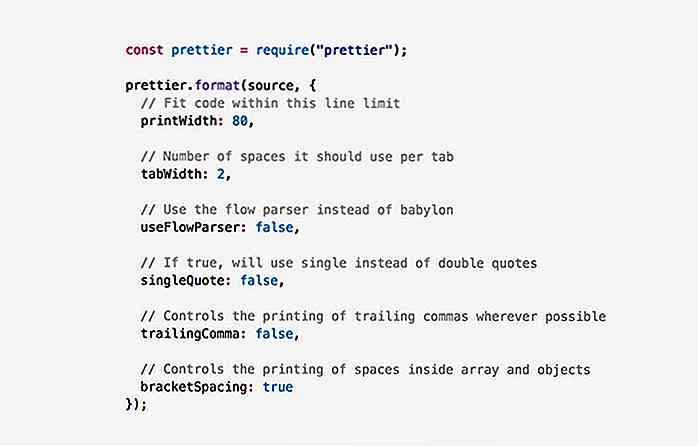
 Prettier
Prettier Un beautifier JavaScript che garantisce che il nostro codice JavaScript sia formattato in modo coerente . Supporta ES2017 e JSX.
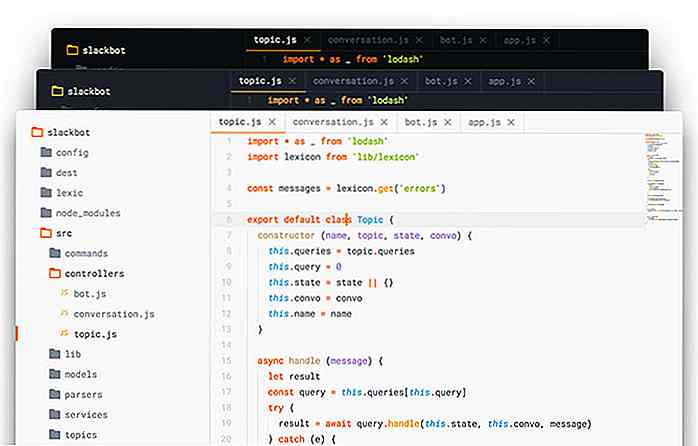
 Ayu
Ayu Ayu è un tema Sublime Text con un appeal fresco e moderno . Viene fornito con 2 toni scuri e chiari. Ayu significa bello in Indonesia, e per così dire; rende l'UI di Sublime Text più bella .
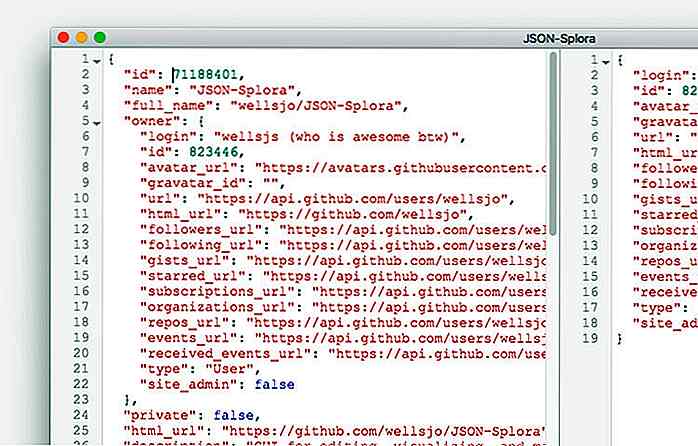
 JSON Splora
JSON Splora Un'applicazione leggera per la modifica e la visualizzazione di dati JSON . L'app è compatibile con Windows, Linux e MacOS.
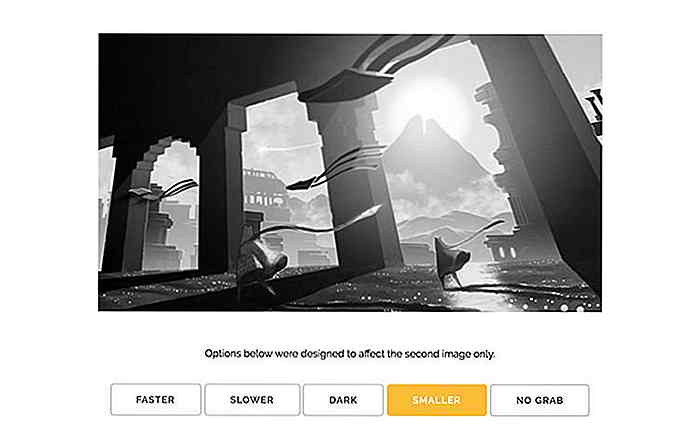
 Zoom
Zoom Un JavaScript per ingrandire l'immagine con garbo. Ottimizzato per dispositivi mobili, funziona bene nello schermo ad alta definizione ed è facilmente personalizzabile .
