 it.hideout-lastation.com
it.hideout-lastation.com
Come co-modificare i post WordPress usando Wave
Gestire un blog con più autori può essere una seccatura. Ma cosa succede se ti parlo di uno strumento con cui puoi co-modificare post di blog con altri scrittori all'interno di WordPress stesso e ottenere feedback sul tuo articolo come se fossi seduto accanto a loro. Soprattutto, puoi ottenere questo strumento totalmente gratis!
Interessante vero?
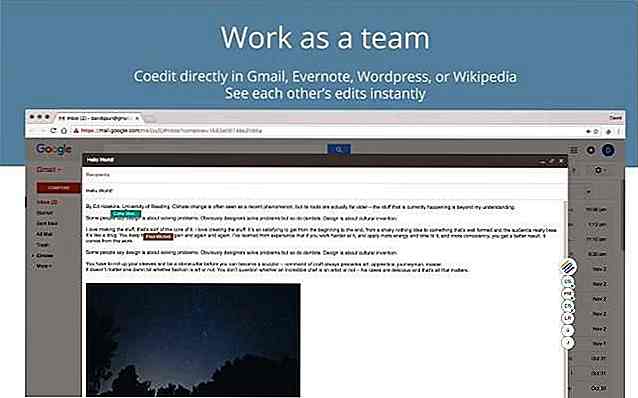
Bene, sto parlando di Wave by Codox, uno strumento eccezionale che porta la collaborazione di Google Documenti a WordPress . Ti consente di lavorare con i tuoi amici, colleghi blogger o membri del tuo team su un singolo post allo stesso tempo . Ad esempio, puoi modificare il contenuto mentre altri lavorano sulle immagini .
Con Wave puoi vedere le modifiche di tutti i collaboratori attivi in tempo reale . È un vantaggio per i blogger e gli scrittori inesperti che possono ricevere aiuto da altri blogger e scrittori senza usare lunghe e-mail . È particolarmente utile quando devi combinare contenuti di persone diverse in un singolo post.
È interessante notare che Wave non è solo limitato a WordPress, puoi anche collaborare con altri utenti in Gmail, Evernote e Wikipedia .
 Wave - pro e contro
Wave - pro e contro Wave è progettato per riunire team virtuali . Ci sono vari vantaggi nell'usare Wave, alcuni dei quali sto menzionando di seguito.
Professionisti
- Supporta il co-editing in WordPress, Gmail, Evernote e Wikipedia.
- Funziona come estensione su vari browser basati su Chromium tra cui Chromium stesso, Google Chrome, Vivaldi, Yandex Browser, ecc.
- Funzionalità di collaborazione e co-editing istantaneo senza problemi.
- Consente ai collaboratori di iniziare la sessione di co-editing con un solo clic .
- Ti consente di accedere utilizzando Google e inviare inviti direttamente ai tuoi contatti.
Contro
- Non offre opzioni per tenere traccia delle modifiche o ripristinare il documento in una versione precedente a differenza di Google Documenti (anche se lo stesso è disponibile in WordPress stesso).
Installare Wave
Wave richiede una semplice installazione della sua estensione nel tuo browser web per funzionare sul tuo computer ed è accessibile tramite la sua icona nell'angolo in alto a destra del browser. Di seguito sono riportati i passaggi di installazione in dettaglio:
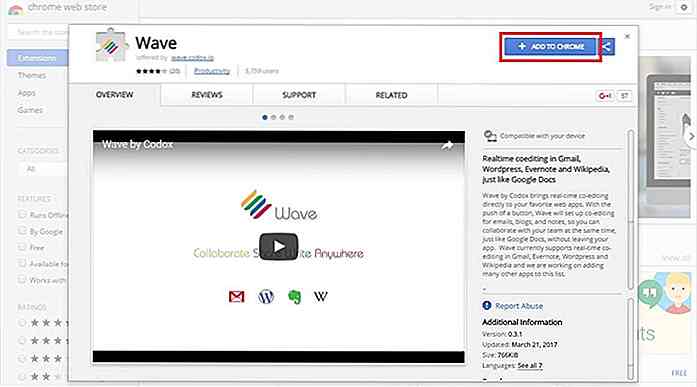
- Apri il link dell'estensione Wave sul Chrome Web Store.
- Fai clic sul pulsante AGGIUNGI AL CROMO .
- Ora puoi fare clic sull'icona Wave in qualsiasi momento per accedere allo strumento nel tuo browser.
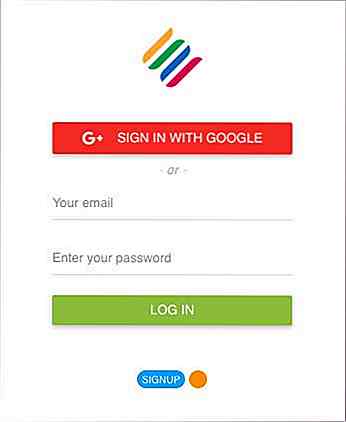
- Dopo l'installazione, è necessario creare un account su Wave. Puoi scegliere di REGISTRARSI o ACCEDI CON GOOGLE per registrarti.
