it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Luglio 2017
Il tempo vola e siamo a metà 2017. Nel mese di questo mese, abbiamo una vasta gamma di grandi librerie JavaScript e pochi altri come un plugin per abilitare GraphQL in WordPress, un'applicazione desktop per il rendering di dati CSV e alcuni siti Web quadri. Vediamoli.
Clicca per più risorseClicca per più risorse
Trova la nostra intera collezione di risorse raccomandate e i migliori strumenti di sviluppo e progettazione web disponibili.
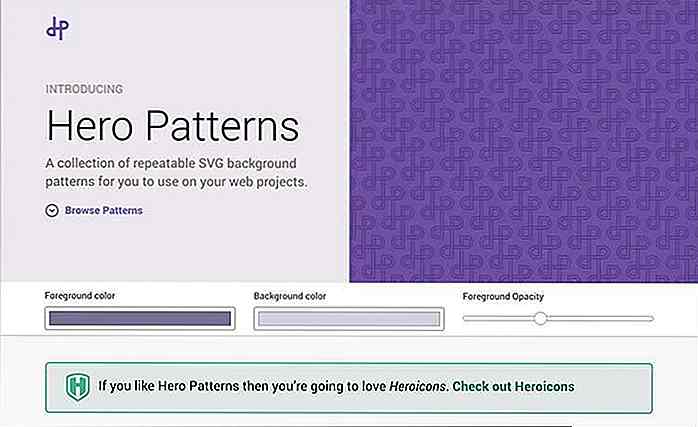
HeroPatterns
Una raccolta di pattern ripetibili realizzata con SVG che puoi utilizzare come sfondo nel tuo sito web. Il sito è dotato di una comoda impostazione per personalizzare il colore e l'opacità del pattern e ti consente semplicemente di copiare e incollare il codice da aggiungere nel tuo CSS.
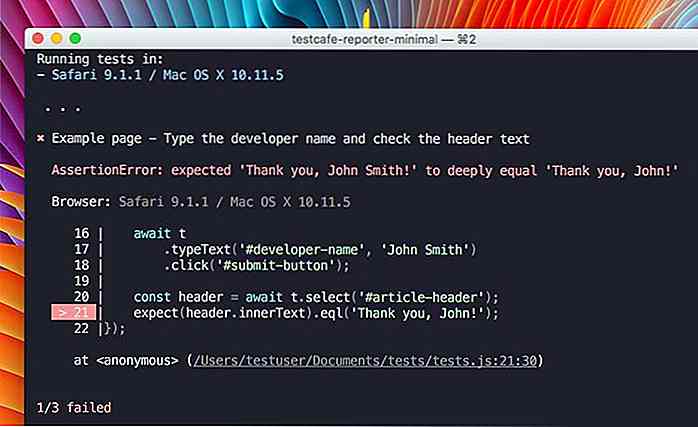
 TestCafe
TestCafe TestCafe è uno strumento di test end-to-end (e2e) che consente di testare i siti Web e le app Web come se fossero utilizzati da utenti reali. Automatizzerà diverse cose durante l'esecuzione del test, tra cui l' avvio dei browser, l'esecuzione di un'unità di test specifica, la creazione di report, schermate e la mappa del sourc per risolvere facilmente gli errori.
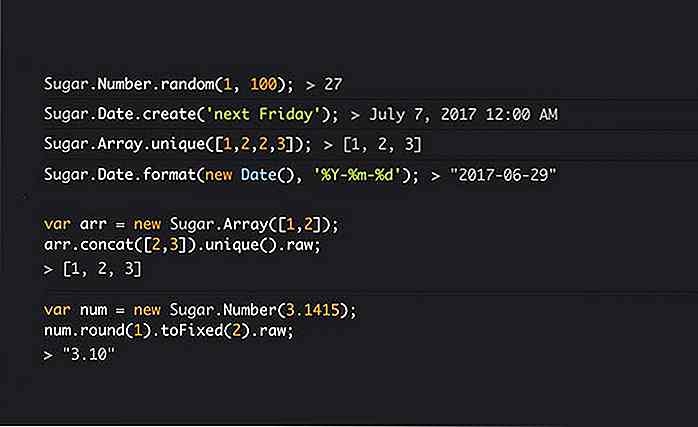
 SugarJS
SugarJS SugarJS è una libreria JavaScript per manipolare Oggetti, Array e Date con una sintassi più gradevole e più leggibile. La libreria .escapeHTML() anche una manciata di funzioni di utilità, ad esempio, .escapeHTML() che convertirà gli elementi HTML nel loro formato Entità .
