it.hideout-lastation.com
it.hideout-lastation.com
Come creare un modulo di contatto HTML5 / CSS3 basato su Ajax
Questo articolo fa parte della nostra "serie di tutorial HTML5 / CSS3", dedicata a farti diventare un designer e / o uno sviluppatore migliori. Clicca qui per vedere più articoli della stessa serie.
Il modulo di contatto è assolutamente essenziale per qualsiasi sito Web, poiché agisce come un messenger che trasmette l'opinione o le richieste dei visitatori al webmaster. Ci sono stati innumerevoli moduli di contatto sul web ma sfortunatamente molti di loro non ti spiegano le parti di lavoro interne, quindi ecco un tutorial dettagliato per insegnarti a costruire un modulo di contatto avanzato da zero basato sulla tecnologia pop, HTML5 e CSS3 .
Considerando la natura di un modulo di contatto via e-mail basato sul web, ci viene anche richiesto di immergerci in due campi di applicazione separati, che è il codice di backend PHP per l'invio di e-mail e funzioni jQuery per l'interfaccia utente ricca. Alla fine ci ritroveremo con una forma di contatto completamente dinamica e funzionale scritta pensando in un secondo momento alla personalizzazione.
Inizia ora per creare il tuo modulo di contatto avanzato!
Collegamento a:
- Demo: ottieni un'anteprima di ciò che stai creando
- Download - Scarica tutti i file (php + css)
Strutturare l'applicazione
Per iniziare avrai bisogno di un tipo di server web su cui lavorare. Se stai utilizzando una macchina Windows, WAMP è probabilmente la scelta migliore. Gli utenti Mac hanno un programma simile chiamato MAMP, che è altrettanto facile da installare.

Questi pacchetti configureranno un server locale sulla tua macchina con pieno accesso a PHP. In alternativa, se si possiede spazio sul server o si ha accesso completo al server in una posizione remota, è possibile utilizzarlo. Non avremo bisogno di alcun database MySQL, che dovrebbe semplificare un po 'le cose.
Dopo aver configurato il server, creare una nuova cartella per ospitare l'applicazione . Puoi nominarlo come preferisci in quanto non è dannoso o addirittura correlato al prodotto finale. La struttura della cartella verrà utilizzata quando accedi ai tuoi file in un browser web. Un semplice esempio potrebbe essere http: //localhost/ajaxcontact/contact.php
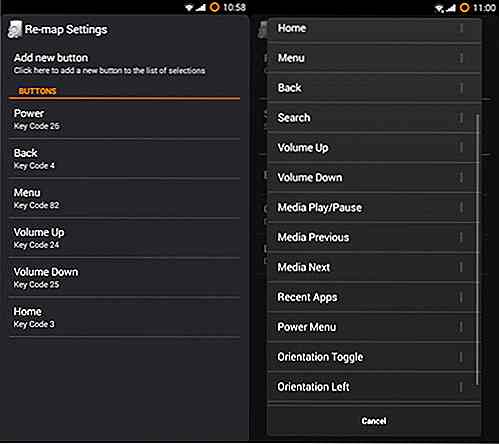
Costruiamo i nostri file!
Lavoreremo solo all'interno di 2 file core. Per prima cosa avremo bisogno di un file .php core per ospitare non solo la nostra logica applicativa, ma anche il front-end del markup HTML. Di seguito è riportato un codice di esempio preso dal nostro file iniziale.
Modulo di contatto Ajax HTML5 / CSS con jQuery
Per iniziare, abbiamo scritto una sezione di intestazione semplice nel nostro documento. Ciò include una dichiarazione Docty generale per HTML5 e alcuni elementi di documento HTML / XML. Questi non sono esattamente richiesti, ma faciliteranno il processo di rendering nei browser più vecchi (e più recenti). Inoltre non fa mai male offrire maggiori informazioni.
Un po 'più in basso possiamo vedere 2 linee proprio prima del nostro tag di intestazione di chiusura. Il primo include il nostro script jQuery dal Google Code Repository online . Questo è necessario perché i nostri errori di pagina dinamici funzionino. Direttamente sotto di questo abbiamo l'inclusione di un documento CSS di base contenente tutti i nostri stili di pagina.