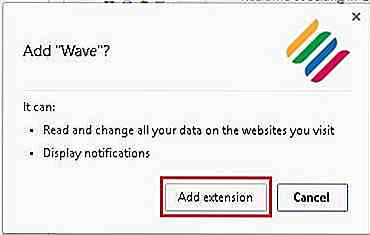
 Fai clic sul pulsante Aggiungi estensione per confermare la sua installazione.
Fai clic sul pulsante Aggiungi estensione per confermare la sua installazione. Chiudi e riavvia il browser se l'icona Wave non viene visualizzata .
Chiudi e riavvia il browser se l'icona Wave non viene visualizzata . Dopo aver registrato e configurato il tuo account, puoi iniziare le sessioni di co-editing dopo aver inviato o ricevuto un invito a collaborare con qualcuno.
Dopo aver registrato e configurato il tuo account, puoi iniziare le sessioni di co-editing dopo aver inviato o ricevuto un invito a collaborare con qualcuno.Avvia una sessione di co-editing in Wave
Ci sono solo alcuni requisiti per iniziare il co-editing su Wave. Tutto quello che devi fare è installare la sua estensione e avere gli ID email di tutti i collaboratori . A tutti i collaboratori sono assegnate foto / icone per facilitarne l'identificazione e notare chiaramente i loro cambiamenti.
Dopo che tu e i tuoi collaboratori avete installato e abilitato Wave, potete iniziare il co-editing direttamente in WordPress . Segui i seguenti passaggi per avviare il processo di co-editing:
- Accedi al tuo WordPress.
- Nella dashboard, inizia a scrivere un nuovo post o scegli un vecchio post per modificarlo.
- Una volta visualizzato l'editor, un'icona / badge Wave apparirà sul bordo del centro-destra.
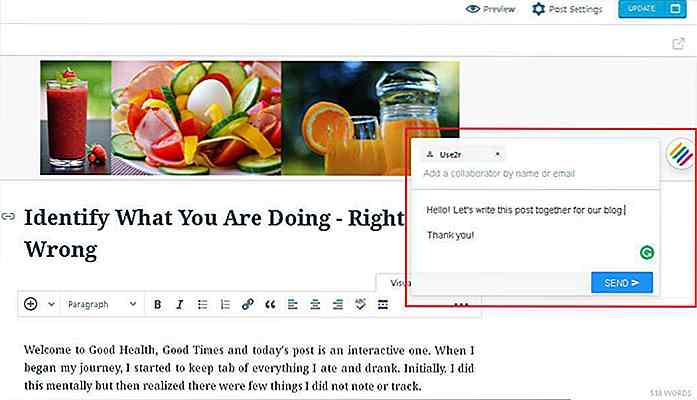
- Fai clic sull'icona Wave , inserisci il nome o l'email dei collaboratori richiesti insieme a un messaggio di invito opzionale e fai clic su Invia per inviare inviti.
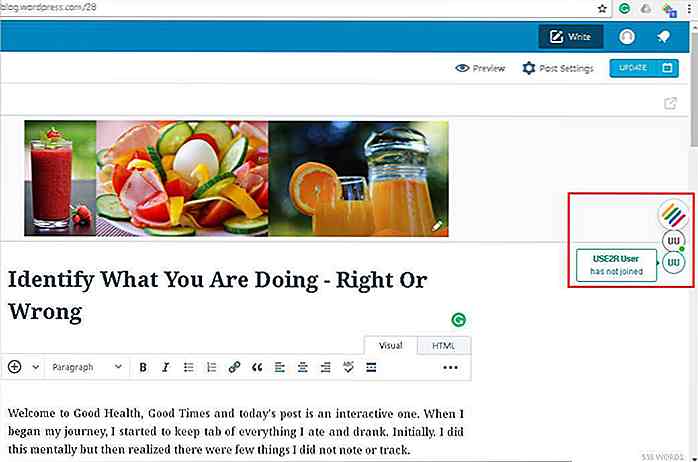
- Una nuova immagine / icona apparirà con un punto verde sotto l'icona Onda ogni volta che un nuovo collaboratore si unisce per la co-modifica del post in WordPress.