 Ramme
Ramme Ramme è un client desktop Instagram . Anche se non è ufficiale, ma forse puoi imparare un paio di cose nuove dal codice sorgente .
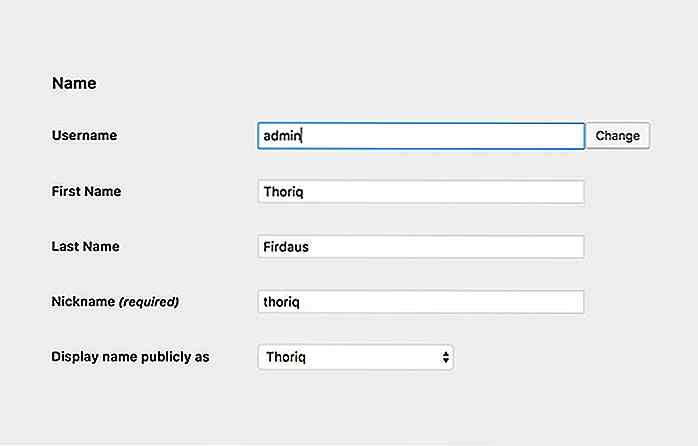
 Cambia nome utente
Cambia nome utente Un plugin per WordPress che, una volta attivato, aggiunge un link "cambia" accanto all'input del nome utente e consente di cambiare il nome utente .
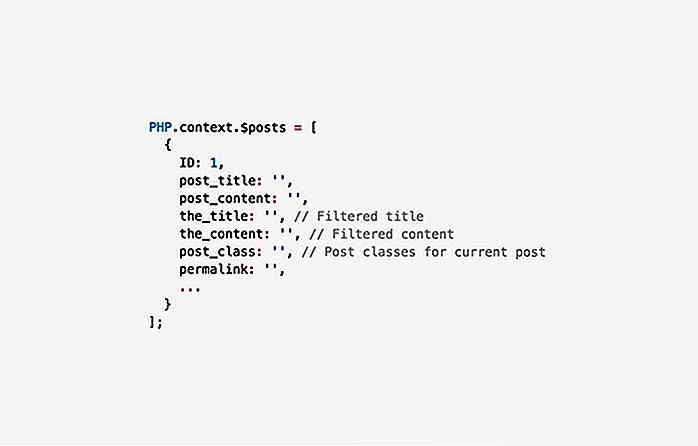
 NodeifyWP
NodeifyWP NodeifyWP è un plugin WordPress piuttosto unico. Ti consente di utilizzare WordPress come al solito, quindi di generare il contenuto utilizzando un modulo Node.js. Non ho ancora provato questo plugin su qualsiasi progetto. Ma la presentazione che ho visto in WordCamp Denpasar 2016, questo plugin sembra molto promettente per modernizzare lo sviluppo di WordPress .
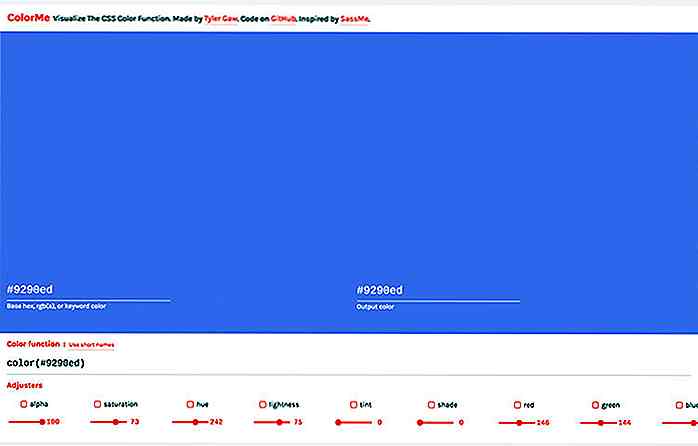
 ColorMe
ColorMe ColorMe è piuttosto diverso da altre app di generatore di colore che ho visto prima. Oltre a generare codici colore, l'app consente anche di regolare la luminosità del colore, la tonalità, la tonalità, la saturazione, il contrasto, ecc .
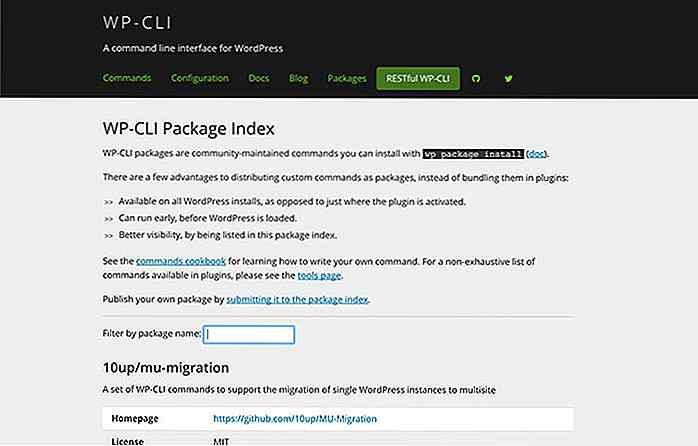
 Pacchetti WP-CLI
Pacchetti WP-CLI Una raccolta di estensioni di WP-CLI che aggiunge ulteriori righe di comando e parametri per eseguire attività aggiuntive come quella per la distribuzione di WordPress su server remoto, la migrazione di un sito WordPress, lo svuotamento delle cache e molto altro.
