it.hideout-lastation.com
it.hideout-lastation.com
Nuove risorse per sviluppatori Web - Ottobre 2017
Questo mese Fresh Resouces sarà un po 'diverso rispetto ai mesi precedenti. Noi sviluppatori web ci guadagniamo da vivere in un settore in rapida evoluzione e ho visto molti annunci di alcune delle più grandi aziende tecnologiche come Google, Microsoft, Firefox e PHP, che cambieranno il modo in cui costruiamo la rete.
In questa puntata, metà della nostra lista riguarderà questi annunci. Quindi, sii pronto a salutare il futuro!
Ottimizzazione dell'immagine essenziale
È un articolo esaustivo per ottimizzare un'immagine per il web scritta da Addy Osmani. Non è come gli altri articoli che ruotano attorno a come fare, o cosa fare e cosa non fare.
Questo articolo ti guida attraverso i dettagli tecnici e la scienza alla base dell'ottimizzazione . Troverai inoltre informazioni approfondite su diversi approcci di ottimizzazione e formati di immagini, strumenti, suggerimenti e alcuni esempi reali .
 PHP 7.2
PHP 7.2 Un riferimento completo su ciò che accadrà a PHP 7.2 . A parte le aggiunte che migliorano le prestazioni delle applicazioni PHP, PHP 7.2 ha anche un deprezzamento in cui molte cose verranno rimosse e non dovrebbero più essere utilizzate.
In PHP 7.2, ci sono due funzioni che saranno deprecate ovvero create_function() e __autoload() . Se sei uno sviluppatore web, rivedi il tuo codice e apporta le modifiche necessarie . Ho visto numerosi plugin WordPress che utilizzano ancora queste due funzioni.
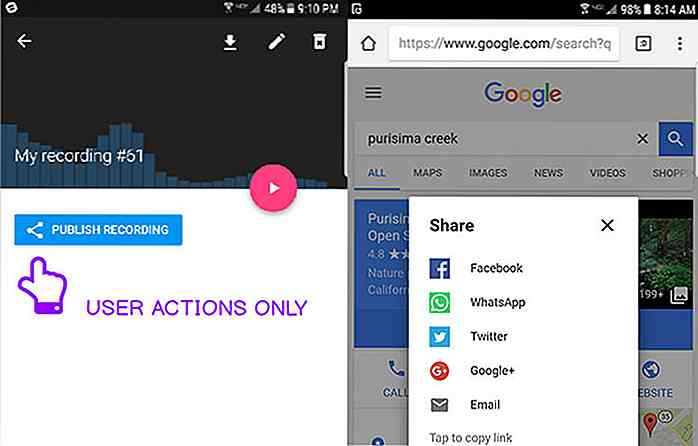
 API Web Share
API Web Share Onestamente, non ho visto questa API arrivare sul Web. Tuttavia, poiché metà della nostra interazione sul web riguarda la "condivisione", questa API renderà molto più semplice per gli sviluppatori Web creare un'esperienza di condivisione nativa, in particolare sulla piattaforma mobile.
Questa API è attualmente disponibile solo in Google Chrome per desktop e Android. Guarda questo video di Youtube per vederlo in azione.
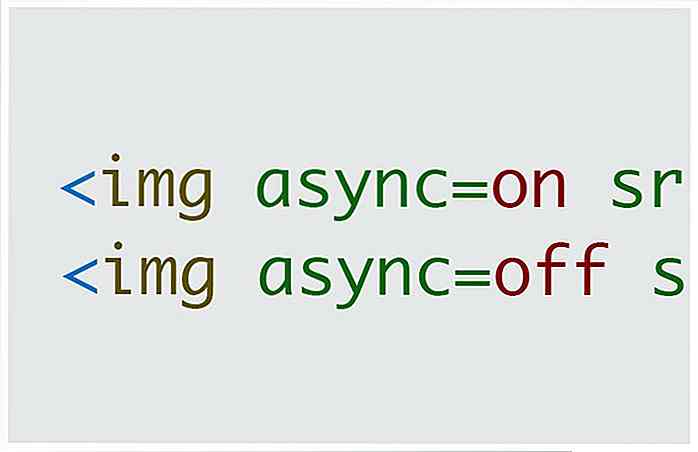
 Attributo asincrono di immagine
Attributo asincrono di immagine Un'altra cosa che rivoluzionerà il web è l'attributo async per l'elemento img. Al momento della scrittura, ci sono una serie di approcci per caricare l'immagine in modo asincrono che comporta un piccolo trucco di JavaScript . Presto saremo in grado di aggiungere async=on all'elemento img .