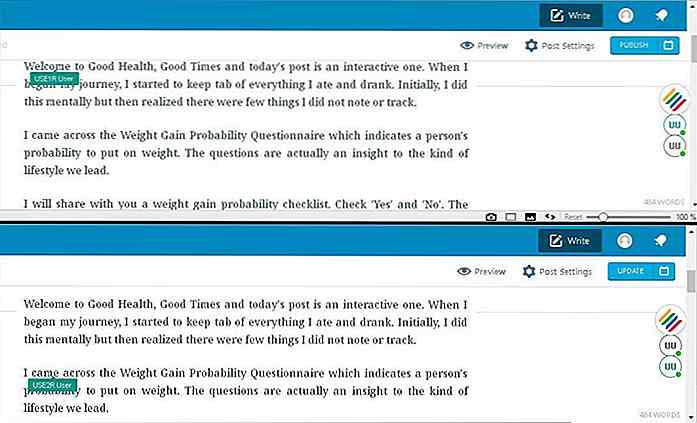
 Un invito a co-modificare il tuo post verrà inviato a tutte le persone indicate, che potranno vedere solo se hanno effettuato l'accesso a Wave sul proprio browser.
Un invito a co-modificare il tuo post verrà inviato a tutte le persone indicate, che potranno vedere solo se hanno effettuato l'accesso a Wave sul proprio browser. Un cursore con il nome della persona mostra dove sta modificando in quel momento.
Un cursore con il nome della persona mostra dove sta modificando in quel momento. Congratulazioni, hai avviato con successo una sessione di co-editing. Ricorda che puoi aggiungere più collaboratori in qualsiasi momento mentre scrivi / modifichi il post.
Congratulazioni, hai avviato con successo una sessione di co-editing. Ricorda che puoi aggiungere più collaboratori in qualsiasi momento mentre scrivi / modifichi il post.Come partecipare a una sessione di co-editing?
I collaboratori possono partecipare a una sessione di co-editing su WordPress direttamente dall'invito ricevuto . Quando fai clic sull'invito, tieni indirizzato al post di WordPress per iniziare la co-modifica.
Di seguito sono riportati i passaggi completi con screenshot:
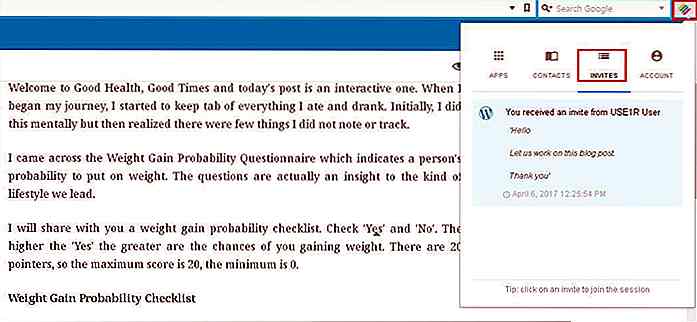
- Accedi a Wave e fai clic sull'icona Wave nell'angolo in alto a destra.
- Fare clic sulla scheda INVITI e mostrerà gli inviti ricevuti dagli altri.
 Fare clic su uno degli inviti a cui si desidera partecipare e quindi accedere al dashboard di WordPress (se richiesto) per partecipare alla sessione di co-editing.
Fare clic su uno degli inviti a cui si desidera partecipare e quindi accedere al dashboard di WordPress (se richiesto) per partecipare alla sessione di co-editing.Alcuni pensieri finali
Usando Wave, ci vuole pochissimo sforzo per creare un ambiente collaborativo, scrivere un articolo e chiedere feedback dagli altri direttamente all'interno di WordPress. Ed è uno strumento contestuale per ottenere " tutti sulla stessa pagina ".
Rispetto a Google Documenti, Wave è superiore solo se devi co-modificare all'interno di WordPress . A differenza di Google Documenti, Wave funziona solo su browser basati su Chromium (al momento della scrittura) e, sebbene manchi della funzione di cronologia delle revisioni, la funzionalità di revisione offerta in modo nativo da WordPress copre tale aspetto .
Di seguito troverai un video informativo dei creatori di Wave che può dirti in merito allo strumento, alle sue caratteristiche e al suo funzionamento.
Hai intenzione di presentare Wave alla tua squadra? Non dimenticare di parlarmi della tua esperienza di co-editing dei tuoi e dei tuoi pari usando Wave. Sono solo un commento di distanza.

50+ Nice Clean Script di navigazione basati su tabelle CSS
Uno dei compiti più importanti di un designer dell'esperienza utente è assicurarsi che la navigazione del sito Web sia semplice e intuitiva . E quale altro modo per rendere questo possibile rispetto attraverso le schede di navigazione.Le schede di navigazione ben progettate non solo aiutano gli utenti a sapere dove andare, ma sono anche importanti per indirizzare il traffico verso le pagine interne del tuo sito web o blog.Q

Videogiochi: stanno facendo più male che bene?
I giochi hanno preso d'assalto il mondo dell'intrattenimento. Quello che era un passatempo per geek e nerd nei primi anni '90 ha ormai superato i film di Hollywood in termini di entrate. Ma questo non cambia il fatto che molte persone, specialmente i genitori, pensano che giocare è solo una perdita di tempo o che rende stupide le persone (e i bambini) impressionabili .



![Perché dovresti evitare di essere oberati di lavoro a 25 [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)