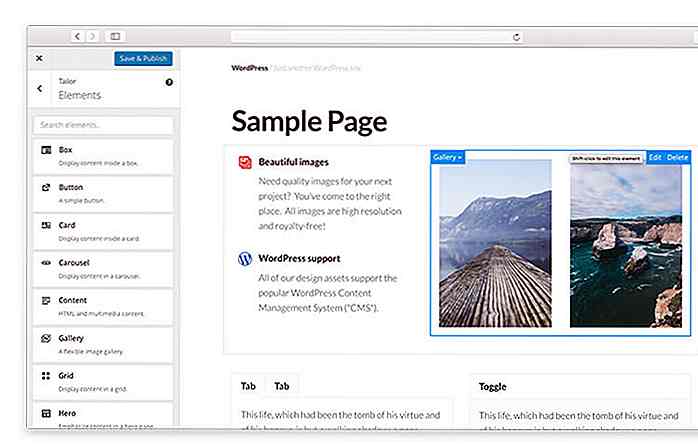
 Tailor Page Builder
Tailor Page Builder Un plugin per WordPress che ti consente di creare contenuti non lineari con un'interfaccia drag-n-drop . Il plugin è estensibile per un nuovo componente per aggiungere un tipo di contenuto unico. Fornisce WP-API per gestire anche questi contenuti . Tailor Page Builder è di gran lunga il miglior plugin in questa categoria.
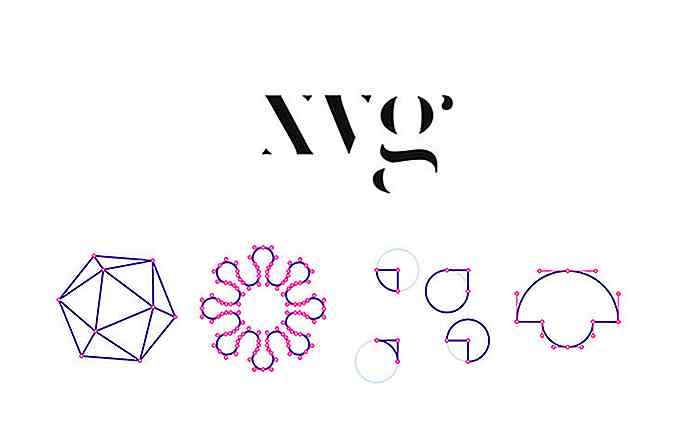
 XVG
XVG XVG è un'estensione di Chrome che mostra i profili grafici SVG e le ancore che possono aiutarti a eseguire il debugging degli oggetti SVG facilmente.
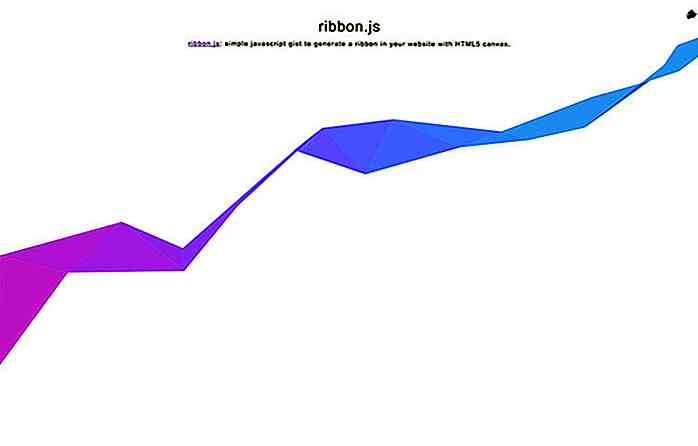
 RibbonJS
RibbonJS RibbonJS è una libreria JavaScript che ti consente di generare nastri decorativi sul tuo sito web, come puoi vedere nel seguente screenshot. Ha solo 1 kb di dimensioni e facile da personalizzare .