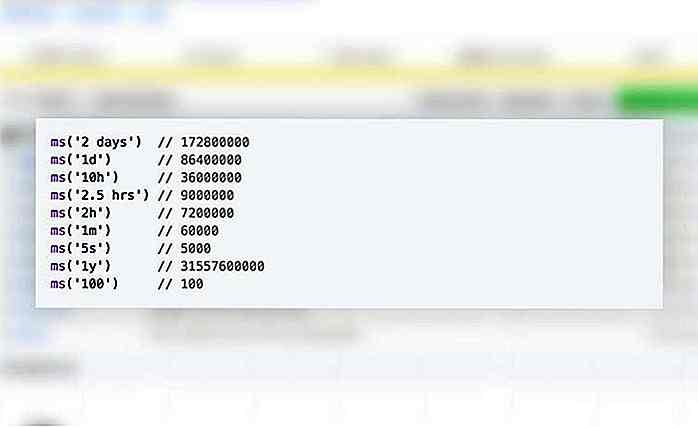
 SIGNORINA
SIGNORINA Una libreria JavaScript utile per trasformare il tempo, il numero e la stringa regolare in millisecondi . ms('2 days'), ad esempio, verrà convertito in 172800000 .
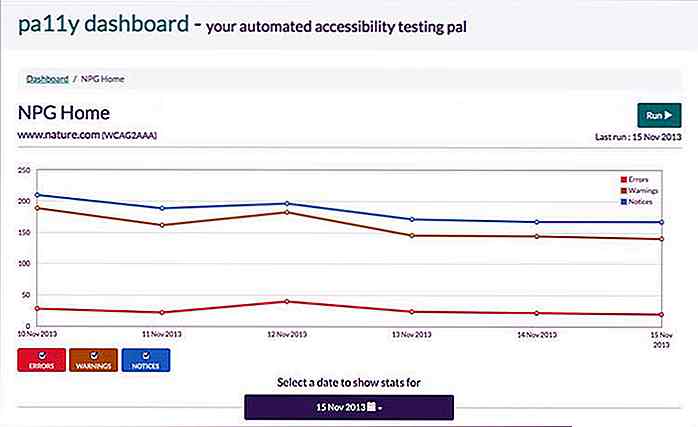
 pa11y
pa11y Una grande raccolta di strumenti per contribuire a migliorare l'accessibilità sul tuo sito Web e sulle tue app web. pa11y consiste in una CLI per testare qualsiasi pagina Web per eventuali problemi di accessibilità, una dashboard per mostrare report generati di errori e avvertenze e una CLI specificatamente progettata per uno strumento CI come Codeship o Travis.
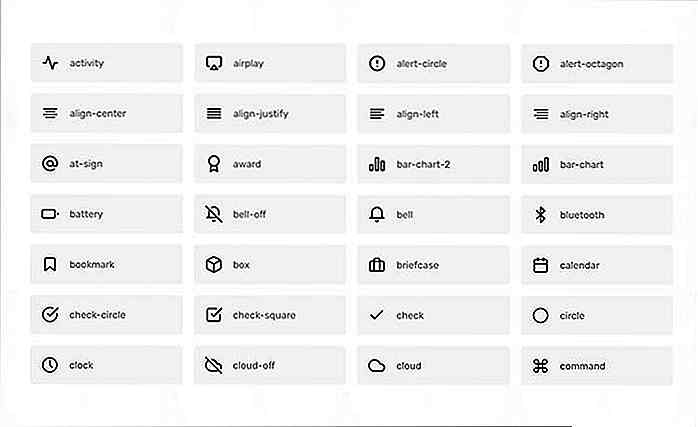
 Icone di piuma
Icone di piuma Una collezione di icone con atmosfera moderna . Queste icone sono perfette per siti Web e app progettate per qualsiasi piattaforma (iOS, Windows o Ubuntu). Le icone sono disponibili in SVG e in componenti React e Angular .
