it.hideout-lastation.com
it.hideout-lastation.com
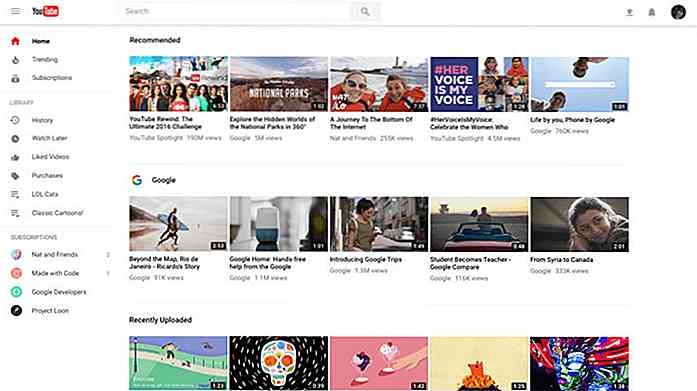
Scorrimento parallasse reso facile con StickyStack.js
Gli effetti di parallasse catturano l'attenzione velocemente. Questi effetti mantengono certi sfondi in vista mentre scorri la pagina verso il basso. Troverete lo scrolling di parallasse su molti siti Web e temi WordPress e sono una parte importante del moderno web design.
Puoi anche creare uno stile di parallasse unico usando il plugin StickyStack.js . È costruito su jQuery e mantiene ciascuna sezione della pagina principale attaccata verso l'alto mentre scorri verso il basso.
Questo crea l' illusione di un sito Web a più livelli in cui ogni pagina "impila" l'una sull'altra. È davvero bello e facile da configurare da solo.
Sebbene sia abbastanza facile da configurare, richiede una certa comprensione dello sviluppo del frontend.
È necessario prima creare singole sezioni di pagina all'interno del contenitore principale. In questo modo avrai tutto incluso nell'HTML, in modo che tu possa indirizzare tutto con la funzione jQuery di StickyStack.
Include anche alcune opzioni in cui è possibile personalizzare il contenitore genitore, gli elementi che devono essere raggruppati e un'eventuale ombra della casella se si apprezza questo effetto.
Ecco un esempio di codice dalla pagina GitHub:
$ ('. main-content-wrapper'). stickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'section', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Anche se questo non è stato aggiornato in circa due anni, è ancora un plugin molto affidabile. Ha funzionato in tutti i browser che ho testato (Chrome, Safari e Firefox) con supporto per tutte le versioni di jQuery .
Inoltre, il file minificato è di soli 2 KB, che è una dimensione decente per un plug-in.
Per saperne di più, visita il repository principale e scopri cosa StickyStack può offrire. Penso che funzioni meglio su siti web a pagina singola o pagine di destinazione con grandi sfondi a schermo intero .
Puoi anche vedere una demo live su CodePen se vuoi vedere come appare su un sito live.
20 fantastici set di icone per viaggi e turismo gratuiti che puoi scaricare
Cerchi delle icone a tema turistico o di viaggio da aggiungere al design del tuo sito di viaggi? Sono qui in questo post, centinaia di icone che puoi usare nel tuo progetto. Si tratta di icone adatte per l'uso in siti di viaggio, siti di prenotazione, siti di noleggio di mezzi di trasporto, hotel e alloggi e altro ancora

Creare Lightbox reattivo e bello a pagina intera con BaguetteBox.js
Ci sono dozzine di plugin lightbox e sono fantastici per diversi motivi . Alcuni funzionano meglio sui siti portfolio, mentre altri sono i migliori per i layout reattivi.Ma uno dei miei nuovi plugin preferiti da usare è baguetteBox.js, creato dallo sviluppatore JavaScript Marek Grzybek.Ovviamente, questo plugin è totalmente gratuito da usare e open-source su GitHub se vuoi scavare manualmente nel codice.L
![Introduzione a Webpack [con progetto di esempio]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)