it.hideout-lastation.com
it.hideout-lastation.com
Come confrontare le revisioni delle immagini in Github
Con Git, non solo puoi tenere traccia delle modifiche nel codice, puoi anche confrontare le modifiche (alias diff ). E nel caso in cui le revisioni vadano errate, puoi tornare facilmente alle versioni precedenti. Puoi anche confrontare le modifiche al codice in modo semplice e intuitivo con Github.
Sebbene sia principalmente utilizzato per condividere codici, progetti e contributi da parte degli sviluppatori, Github consente di vedere i cambiamenti storici e i confronti tra file. Per vedere questo, fare clic su uno dei file e fare clic sul pulsante Cronologia, come segue.

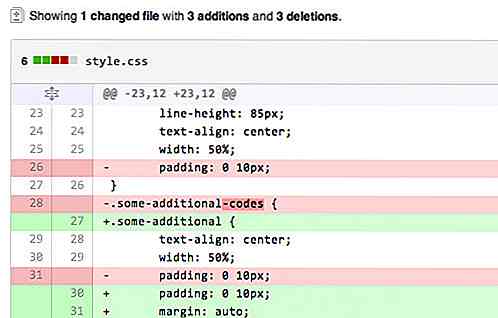
Nell'immagine seguente, puoi vedere Github confrontando la revisione precedente e la nuova revisione con linee verdi e rosse. Le linee verdi rappresentano le aggiunte di linea, mentre le linee di colore rosso rappresentano le sottostrutture . Quindi, in sostanza, questi indicatori di colori ti guidano su cosa c'era e cosa è appena stato aggiunto nel file.

Spesso un progetto non riguarda solo i codici testuali, ma può comprendere anche molte immagini e persino file PSD. Github ha recentemente aggiunto la possibilità di confrontare immagini e PSD in modo interattivo . Questa è una nuova interessante funzione che vale la pena esplorare, quindi vediamo come funziona.
Revisioni di immagini e confronti
Github supporta un numero di formati immagine come PNG, JPG, GIF e PSD. Come per il confronto dei codici, per prima cosa selezioniamo l'immagine e facciamo clic sul pulsante Cronologia. Sotto l'immagine, vedrai l'elenco dei modi per confrontare l'immagine, ovvero 2-Up, Swipe e Onion Skin .

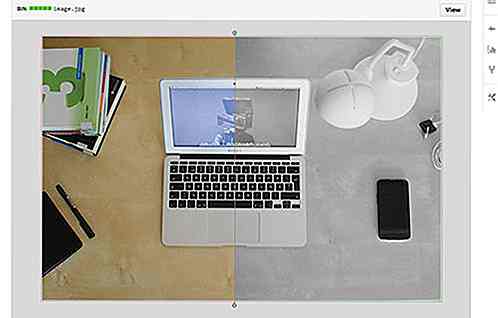
Per prima cosa, proviamo il metodo Swipe . Con Swipe, possiamo dividere l'immagine in due parti e visualizzare le modifiche apportate nell'immagine fianco a fianco. Lo scorrimento è più utile se hai modificato l'immagine nel suo insieme, ad esempio trasformandola in scala di grigi, in questo modo.

2-Up è il metodo di confronto delle immagini che visualizza due revisioni (più vecchie e più recenti) affiancate, come mostrato di seguito. Questo metodo è particolarmente utile per vedere i cambiamenti nella dimensione dell'immagine, come mostrato di seguito.

Onion Skin è la strada da percorrere quando il cambio di immagine è molto buono e la differenza è appena percepibile. Quando selezioni Skin Onion, ci sarà una barra manubrio, come mostrato di seguito.

Trascinando il manubrio a sinistra vedrete la revisione precedente dell'immagine, e trascinandola verso destra renderà l'immagine sfumata nella nuova versione. Questo effetto di dissolvenza ti aiuterà a individuare facilmente la differenza tra le revisioni.

Pensiero finale
Vedo che questa nuova aggiunta di funzionalità porterà nuove prospettive sul fatto che Github non è solo per i programmatori. Se sei un graphic designer dovresti essere molto emozionato; puoi anche sfruttare questa funzionalità e noi Git e Github per gestire le tue revisioni di progetto.

Cosa c'è di così bello (e non) di freelance
Cosa c'è da odiare nel freelance? Devi seguire dove si trova la tua passione, c'è un'impareggiabile flessibilità su come gestire il tuo tempo e il tuo lavoro, e soprattutto - nessun capo che ti respira il collo tutto il giorno ! Sei il tuo capo! Non vorrai averlo in nessun altro modo, vero?Be

9 Comandi e codici di Linux da diffidare
I comandi di shell / terminal di Linux sono molto potenti e un semplice comando potrebbe portare a eliminare una cartella, i file o la cartella radice, ecc.In alcuni casi, Linux non ti chiederà nemmeno la conferma, ma eseguirà immediatamente il comando causando la perdita di dati e informazioni preziosi memorizzati in questi file e cartelle.È