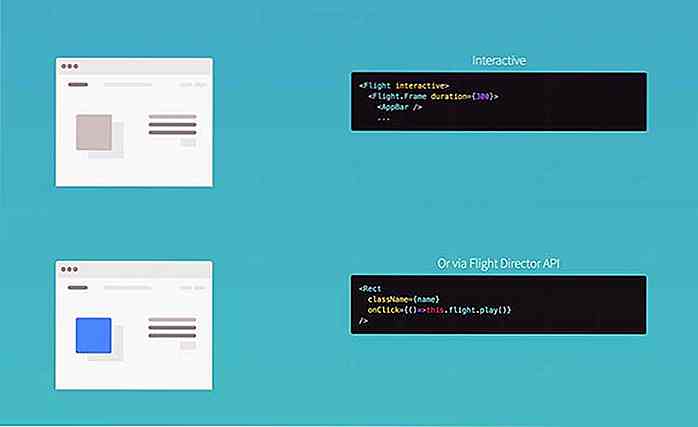
 Reagire volo
Reagire volo Un modulo React per creare una composizione di animazione nella tua applicazione . La libreria è ispirata a Principle for Sketch in cui è possibile aggiungere l'interattività a un componente dell'interfaccia utente in modo rapido e semplice.
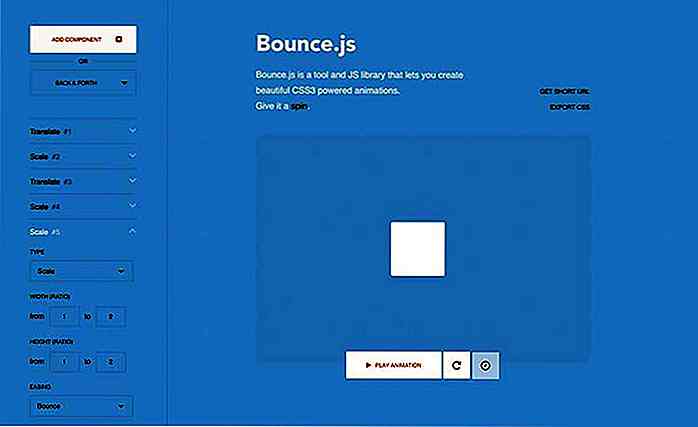
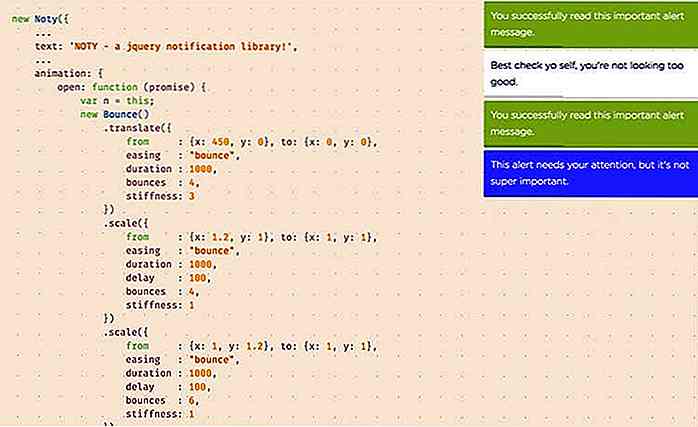
 BounceJS
BounceJS Una libreria per creare animazioni con effetto rimbalzo . L'animazione è supportata dai CSS3 e da un numero di animazioni preimpostate. È possibile installare la libreria JavaScript tramite npm, bower o semplicemente copiare l'animazione CSS generata nel sito Web.
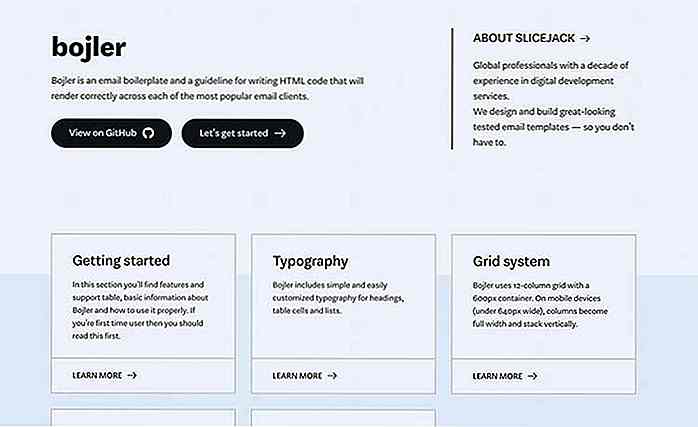
 bojler
bojler Bojler è un framework di posta elettronica con le linee guida per scrivere codice HTML che verrà visualizzato correttamente sulla maggior parte dei client di posta più popolari. Puoi trovare altri framework email nel nostro post precedente.
