it.hideout-lastation.com
it.hideout-lastation.com
Come aggiungere l'icona dell'app iPhone con Cordova
Per un'app mobile l'icona è parte integrante di un'app che la separa dal resto della folla. È anche la prima cosa di un'app che i potenziali utenti vedranno, ed è per questo che molti designer hanno pensato tanto al design delle icone. In questo post, dopo la nostra discussione sulla creazione di un'app mobile con Cordova, ti mostreremo come aggiungere un'icona per la tua app .
Prima di iniziare, però, dobbiamo prima preparare le icone. Ecco alcune risorse che possono essere utili:
- 38 bellissimi disegni di icone app IOS per la tua ispirazione
- Genera facilmente icone di app Android o IOS con MakeAppIcon
- 50 fantastici disegni di icone IOS
- 20 disegni di icone mobili piatte
Apple Icon Requirement
A seconda di alcuni fattori, ad esempio la versione di iOS, sullo schermo in cui si trova l'app, il numero di icone richieste, la dimensione e i pixel potrebbero differire notevolmente. Apple richiede molte icone diverse per adattarsi alle schermate di dialogo iOS nella pagina delle impostazioni, nella pagina di ricerca di Spotlight, nella schermata principale e così via.
Dovrai prendere in considerazione queste specifiche quando crei la tua icona.
| Size / Piattaforme | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 × 120 | ✔ | ✔ |
| 114 × 114 | ✔ | |
| 80 × 80 | ✔ | ✔ |
| 58 × 58 | ✔ | ✔ |
| 57 × 57 | ✔ | |
| 29 × 29 | ✔ |
Creare le icone
Supponendo che la nostra applicazione dovrebbe supportare fino a iOS 6.1 avremmo bisogno di 6 dimensioni per l'icona. Sembra un sacco di lavoro, eh? Bene, non preoccuparti, dato che puoi usare AppIconTemplate. AppIconTemplate è un modello di Photoshop e viene fornito con una azione Photoshop predefinita che ottimizza il flusso di lavoro quando si designa e genera più dimensioni di icona.
Scarica e usa il modello in Photoshop e genera l'icona con l'azione di Photoshop. Ad esempio, ecco le icone che abbiamo generato con esso. Probabilmente il tuo design delle icone sarà molto più bello.
![]()
Aggiunta delle icone all'applicazione
Per aggiungere le icone, spostale nelle icone /platforms/ios/{AppName}/Resources/icons, che è stato creato quando in precedenza abbiamo aggiunto la piattaforma iOS al progetto con il comando della cordova platform .
Inoltre, è meglio rinominare le icone in base alla convenzione di denominazione standard di Apple, come mostrato nella schermata sopra: icon- [size] - [@ 2x]. @2x suffisso viene utilizzato per indirizzare il display Retina. Una volta che le icone sono pronte, fai clic sul pulsante di riproduzione per creare l'app e mostrarla in iPhone Simulator. E dovresti vedere la tua nuova icona, in questo modo.
![]()
Rimozione dell'effetto lucido dell'icona
A volte l'effetto lucido che iOS dà all'icona potrebbe ostacolare i dettagli dell'icona. Se vuoi rimuovere l'effetto lucido, apri il {appname}-info.plist in Xcode. Quindi, selezionare SÌ per l' icona include già l' opzione degli effetti di lucentezza, come mostrato nella seguente schermata.
![]()
Attraverso Xcode, riavvia l'app. Ora, come puoi vedere qui sotto, dovresti trovare l'icona mostrata senza l'effetto lucido.
![]()
Conclusione
In questo post, abbiamo aggiunto l'icona alla nostra app. Supponendo di aver creato la funzionalità dell'app, ora siamo un passo avanti nella pubblicazione dell'app. La cosa che devi fare ora è rendere l'icona il più accattivante possibile.

20 regali significativi per San Valentino per le coppie
Il giorno di San Valentino si avvicina rapidamente ed è il momento perfetto per pensare a cosa regalerai al tuo altro significativo. È un'altra grande opportunità per mostrare la tua altra metà solo quanto li ami. I migliori regali sono di solito quelli che puoi divertirti insieme.Così, oggi ho messo insieme una vetrina unica di 20 regali per le coppie per San Valentino . Di

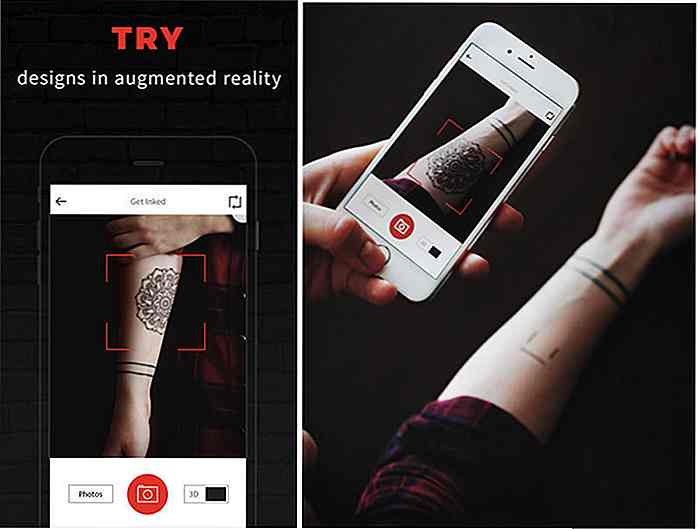
InkHunter ti lascia fare progetti di tatuaggi prima di essere inchiostrato
I tatuaggi sono affascinanti opere d'arte, anche se molti di noi non avrebbero il coraggio di andare sotto l'ago per loro. Se sei, come me, curioso di sapere come un tatuaggio apparirebbe sulla tua pelle, un'app chiamata InkHunter ti permetterà di fare proprio questo.Per usare InkHunter, devi prima disegnare un'immagine del viso su una parte del tuo corpo dove vuoi che appaia il tatuaggio.