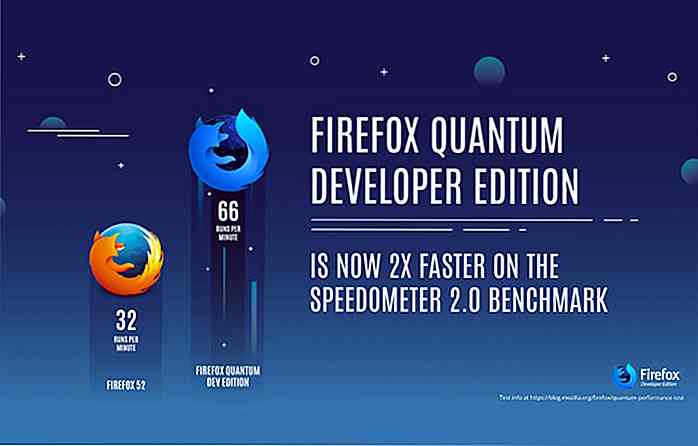
 Firefox Quantum
Firefox Quantum Mozilla ha inviato aggressivamente aggiornamenti a Firefox con alcuni miglioramenti, nome in codice "Project Quantum". Include Quantum CSS, un nuovo motore per il rendering CSS estremamente veloce, una nuova interfaccia utente e nuovi strumenti DevTools .
Il rilascio sta prendendo piede negli sviluppatori web e alcuni hanno già cambiato il loro browser principale in Firefox. Ce ne saranno altri in questo progetto tra cui Quantum DOM e WebRender. Stiamo andando a vedere il contendente Node.js basato sul motore Firefox Quantum? Bene, forse si.
 MS Edge per iOS e Android
MS Edge per iOS e Android Microsoft ha appena annunciato di rilasciare il suo ultimo browser, Edge, su iOS e Android . Questo significa che c'è un altro browser con cui testare i tuoi siti web.
 Gutenberg
Gutenberg WordPress è attualmente impegnato in un ambizioso progetto, il cui nome in codice è Gutenberg. Gutenberg è un ringiovanimento per l'editor di WordPress costruito quasi interamente con JavaScript .
A questo punto, Gutenberg è stato creato con React ma il progetto sta considerando un altro framework come Preact, Vue o qualcos'altro. È una situazione complicata per ora. Pertanto, per gli sviluppatori di WordPress che creano temi e plug-in, tieni gli occhi sul progetto poiché cambierà il modo in cui creiamo WordPress per sempre .
 FoitFout
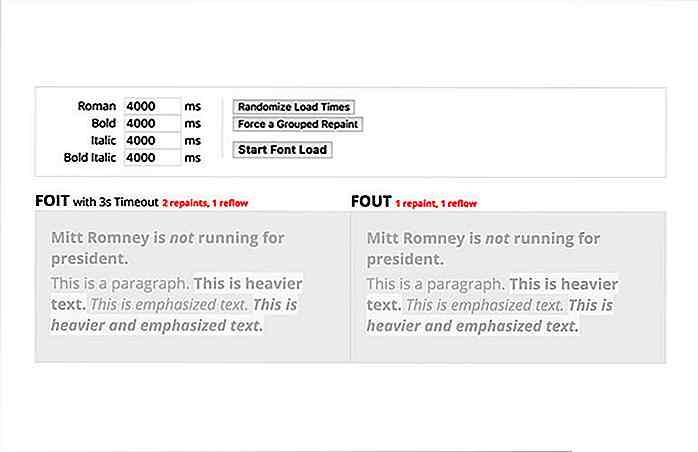
FoitFout FoitFout è uno strumento utile per confrontare due diversi approcci, il cosiddetto FOIT e FOUT, per caricare caratteri personalizzati sul web . Con questo strumento, sei in grado di emulare i due approcci e decidere quale approccio è più adatto per il tuo sito.