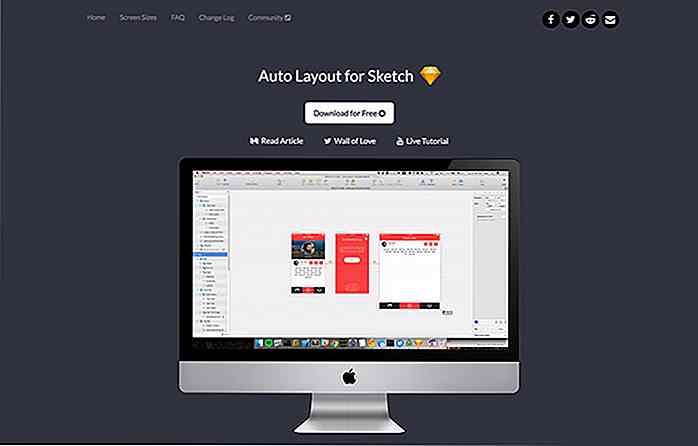
 Layout automatico
Layout automatico Auto-Layout è un plug-in di Sketch che fornisce una serie di dimensioni dello schermo preimpostate per testare la progettazione dell'interfaccia utente . In questo modo puoi garantire che il design sia altrettanto valido sia che venga visualizzato su iPhone 5, iPhone 6, ecc. Il plug-in consente anche di definire dimensioni personalizzate nel caso in cui non sia disponibile nel preset . Guarda come il plug-in in azione in questo video.
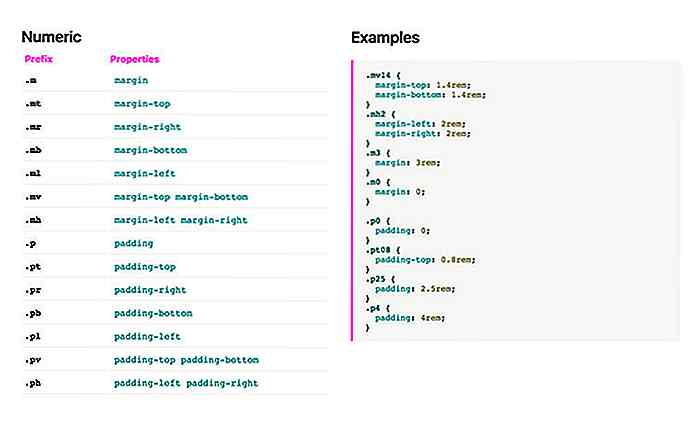
 Funcssions
Funcssions Funcssion è una raccolta di classi CSS che segue il principio della funzione pura. Ogni classe CSS definisce un unico scopo dello stile. Questo Framework CSS è attualmente un work in progress con più funzionalità da introdurre in futuro come Grid, Pulsanti, ecc .
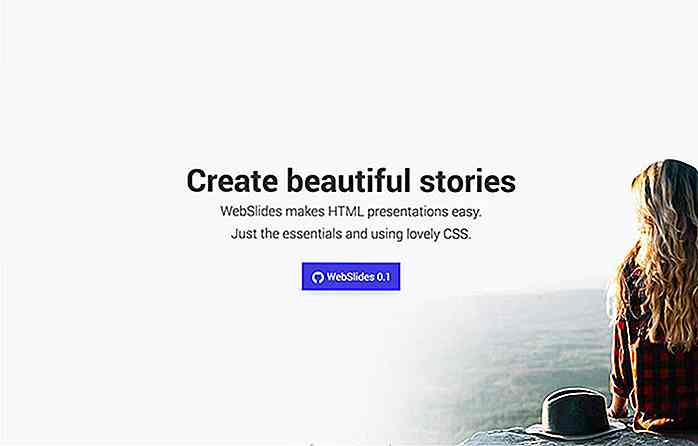
 Webslides
Webslides Una struttura leggera e facile da usare per creare diapositive di presentazione usando solo HTML e CSS. Webslides fornisce attualmente un paio di simpatici modelli di diapositive in cui è possibile iniziare immediatamente la presentazione .
 Design Web resiliente
Design Web resiliente Resilient Web Design è un libro online. Questo libro non è niente di tecnico, invece, copre storie, principi e invenzioni che modellano il Web come sappiamo nel mondo di oggi. Penso che sia un'ottima lettura per il weekend.


Codice Digitando animazioni di testo con jQuery TypeIt
La combinazione di jQuery e testo non ha limiti sul web. Puoi costruire quasi tutto con un po 'di creatività e le giuste librerie JavaScript.Una di queste librerie è TypeIt, costruita come un plugin jQuery gratuito. Ti consente di creare animazioni di digitazione dinamiche che sembrano incredibilmente realistiche.

5 superstizioni nel design che i clienti credono
Le persone sono incredibilmente auto-ingannevoli. Ci permettiamo di credere a molte cose che non sono vere, semplicemente perché ci fanno sentire meglio o soddisfano un bisogno che abbiamo. E molte altre persone amano approfittare di questo fatto. Dagli inserzionisti, dai datori di lavoro ai politici, c'è un flusso infinito di persone che ci diranno esattamente ciò che vogliamo sentire .Qu