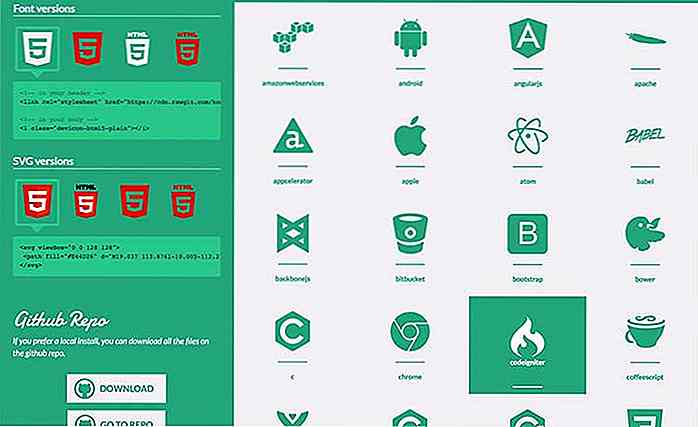
 Devicon
Devicon Una raccolta di icone di linguaggi di programmazione, progettazione e strumenti di sviluppo . Le icone sono disponibili in formato SVG e Font. Alcune icone particolari come Firefox, AWS e HTML5 vengono anche con le loro varianti dettagliate . Abbastanza bello vero?
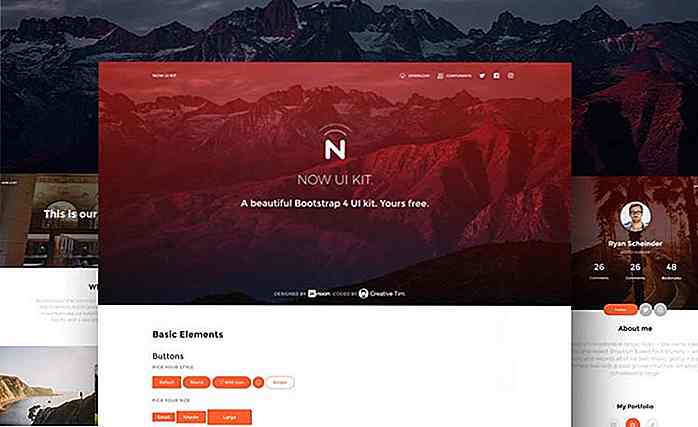
 Ora Kit UI
Ora Kit UI Un'interfaccia di raccolta reattiva basata su Bootstrap 4. Presenta 50 elementi e 3 modelli personalizzati . Oltre alla versione HTML, l'interfaccia utente viene fornita anche nei formati PSD e Sketch.
 T-Scroll
T-Scroll T-Scroll è una libreria JavaScript per applicare l'animazione quando un elemento è visibile nel viewport. È dotato di una manciata di opzioni e animazioni preimpostate.
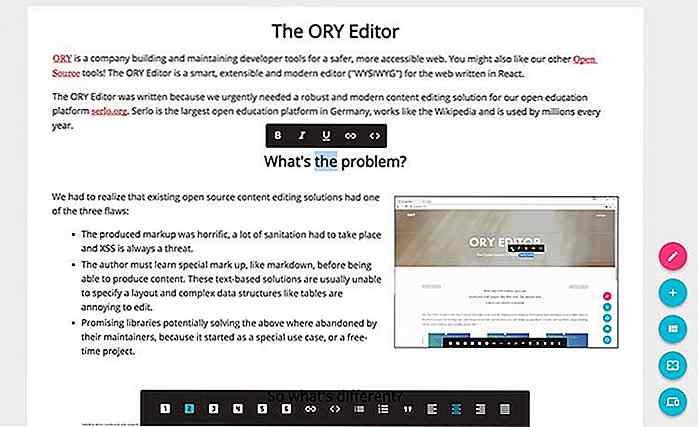
 Ory Editor
Ory Editor ORY è un editor web moderno e più accessibile sul web. L'editor ORY è costruito su React e Flux . Rende facile l'editing consentendo agli utenti di modificare il contenuto e vedere immediatamente il risultato senza dover conoscere sintassi speciali come HTML o Markdown .