 Vuera
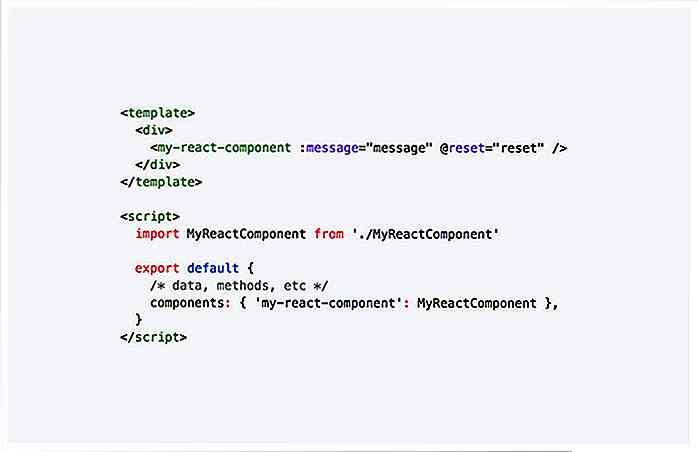
Vuera Vuera è una libreria JavaScript che ti permette di usare Vue e React insieme . È possibile includere un componente Vue da un .vue o utilizzare un componente React in Vue. Ora il tuo team può essere più produttivo con qualsiasi framework che preferiscono utilizzare.
 trascinabili
trascinabili "Draggable" è una fantastica libreria di Shopify. È costruito sulla base dell'API Drag-n-Drop del browser nativo e ti consente di utilizzare un'ampia API . Nel caso in cui non fornisca qualcosa di cui hai bisogno, puoi scrivere un modulo personalizzato per estenderne le funzionalità . Guarda la demo per vedere come funziona.
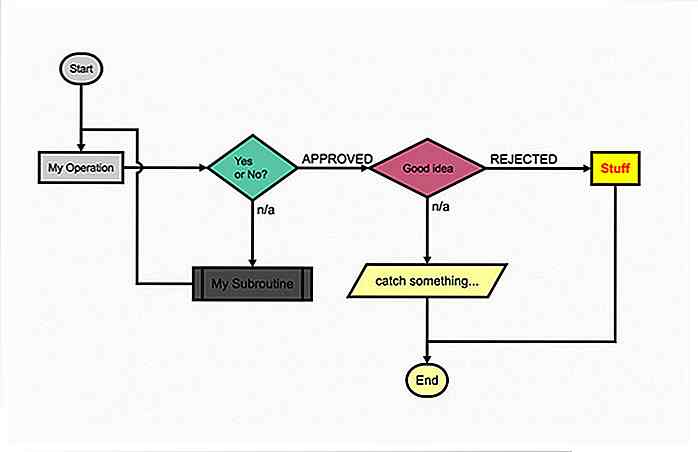
 FlowchartJS
FlowchartJS Come suggerisce il nome, FlowchartJS è una libreria che consente di creare un diagramma di flusso come in PowerPoint . Allo stesso modo, puoi creare varie forme di grafico tra cui cerchio, ellisse, quadrato, diamante, triangolo, ecc.