All'interno del corpo del documento sono presenti alcune divisioni che trattengono un modulo di contatto principale. Questo contiene 3 elementi di input per il nome dell'utente, l'indirizzo e-mail e il messaggio personale . Il codice HTML è abbastanza standard e non dovrebbe turbare la mente di uno sviluppatore intermedio.
La tua email è stata inviata. Huzzah!
Qui abbiamo un codice condizionale PHP di base annidato all'interno di alcuni contenitori di pagine. Questo controlla il valore impostato di una variabile denominata
$emailSente se è uguale a true, verrà visualizzato un messaggio di successo.All'interno del nostro HTML di modulo
La dichiarazione else è ciò che verrà eseguito sul caricamento della prima pagina poiché non ci sarà alcun contenuto da inviare inizialmente. Dentro qui includeremo una breve raccolta di elementi di forma e un pulsante di invio .
Errore durante l'invio del modulo
Potresti aver notato che c'è un altro blocco condizionale direttamente dopo la forma di partenza. Questo controlla una variabile denominata $hasError e visualizzerà un messaggio di errore al momento della conferma. Questo metodo di fallback viene utilizzato solo se JavaScript è disabilitato nel browser e non può quindi generare errori dinamici.
Fino in fondo possiamo trovare variabili PHP individuali da controllare. Le dichiarazioni si regolano se il modulo è già stato inviato con solo una quantità parziale di dati compilati. Questo è un altro sistema di riserva che mostra il contenuto dei campi già compilati - un bel trucco per una corretta esperienza utente!
Subito dopo il completamento del modulo ci sono le poche funzioni jQuery che abbiamo scritto. Parleremo prima di questi perché sono l'implementazione predefinita su pageload. Tuttavia se il browser non accetta JavaScript, per impostazione predefinita possiamo contare sul nostro codice PHP.
Apertura a jQuery
Il modo più semplice per iniziare a parlare di questo argomento è quello di tuffarsi subito. Analizzerò i singoli blocchi riga per riga in modo da poter vedere per cosa lo script sta effettivamente verificando.
Tuttavia se ti perdi basta rivedere i file di codice del progetto . Tutti i blocchi completi sono pre-scritti e ben documentati nel sito Web di jQuery. Per iniziare, apriamo il nostro codice in modo simile a qualsiasi altro:
Se hai familiarità con i callback, potresti notare che la funzione post() ha un set predefinito di parametri. Le callback sono funzioni più piccole che vengono chiamate sulla risposta di dati da un'altra funzione .
Quindi, ad esempio, quando la nostra funzione jQuery.post() correttamente un'e-mail, chiamerà la propria funzione interna per visualizzare l'animazione scorrevole. Tutto questo codice potrebbe essere scritto nel proprio blocco e spostato altrove. Tuttavia, per questo tutorial è molto più semplice scrivere il callback come funzione inline.
Superando il nostro PHP
L'ultimo ostacolo da citare è la logica dietro il nostro processore PHP. Questo è il sistema di back-end che in realtà chiamerà una funzione di posta e invierà il messaggio . Tutto il codice utilizzato negli esempi qui sotto può essere trovato direttamente nella parte superiore del nostro file .php principale, prima di qualsiasi output HTML.
Ci sono anche alcuni stili interni che rinfrescano la pagina. Non c'è nulla di specificamente nuovo qui, quindi non entreremo in nessuno dei dettagli. Tuttavia, il documento styles.css è incluso nel codice del progetto e contiene tecniche CSS3 rudimentali.
Per iniziare apriamo la nostra clausola PHP e controlliamo se il modulo è stato inviato . La variabile POST " inviata " era in realtà un campo di input nascosto aggiunto alla fine del nostro modulo. È un modo utile per verificare se l'utente ha ancora inviato qualcosa in modo da non sprecare risorse del server.