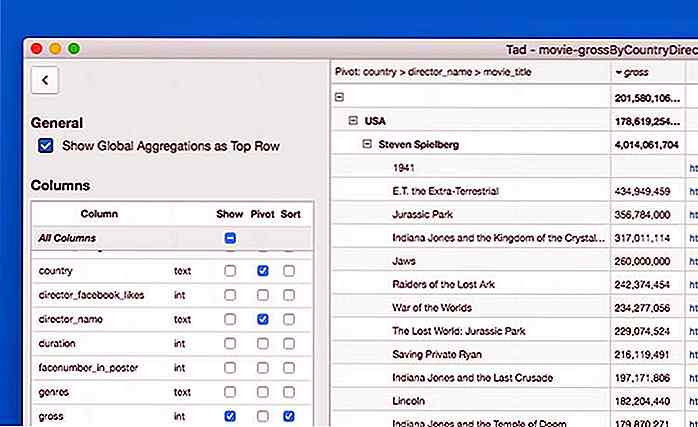
 TadViewer
TadViewer TadViewer è una comoda applicazione desktop per visualizzare CSV e funziona su grandi dati e file. L'app è disponibile su macOS, Windows e Linux.
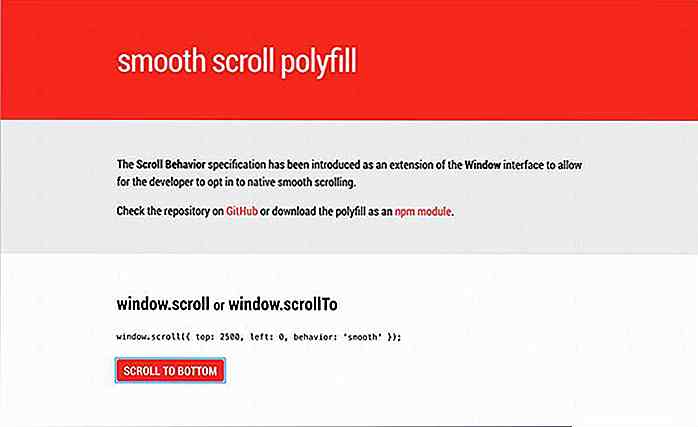
 Poligono scorrevole liscio
Poligono scorrevole liscio Smooth Scrolling ha dimostrato di offrire un'esperienza utente più piacevole. Ora è stato proposto e redatto ufficialmente nel W3C. Al momento, funziona solo su Chrome, Firefox e Opera. Utilizzare questa libreria per emulare il comportamento di scorrimento uniforme in Internet Explorer e Safari .
 No grazie
No grazie Una libreria JavaScript per la visualizzazione delle notifiche, Noty semplifica la visualizzazione di un Alart, Success, Error, Warning, Information o un messaggio di dialogo. Può essere utilizzato insieme a una libreria di animazioni come mo.js e bounce.js per rendere le diapositive di notifica dentro e fuori con grazia .
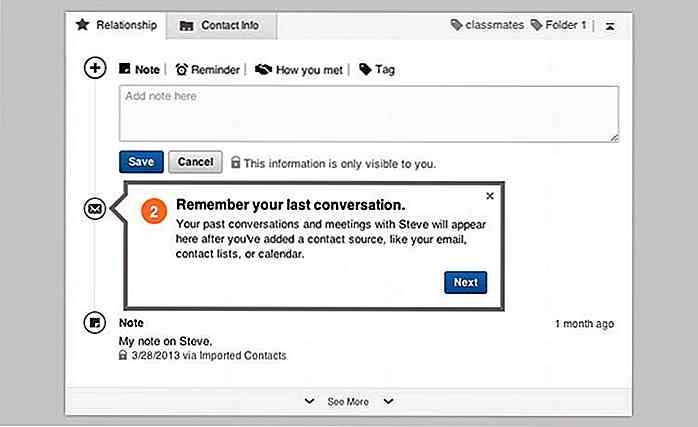
 Campana
Campana Hopscotch è un progetto open source istanziato da LinkedIn . È un framework per semplificare agli sviluppatori l'aggiunta di tour dei prodotti. Guarda la demo per un esempio dal vivo e l'API.