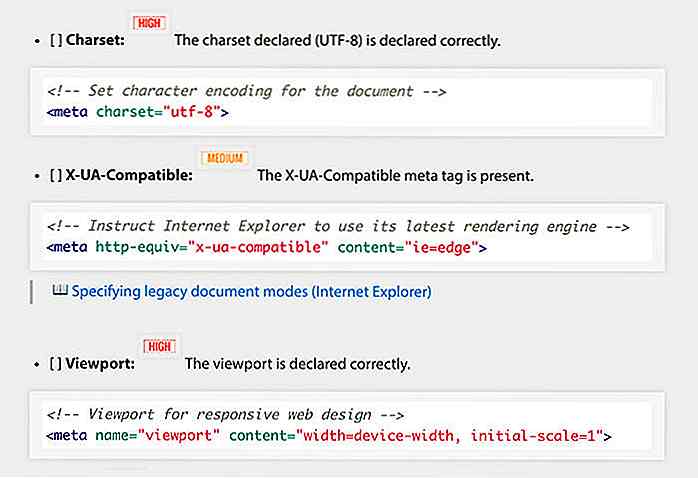
 Lista di controllo di FrontEnd
Lista di controllo di FrontEnd Una manciata di checklist per costruire pagine HTML derivate da anni di esperienza . L'elenco di controllo copre varie sezioni di una pagina Web come il tag head, CSS, JavaScript, Accessibilità, Performance e anche SEO.
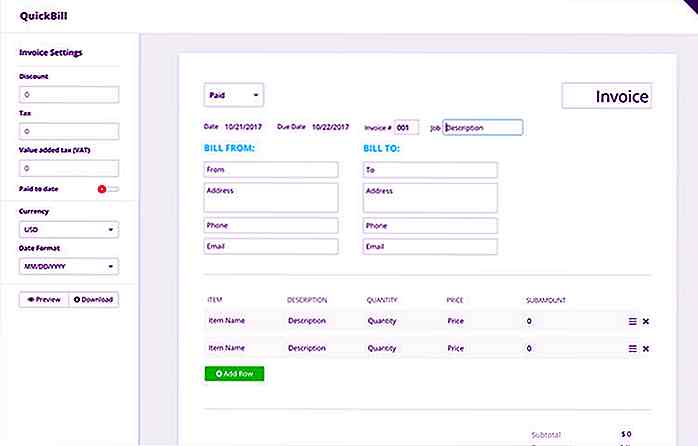
 QuickBill
QuickBill Un'applicazione Web leggera e semplice per creare una fattura . Utilizza le tecnologie e le API del browser nativo per l'esecuzione, quindi non è necessario alcun account. Basta andare sul sito Web, aggiungere gli articoli alla fattura e generare il file PDF. Questo è tutto!
 Mocka
Mocka Mocka è un segnaposto contenuto che è possibile utilizzare per il sito Web di prototipazione . È solo 500 byte e completamente personalizzabile. Puoi facilmente includerlo nel file CSS del tuo progetto usando il mixin di Sass.
Il CSS fornisce una serie di classi che includono mocka-media per creare un segnaposto immagine, mocka-heading per creare mocka-text e mocka-text per creare un testo arbitrario.
 VueStar
VueStar VueStar è un componente Vue per aggiungere un effetto scintillante quando fai clic su un'icona, simile a ciò che fa Twitter con l'icona "cuore" nella loro app mobile. Il componente introduce un nuovo elemento chiamato vue-star cui è possibile aggiungerlo nell'era web. E hai finito!
 Grid Playground
Grid Playground La griglia CSS introduce un nuovo concetto sul web per costruire un layout ed è un po 'complesso a prima vista viste le numerose nuove proprietà che possiede.
GridPlayground è fondamentalmente un'iniziativa di Mozilla per insegnare CSS Grid e per spingere in avanti l'adozione della griglia Grid . Persino Firefox introduce un nuovo strumento in DevTools per ispezionare il layout della griglia.
 Snippet Manager
Snippet Manager "Snippet Manager" è una semplice app per archiviare e gestire frammenti di codice . È possibile creare un nuovo elemento, incollare il codice e impostare il punto. A questo punto, niente di troppo elegante e fornisce solo il codice sorgente che dovrai compilare usando NPM.