Dopo questo abbiamo 3 controlli if / else separati per vedere se ogni campo di input è stato compilato . Non includerò qui ogni bit di logica poiché sono tutti di natura molto ripetitiva. Tuttavia, per darvi un breve esempio ho incluso la clausola di verifica e-mail qui sotto:
// ha bisogno di e-mail valida se (trim ($ _ POST ['email']) === '') {$ emailError = 'Dimenticato di inserire il tuo indirizzo e-mail.'; $ hasError = true; } else if (! preg_match ("/ ^ [[: alnum:]] [a-z0-9 _.-] * @ [a-z0-9 .-] + \. [az] {2, 4} $ / i ", trim ($ _ POST ['email']))) {$ emailError = 'Hai inserito un indirizzo email non valido.'; $ hasError = true; } else {$ email = trim ($ _ POST ['email']); }PHP tratterà tutti gli spazi bianchi dal valore e controllerà per vedere se qualcosa è rimasto. Se è così, abbiamo un'espressione regolare dettagliata (Regex) per vedere se la stringa di input del nostro utente corrisponde a un modello di posta elettronica.
Certamente non è necessario capire come
preg_match()lavori per costruire questo script. È una funzione utile per determinare regole e requisiti per un tipo di dati di successo, ma comanda conoscenze di programmazione avanzate da afferrare davvero. In questo scenario, stiamo garantendo che l'utente inserisca solo pochi caratteri selezionati, include un simbolo @ seguito da 2-4 caratteri che rappresentano un dominio di primo livello .Dopo che tutta la nostra logica è passata e non restituiamo errori, è tempo di inviare il nostro messaggio! Questo bit di codice imposterà le singole variabili per personalizzare il nostro messaggio di posta elettronica e impostare alcune intestazioni di posta per il processo.
// su nessun errore di errore, scrivici ora! if (! isset ($ hasError)) {$ emailTo = '[email protected]'; $ subject = 'Messaggio inviato da'. $ name; $ sendCopy = trim ($ _ POST ['sendCopy']); $ body = "Nome: $ nome \ n \ nEmail: $ email \ n \ nCommenti: $ commenti"; $ intestazioni = 'Da:'. ' <'. $ emailTo.'> '. "\ r \ n". 'Rispondi a: ' . $ E-mail; posta ($ email, $ soggetto, $ corpo, $ intestazioni); // imposta il valore di completamento booleano su TRUE $ emailSent = true; }Se ti stavi chiedendo come il codice stava per determinare il tuo indirizzo e-mail, questa è la parte da compilare. La prima variabile nel nostro set è intitolata
$emailToe dovrebbe contenere qualsiasi indirizzo e-mail, che sta per ricevere il messaggio.All'interno della nostra variabile
$bodysfruttiamo il delimitatore\nper aggiungere nuove linee nel messaggio. Questo aggiunge piccoli posizionamenti per il nome del mittente, l'indirizzo e-mail, seguito da un'interruzione per il contenuto del messaggio . Ovviamente potresti passare il tempo a preparare il display, ma questa struttura funziona bene.Conclusione
Questo chiude il nostro tutorial per un modulo di contatto avanzato. Se vuoi modellare i tuoi elementi in relazione ai miei puoi controllare il mio esempio styles.css all'interno del codice del progetto. Tuttavia, la pagina è strutturata abbastanza bene da poter progettare il tuo look & feel molto facilmente.
Sentiti libero di scaricare il codice sorgente ed esamina quello che ho fatto un po 'più vicino. È bene seguire un tutorial ma avere accesso diretto alla fonte del progetto può essere prezioso. Ho anche incluso un breve foglio di stile per rendere le personalizzazioni un gioco da ragazzi, grazie per la tua vista!

10 giochi iOS minimali per uccidere la noia
Devo confessare che amo i giochi iOS minimali. Mi piace l'intelligenza necessaria per creare qualcosa di coinvolgente, eppure così semplice. Mentre mi piacciono i giochi elaborati come Civilization, ci sono così tanti contenuti e profondità che sembra davvero più facile fare qualcosa di grande. Co

10 passaggi per la creazione di un amministratore WordPress dall'aspetto professionale
Sia che tu costruisca siti WordPress per i clienti, abbia il tuo blog multi-autore o desideri semplicemente un aspetto più personalizzato per il tuo sito, ci sono molti casi in cui potresti voler cambiare il design del pannello di amministrazione di WordPress e la pagina di accesso . È possibile installare un plug-in per i temi di amministrazione preconfigurato, ma se si desidera maggiore libertà?Il


![4 artisti creativi di Photoshop che manipolano sapientemente i paesaggi [FOTOGRAFIE]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)