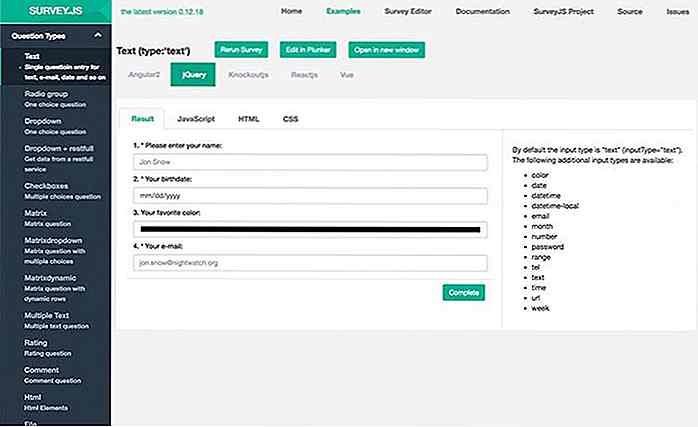
 SurveyJS
SurveyJS SurveyJS è un'altra fantastica libreria JavaScript. Come suggerisce il nome, è progettato per creare input di sondaggi . È dotato di vari tipi di input per compilare le risposte del sondaggio ed è stato anche convertito in diversi framework JavaScript tra cui AngularJS, VueJS e React.
 WP GraphQL
WP GraphQL GraphQL è in aumento e potrebbe essere un forte concorrente per sostituire l'architettura REST che alimenta quasi tutte le API Web. Questo è un plugin che ti permetterà di recuperare il tuo contenuto WordPress con GraphQL . Ecco un ottimo riferimento su come REST e GraphQL differiscono tra loro.
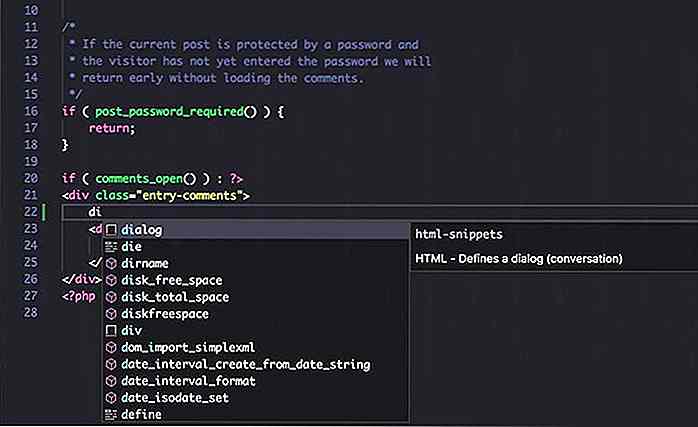
 Editore di Monaco
Editore di Monaco Monaco Editor è l'editor che alimenta Visual Code Editor . È costruito da Microsoft e supporta diverse lingue, inclusi HTML, CSS, LESS, CoffeeScript e PHP insieme a Intellisense che ti aiuta a scrivere codice più velocemente .


5 strumenti per aiutare a controllare e ottimizzare i tuoi codici CSS
Quando il tuo sito web inizierà a crescere, lo stesso vale per il tuo codice . Man mano che il tuo codice si espande, i CSS potrebbero improvvisamente diventare difficili da mantenere e potresti finire per sovrascrivere una regola CSS con un'altra. Questo complica le cose e probabilmente finirai con un sacco di bug.

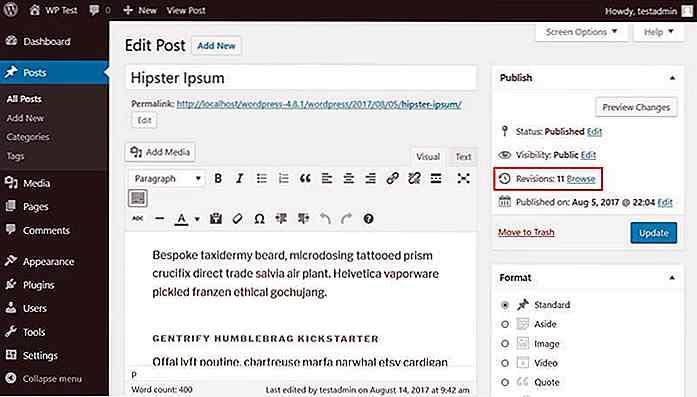
Guida definitiva alle revisioni di WordPress Post
Una delle cose migliori di WordPress è il suo sistema di controllo di revisione integrato . Non devi preoccuparti di perdere una versione precedente della tua scrittura, poiché ciascuna revisione viene salvata separatamente nel database e puoi facilmente spostarti avanti e indietro tra di loro.Il sistema di revisione di WordPress funziona in modo simile ai sistemi di controllo della versione del codice come Git o Subversion, solo che è quasi completamente automatizzato (non devi preoccuparti di uno strumento da riga di comando). D