 IBM Plex
IBM Plex Una nuova famiglia di caratteri progettata da IBM chiamata IBM Plex che imposta anche le guide di stile nella tipografia aziendale IBM. Consiste di tre caratteri tipografici Sans-Serif, Serif e Mono. Il pacchetto viene fornito anche con il font per l'app Sketch.
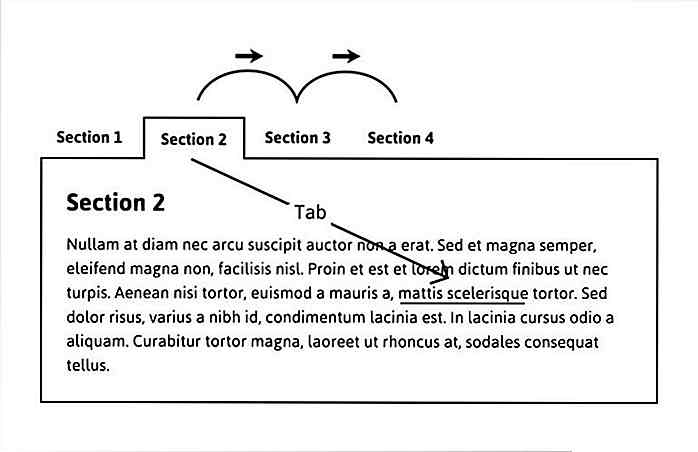
 Interfaccia a schede
Interfaccia a schede Un'ottima guida per la creazione di una navigazione a schede progressiva e accessibile con un utilizzo minimo di JavaScript . Una grande risorsa per coloro che vogliono saperne di più sul design accessibile.

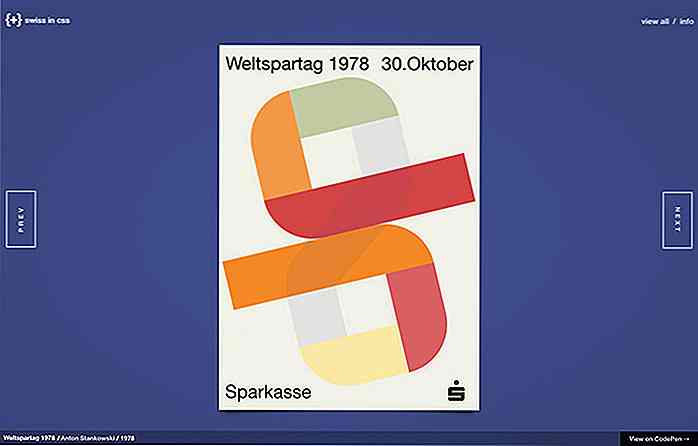
SwissInCSS
SwissInCSS esibisce molti dei classici modelli di manifesti svizzeri senza nient'altro che CSS. Il codice sorgente è disponibile in CodePen.


Bestfolios - Una galleria di incredibili siti di portfolio di design
Se fai qualsiasi tipo di lavoro di progettazione, allora un sito portfolio impressionante è uno dei tuoi bisogni più importanti. E il primo passo per progettare il tuo sito è studiare altri siti per idee.Queste piccole idee di design possono sembrare insignificanti all'inizio. Ma quando li metti tutti insieme inizierai a vedere un'immagine più grande per il tuo sito web di portfolio personale.Tro

6 Alternative CyanogenMod per il tuo dispositivo Android
Vuoi passare da CyanogenMod ? Questo articolo ti aiuterà a scegliere l'alternativa migliore per CyanogenMod - un firmware alternativo personalizzato che ti piacerà di accendere il tuo telefono.CyanogenMod, senza dubbio, è una delle migliori innovazioni mai avute nel mondo Android. Tuttavia, è anche vero che CyanogenMod, come ogni altro firmware, presenta difetti (alcuni) e spazio per ulteriori miglioramenti. Qu