it.hideout-lastation.com
it.hideout-lastation.com
10 librerie CSS per migliori effetti al passaggio del mouse sull'immagine
Permettere agli utenti di sapere facilmente quale parte della pagina web è cliccabile è una parte importante del design di UX. Il vecchio ma prezioso modo di farlo era cambiare il colore del testo e sottolinearlo. Oggigiorno, con i CSS, ci sono molti altri modi per fornire effetti al passaggio del mouse, in particolare alle immagini.
Gli sviluppatori possono ora aggiungere effetti di transizione o animazioni quando viene attivato un evento di hover . Stiamo guardando diapositive direzionali, zoom a diverse velocità, dissolvenze e dissolvenze, effetti di cerniera, rivelazioni di riflettori, oscillazioni, rimbalzi e altro ancora.
In questa compilation, ci sono più di 250 effetti al passaggio del mouse per ispirarti. Puoi anche ritirare il codice alla fonte.
Image Hover Effects (16 effetti)
In questa pagina troverai una bella raccolta di 16 effetti di immagini al passaggio del mouse con didascalie. Prendi il codice HTML e CSS per ciascun effetto passando con il mouse sopra le immagini, quindi fai clic su Mostra codice .
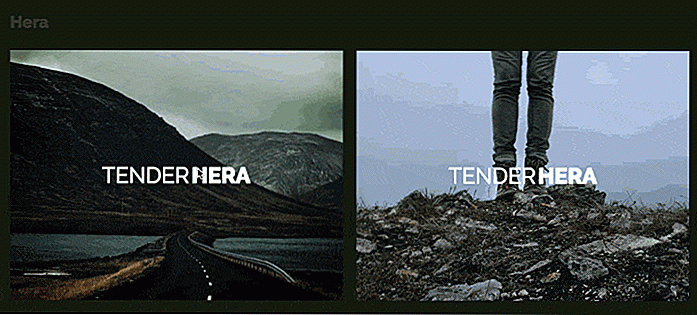
 Image Caption Hover Animation (4 effetti)
Image Caption Hover Animation (4 effetti) Ecco 4 fantastiche animazioni di didascalie che vengono eseguite quando si sorvola l'immagine. Gli effetti sono costruiti con transizioni e trasformazioni CSS3 pure, e senza JavaScript, per aumentare la compatibilità tra i browser.
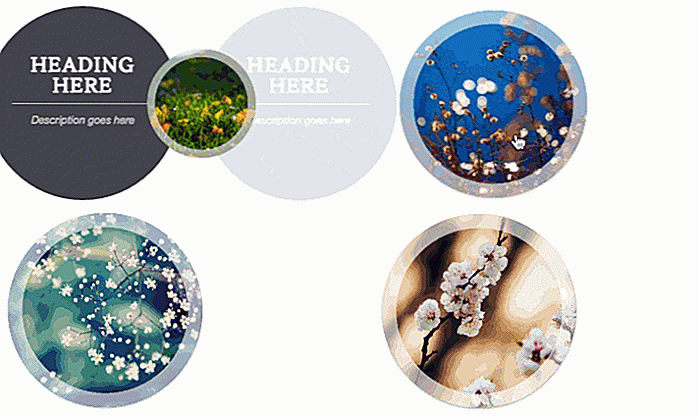
 iHover (35 effetti)
iHover (35 effetti) iHover è una raccolta di effetti hover alimentati da CSS3. Ci sono 20 effetti hover cerchio e 15 effetti quadrati hover. Per usare gli effetti, dovrai scrivere del codice HTML e includere i file CSS.
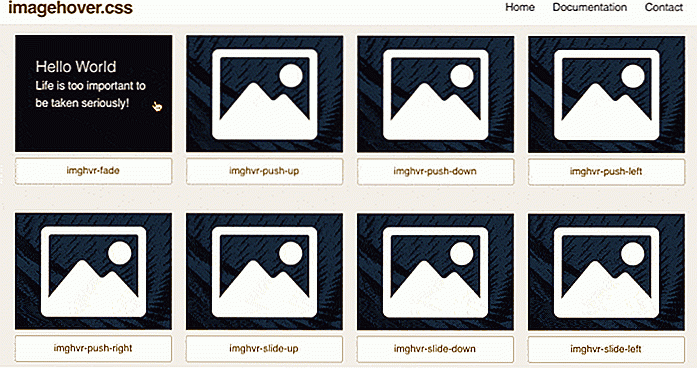
 Image Hover (44 effetti)
Image Hover (44 effetti) Questa libreria contiene 44 effetti realizzati con puro CSS. Alcuni degli effetti includono dissolvenze, spinte, diapositive, cerniere, rivelazioni, zoom, sfocature, salti mortali, pieghe e imposte, in più direzioni. Esiste una versione estesa di 216 effetti che possono essere acquistati a € 14.
 Hover Effect Ideas (30 effetti)
Hover Effect Ideas (30 effetti) Questa immagine hover demo fatta da Codrop, ti dà l'ispirazione quando fai delle transizioni fluide tra le immagini e le didascalie. Ci sono un totale di 30 effetti su due set con tutorial e il codice sorgente.
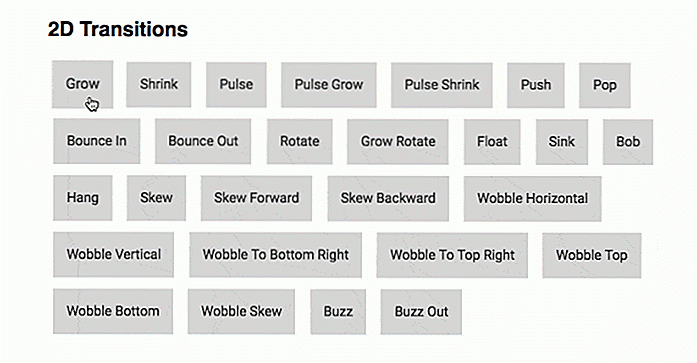
 Hover CSS (108 effetti)
Hover CSS (108 effetti) Hover CSS ti consente di aggiungere effetti al passaggio del mouse su qualsiasi elemento, ad esempio un pulsante, un collegamento o un'immagine. Gli effetti includono transizioni 2D, transizioni di sfondo, transizioni di bordi, ombre e bagliori e altro ancora. La libreria è disponibile in CSS, Sass e LESS.
 Animatismo (oltre 100 effetti)
Animatismo (oltre 100 effetti) Ci sono più di 100 animazioni al passaggio del mouse su pulsanti, sovrapposizioni, dettagli, didascalie, immagini e pulsanti dei social media. Tutti gli effetti sono alimentati da CSS3.
Caption Hover Effect (7 effetti)
Ci sono 7 diversi effetti in questa collezione. Tutte le transizioni sono davvero belle e fluide. Vai alla sezione tutorial per imparare come applicare questi effetti sul tuo progetto.
 CSS Image Hover Effects (15 effetti)
CSS Image Hover Effects (15 effetti) Una raccolta di semplici effetti al passaggio del mouse come zoom, diapositiva, rotazione, scala di grigi, sfocatura, opacità e altri effetti di base. Puoi usare questi effetti aggiungendo la classe CSS prima del tuo tag figure .
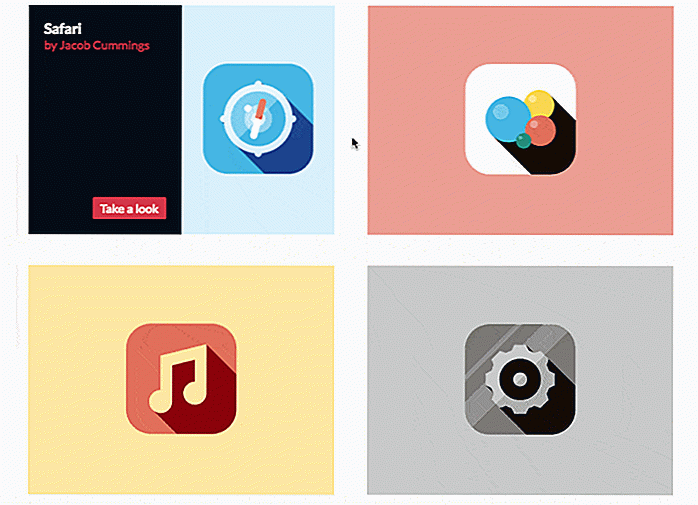
Effetto hover 3D sensibile alla direzione
Questo è un effetto hover super cool che rileverà il tuo ultimo movimento del mouse. Le didascalie delle immagini si apriranno da una delle quattro direzioni in base alla posizione dell'ultimo cursore.
Hover Animation
Ecco un'animazione border hover ispirata a UNIQLO. In caso di hover, il bordo dell'immagine verrà animato.
Piastrelle con Hover animato
Uno per i disegni di piastrelle, questo presenta zoom lento, diapositive, pop-in, sovrapposizioni sfumate tra gli altri.
Effetto Hover clip-Path SVG
Un incredibile effetto hover con effetto di riflettori a raggi x alimentato da transizioni di clip-path e CSS di SVG. Funziona bene su Chrome, Opera e Safari.

Progettazione di biglietti da visita: 80 esempi creativi e modelli gratuiti
Nel mondo odierno incentrato su Internet, i titolari di aziende utilizzano spesso diversi media online per la promozione dei loro marchi. Ma ciò che non passa mai di moda sono buoni biglietti da visita. I biglietti da visita sono uno dei migliori strumenti per far ricordare alle persone la tua attività e contattarti se richiedono i tuoi servizi.E

Come installare Windows sul tuo Mac quando All Else fallisce
Ho un iMac del 2011 e ho già installato Windows con successo. Il processo è stato estremamente semplice. Ho aperto il mio disco di Windows e ho fatto in modo che Bootcamp facesse il suo dovere. Recentemente però ho dovuto reinstallare e ho scoperto che il mio Superdrive integrato è rotto. L'installazione di Windows passò dall'essere un gioco da ragazzi ad essere un incubo in un istante.Ques